What’s New in the Kendo UI Vue Components with R2 2020

Summarize with AI:
The R2 2020 release of the Kendo UI Vue components is here! Over the last couple of months we have been busy expanding the set of native Vue.js UI components along with expanding on existing components like the native data grid. Let’s dive right in and see what is new in R2 2020 for the Vue.js UI components!
Preparation for Vue 3.0
With Vue.js 3.0 recently entering beta the Kendo UI Vue team has been working towards ensuring compatibility with the upcoming official release. This effort is more under-the-hood and no breaking changes or issues have appeared so far. That being said, we still have a little while to go before Vue 3.0 is official, but keep an eye out for more news around Vue 3.0 as we draw closer to the official release!
New Native Vue Components
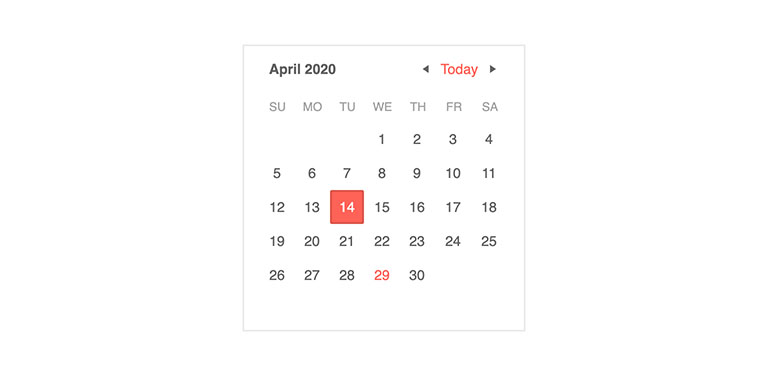
New Component: Calendar

Continuing the trend of covering some of the most-used components within Kendo UI, with R2 2020 we are adding the new native (written from the ground up) Vue Calendar component. This component allows for a graphical representation of a Gregorian calendar and supports selection and navigation between dates and date rangers.
Head on over to the new Calendar docs & demo page to see this new native component in action.
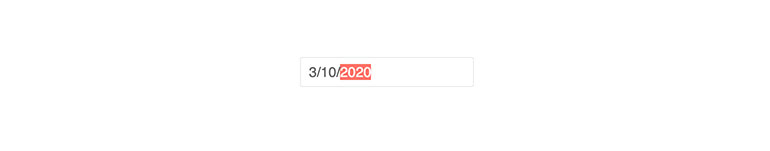
New Component: DateInput

The DateInput component is form component that specifically focuses on inputting a date. The component restricts any type of character that is not related to dates (so no letters or symbols, just numbers) and contains a handy pre-defined mask and placeholder for end-users to follow.
For a live look at the DateInput component, here’s the link to the DateInput docs.
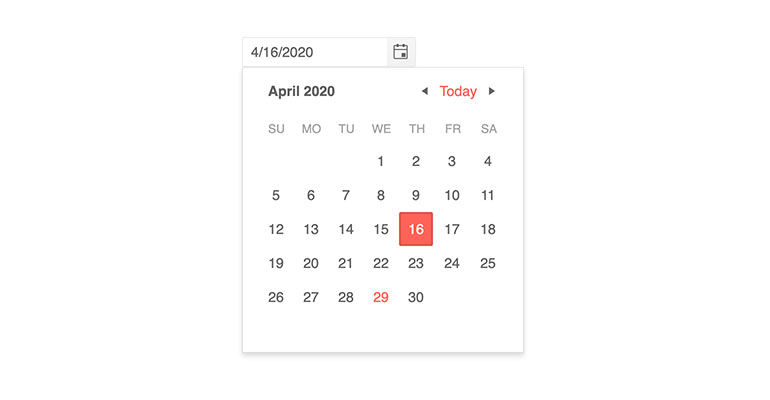
New Component: DatePicker

The Kendo UI for Vue DatePicker combines an input element with a calendar within a popup to allow for users to quickly pick a date without permanently displaying a calendar on a page! DatePickers can be tricky to build on your own, so we’re happy that we are able to deliver this native component to all Kendo UI for Vue developers!
For more information about the native Vue DatePicker component you can refer to this documentation page.
Expanded Component Features
Grid - Footer Cell

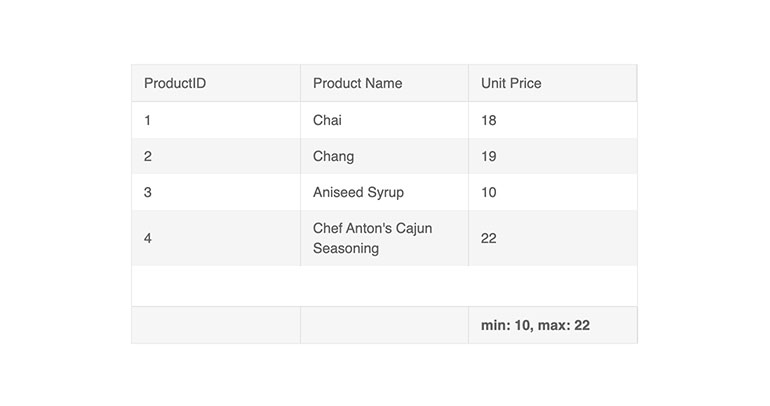
Based on feedback from our users, with R2 2020 the Kendo UI for Vue Data Grid added the Footer Cell feature. This footer cell allows you to display any additional information related to the data grid rows above, like an aggregate or something else, and each column available in the Grid will have a footer cell. This can be completely customized with a template, or a simple string.
Head on over to the Grid Footer Cell demos to see how to use this new feature!
Grid - Extensive Bug Resolution Effort
The native Vue.js Data Grid from Kendo UI already is one of the most robust data grids for Vue, but there’s always something that can be improved. With this in mind, over the last couple of months we have focused on tackling bugs and reported issues to ensure that the R2 2020 release of the Vue data grid is the most stable yet!
Got Feedback?
Waiting for a particular component or feature to be released? Did we miss something with R2 2020 that you’d like to see? Let us know by submitting feedback in our public feedback portal! You can search for other feedback items and see if someone has submitted a similar request and then vote and comment on it, or submit your own feedback if it hasn’t been requested previously.
Join Us For a Live Webinar!
If you want to see what we brought up in this blog post in action then you should join myself and my Developer Advocate colleagues for our live Kendo UI Webinar on Tuesday, May 19th at 11:00 AM ET! We are covering all products within the Kendo UI bundle, with the Vue.js session starting at 12:30 PM ET. We have limited seats for this webinar so make sure you head over and register to reserve your seat today!

Carl Bergenhem
Carl Bergenhem was the Product Manager for Kendo UI.
