Top Validation Libraries to Use for Your Vue Project

Learn how to select your validation library and which libraries are the best to use in your project to ensure a smooth development process.
Form validation is a vital part of application development that should not be overlooked in development. Your form application can be vulnerable when the input is not properly sanitized or validated. Fortunately, you have numerous tools at your disposal for verifying forms and user input in your Vue project.
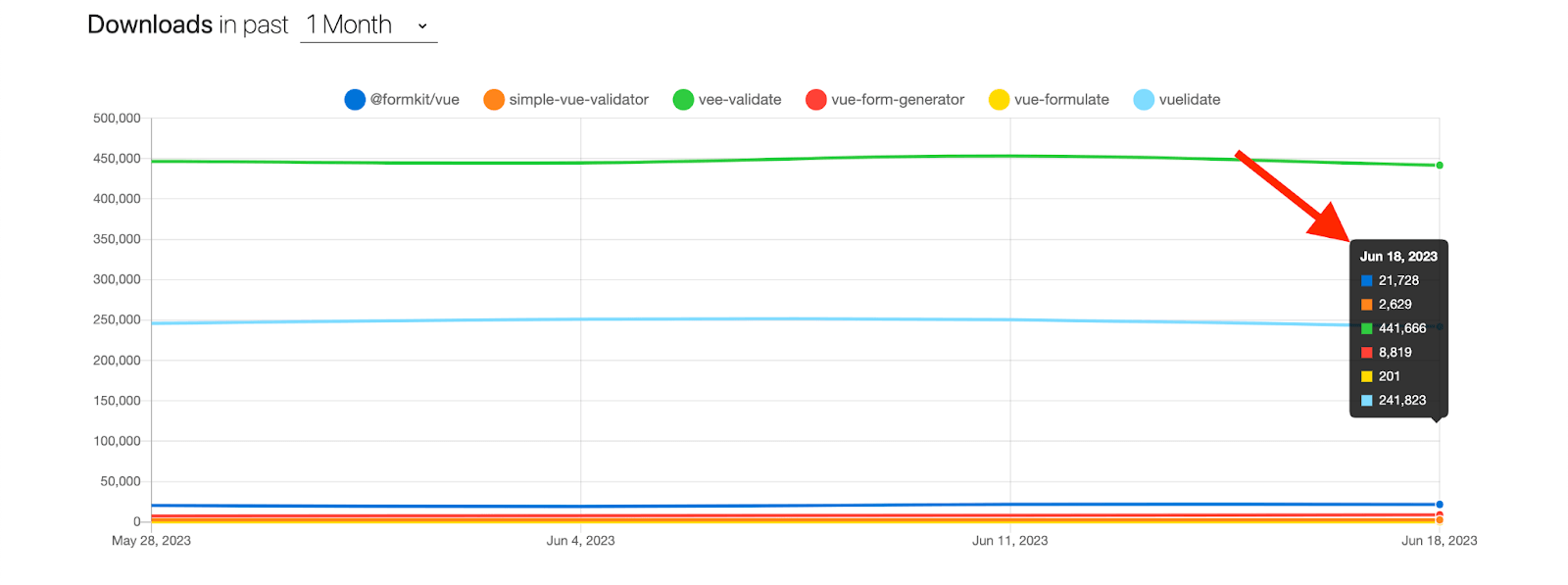
Vue has so many libraries for validating your application, and they’re ranked based on their usage according to npm trends. Of course, the libraries you use are determined by your project’s requirements, complexity and your own preferences. You have to consider several factors, including features, community support and documentation.
Let’s talk about how to select your validation libraries and which libraries are the best to use in your project to ensure a smooth development process.

VeeValidate
VeeValidate is a popular and painless Vue.js validation library. It provides a validation function to help you validate form inputs and display error messages. You can define custom validation rules, or use the rule sets that VeeValidate provides.
VeeValidate handles your form by tracking the values imputed in the form and submission. You can handle complex validation scenarios with VeeValidate using your favorite UI framework.

