TypeScript Definitions Available for the UI for ASP.NET AJAX
I am glad to announce that, as of Q3 2014, the Telerik UI for ASP.NET AJAX suite comes with TypeScript definitions for its client-side objects. In fact, their first version is available in the Q3 2014 BETA, so you can get it and give them a spin.
Now, let’s start from the basics and I will walk you through the initial setup for using TypeScript so you can get started.
What Is TypeScript?
You can consider TypeScript as a superset of JavaScript. It provides types and casting to JavaScript which make writing JavaScript similar to writing C# (including providing advanced
What Are TypeScript Definitions and Why do I Need Them?
TypeScript infers the type of the object in order to provide you with
To do this for you, however, Visual Studio needs to obtain this information from somewhere. The files that contain it are called Definition files and we prepared one for our objects to aid you. Since we are based on the MS AJAX framework, we also bring you the MS AJAX definitions, so you don’t have to look for them yourself.
How do I Get the Telerik TypeScript Definitions?
Install the UI for ASP.NET AJAX suite and go to the TypeScriptDefinitions folder. It is available both in the manual installation (zip archive) and in the automated installer (
Your other option is to use the Telerik WebApplication Creation Wizard or the Telerik Upgrade Wizard as they can both copy those definitions for you. Of course, make sure to upgrade the Telerik Visual Studio Extensions to their latest version so you can get this new feature.
How do I Use TypeScript?
Let’s first note that TypeScript compiles to JavaScript. The keyword here is “compiles”, so you can only add it to WebApplication types of projects.
Now, let’s make this a nice walkthrough:
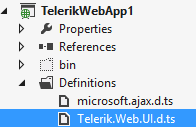
- Copy the TypeScript definitions to your project. You should get something like this:
Figure 1: A project with TypeScript definitions in it
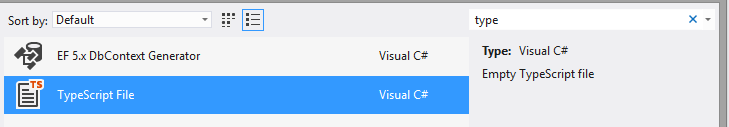
- Add a TypeScript file to your project. You can easily find it by using the Search Installed Templates
textbox in the topright hand corner:
Figure 2: Adding a TypeScript file to the project
If you do not see it, don’t panic. You simply need to install the TypeScript Tools for Visual Studio. Support for TypeScript is not built-in until VS2013 Update 2, that’s all. - If you are using VS2012 or VS2013 before Update 2, add the TypeScript build target to your project file. Our VS Extensions will do this for you if you used them to configure the site, or you can follow these steps:
- Unload the project (right click on the solution and select Unload Project).
- Go to the project folder and open the <projectName>.csproj / <projectName>.vbproj file with a text editor.
- Add the following Import directive if you do not see it already.
<ImportProject="$(VSToolsPath)\TypeScript\Microsoft.TypeScript.targets"Condition="Exists('$(VSToolsPath)\TypeScript\Microsoft.TypeScript.targets')"/> - Reload the project into Visual Studio.
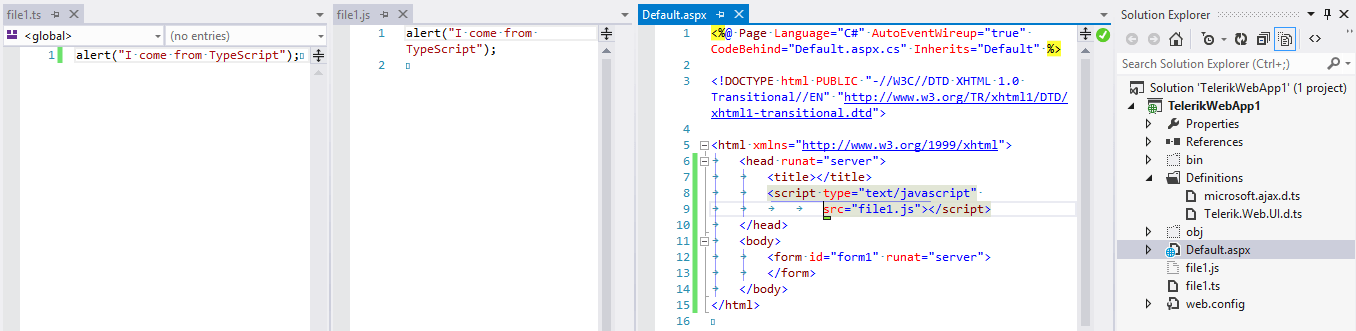
- Reference the JavaScript files that will be generated on your page. To do this, simply replace the *.ts extension with *.js. The generated *.js file will be excluded by the solution by default:
Figure 3 (click to enlarge): Referencing the generated JavaScript file
- Write your code as if it were in a standard JavaScript file. This means that you cannot use server code blocks and that browsers will tend to cache this file, so you need to do a full reload (usually Ctrl+F5) to get the new version.
That’s it. Visual Studio (especially VS2013 Update 2 and later) will do most of the work for you.
Now, you simply write code and build your project. When you save a TypeScript file the Import directive you added a few steps back will have it compiled to JavaScript. Without it, you need to build the entire project.
