Use WebHooks to Track Your Telerik Report Server History

This blog post provides a practical example on how to use WebHooks, an event-based way to achieve real-time data synchronization and notifications, to track the history of a Telerik Report Server.
"Set it and forget it"
"Don't call us, we'll call you"
In this rather technical blog post I will demonstrate how you may use WebHooks to capture actions in your Telerik Report Server. I have cited above probably the main benefits delivered by the WebHook. You set it once and then only wait for a call. As part of the project you may also see how to parameterize and filter your WebServiceDataSources.
For those that are not familiar with WebHooks, the term denotes functionality that allows events on one site to invoke behavior on the same or another site. WebHooks are automatic and do not require action from the subscriber (the so-called "listener"). Thus, they are very handy when it comes to real-time data synchronization and notifications as they are event-based. They add efficiency, as the same functionality can be achieved with API calls only through regular "polls" for changes. API calls are request-based, i.e. you need to place calls regularly without knowing whether they will get any data update. The latter is far from optimal when you need just to be notified for changes.
With the Telerik Report Server R2 2018 (4.1.18.516) release, we introduced support for WebHooks. This blog post describes how to use them to track the history of a Telerik Report Server. The approach is demonstrated in the referred project here - called WebHooks.
The project main building blocks are:
- CustomWebHookHandler, implemented according to the Receive Webhooks article. The functionality in this class updates the content of JSON files (one for each WebHooks Filter) tracking the Report Server history.
-
NotificationsController, the WebApi controller that defines the end points to expose the data from the JSON files with the history records.
-
HomeController is an MVC controller returning a View with the HTML5 ReportViewer that displays the report WebHooksReport.trdp with the Report Server history.
-
ReportsController defines the Telerik Reporting REST Service that generates the report. May be removed if the report WebHooksReport.trdp will be hosted in the Report Server.
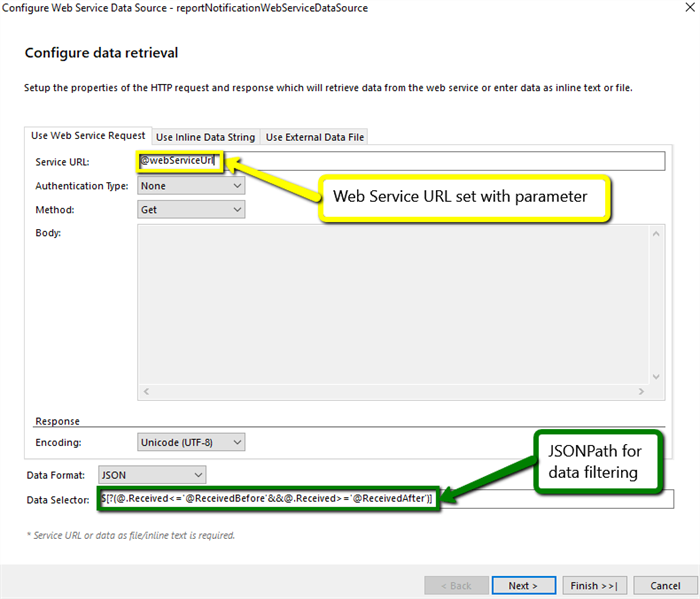
- Reports folder contains the report - WebHooksReport.trdp and the JSON files with the history records. The report displays five Tables, one for each WebHooks Filter. Each Table is bound to a WebServiceDataSource linked to the corresponding end point of the NotificationsController. The Report has three visible report parameters the end-user may use to filter the report. Two of them are DateTime (ReceivedAfter and ReceivedBefore) and filter the WebHooks based on the date/time they have been received. The third parameter that can be controlled by the user is NotificationType and allows filtering by the actions that invoked notification. The available action types are listed in an embedded CsvDataSource. There is also one hidden parameter, which value is passed from the viewer and specifies the URL of the Web Service feeding the report with data. Note that the data is filtered on the data source level through JSONPath. Here is the relevant WebServiceDataSource setup page (click the image to enlarge):
The basic idea is a modification in the Report Server content (e.g. uploading a Report, creating a Scheduled Task, editing a Data Alert, etc. - check Webhooks Management for the supported Filters) to trigger functionality in a subscriber web application (the "listener") that will update the Report Server history records. The "listener" waits until the Report Server notifies for particular modifications and logs them in JSON files.
The data in these files are exposed through a WebApi controller (NotificationsController in the example). The latter is used by WebServiceDataSources to feed the report Tables where the details about the modifications are shown. The Report (WebHooksReport.trdp in the example) itself may be hosted in the Report Server. If so, you may remove the ReportsController from the sample project and set the HTML5 Viewer’s reportServer property according to your Report Server settings.
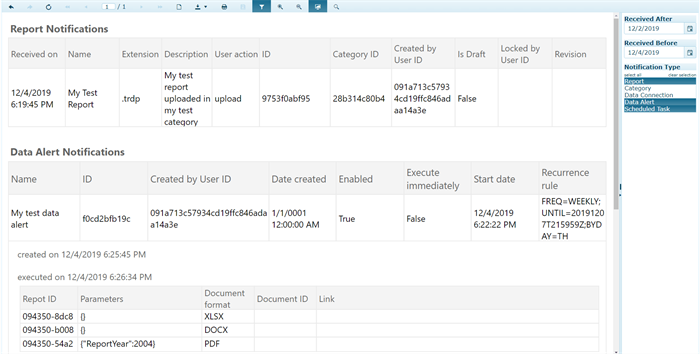
Here is a how the final report will look when rendered with sample data in the HTML5 Report Viewer integrated in the application:
I hope this tutorial helps you get even more out of Telerik Report Server. Happy coding!

Todor Arabadzhiev
Todor Arabadzhiev is a Technical Support Engineer in the Telerik Reporting division. His main interests, outside software engineering, include bio sciences, cycling and camping.