An Example
You can download a project that has all of the above in place. Make sure to update the definitions with the ones from the latest version, of course :) If you are on an earlier version than VS 2013 Update 2, you will still need to install the TypeScript Tools.
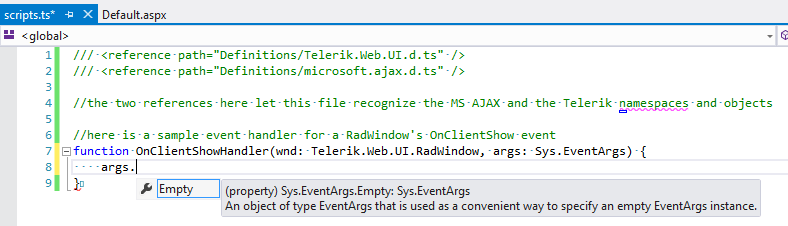
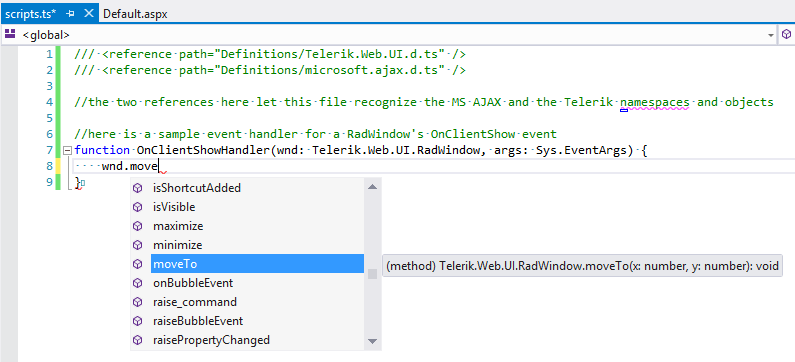
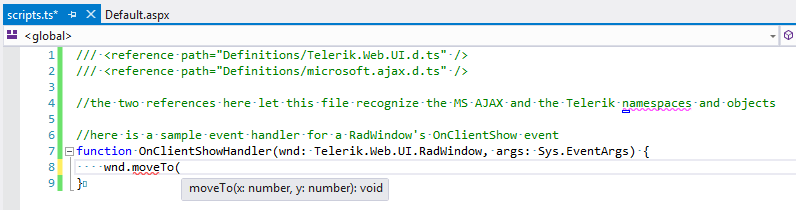
Here follows a snapshot of how
Figure 4: TypeScript 
Figure 5: TypeScript 
Figure 6: TypeScript 
Something to be Careful About
TypeScript only infers the object type. This means that it does not know that for sure, nor does it perform “real” casting like C# or VB.
If you cast an object, you cannot check if it is null to detect its type. TypeScript will assume you know what you are doing and will not correct you. So, you need to check for flags like the presence of the method you wish to call rather than for its object type.
Here is a sample RadTileList OnClientTileSelecting handler. Let’s assume we wish to execute some logic for RadLiveTiles when they are about to be selected, but not for other
Example 1: TypeScript code that shows casting does not guarantee correct type and method availability.
function tileListSelectingHandler(tileList: Telerik.Web.UI.RadTileList, args: Telerik.Web.UI.RadTileListCancelEventArgs) { var tile: Telerik.Web.UI.RadBaseTile = args.get_tile(); //this cast tells TypeScript that the liveTile object is of type RadLiveTile, so TypeScript trusts you var liveTile: Telerik.Web.UI.RadLiveTile = <Telerik.Web.UI.RadLiveTile>args.get_tile(); //this is useless in TS, types are inferred and the above line only explicitly instructs the IDE about this type, it does not check for types like C# if (liveTile != null) { //you need to check for methods and fields presence, rather than types and if casts are successful if (liveTile.get_clientTemplate) { alert(liveTile.get_clientTemplate()); } } //here is some sample logic that prevents selection of specific tiles if (tile.get_name() == "someTile") { args.set_cancel(true); }}To illustrate the concept, here is how this will translate into JavaScript:
Example 2: JavaScript generated from the TypeScript in Example 1 that shows casting is not translated at all.
function tileListSelectingHandler(tileList, args) { var tile = args.get_tile(); //this cast tells TypeScript that the liveTile object is of type RadLiveTile, so TypeScript trusts you var liveTile = args.get_tile(); //this is useless in TS, types are inferred and the above line only explicitly instructs the IDE about this type, it does not check for types like C# if (liveTile != null) { //you need to check for methods and fields presence, rather than types and if casts are successful if (liveTile.get_clientTemplate) { alert(liveTile.get_clientTemplate()); } } //here is some sample logic that prevents selection of specific tiles if (tile.get_name() == "someTile") { args.set_cancel(true); }}Obviously, whether the
What’s Next?
There are rumors that VS2014 will use TypeScript as its primary source of JavaScript
We will also continually improve our definitions so they become better at helping you write client-side code with ease. We are already working on an easier way to show you what type of event arguments the event handlers receive, so when that’s available you will no longer need to wonder what’s available in the event you are using.
If you use some tools to help with your TypeScript experience, you have a success story or a tip for your fellow developers, please share it in the comments.

Marin Bratanov
Marin Bratanov was a Principal Technical Support Engineer in the Blazor division.