According to npm trends, VeeValidate is ranked as one of the most used validation libraries, with a download of 441,666 and 9.9k stars on GitHub.
VeeValidate offers unique benefits such as:
- Built-in validation rules that you can easily apply to your form inputs and customize according to your form requirements. Some of the rules provided are numeric validation and email validation.
- Custom validation rules and custom validation scenarios to ensure the data meets your specific form rules.
- A default error message template for your form input display. You can personalize your error message, including the style and behavior, and hide error messages based on the validity states of the input.
- Integration with into native HTML elements or your favorite UI framework component.
- An intuitive API to help you build and validate forms faster.
- Active community support and resources and plugins to help enhance your form validation experience.
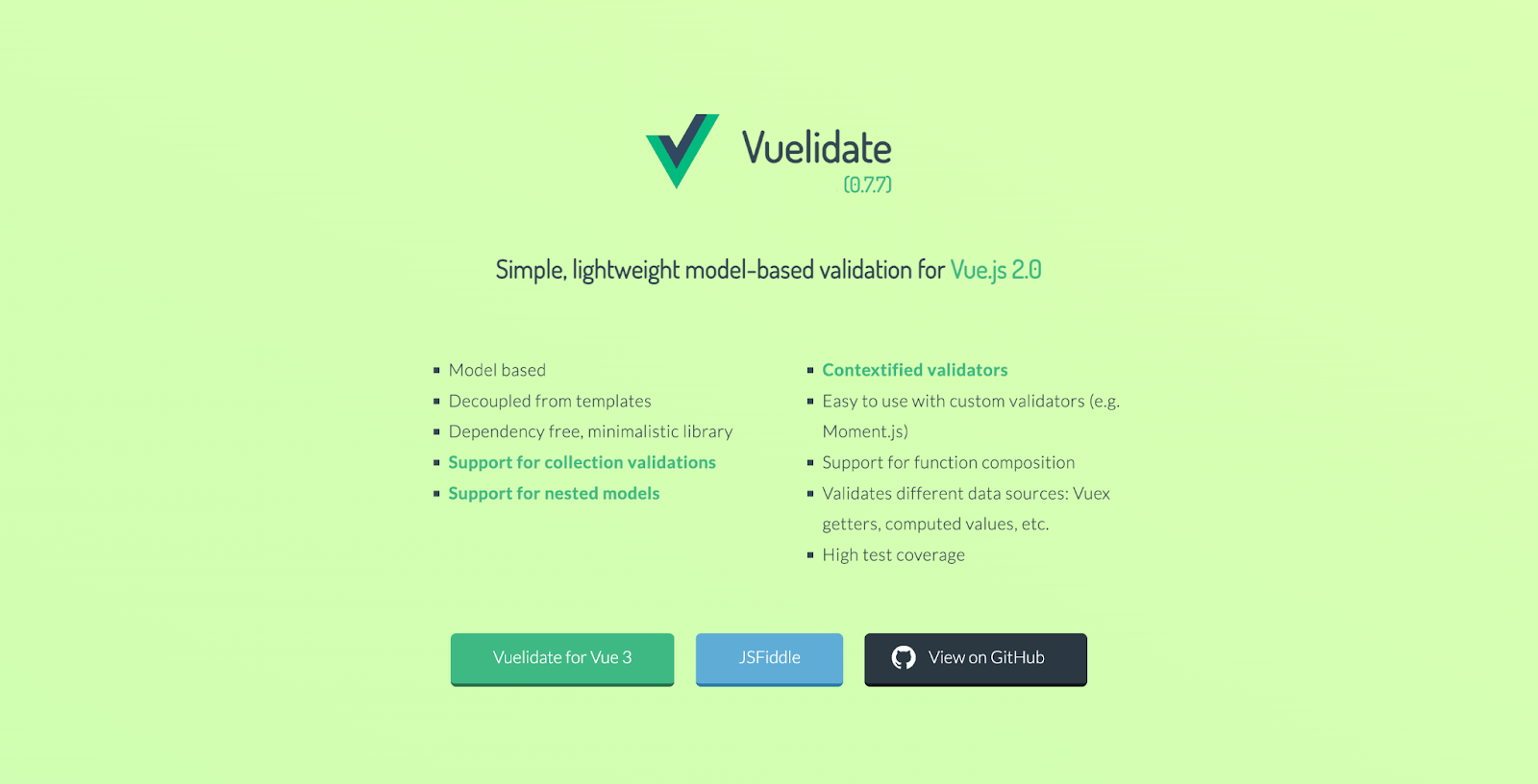
Vuelidate
The model-based form validation library Vuelidate is a straightforward and effective lightweight option. The validation rules specified next to your data and the validation tree structures that correspond to the data model structure are why it’s referred to as a model-based system. It is supported in Vue 2 and 3.

- Vuelidate provides a browser-ready version that you can use without a bundler.
- It’s lightweight and easy to integrate into your application, with little impact on the overall size of your application.
- Vuelidate provides a simple API that helps you handle form validation without adding unnecessary complexity.
FormKit
FormKit is an open-source form management library with capabilities that allow you to design your form up to 10 times faster. FormKit handles form state, data and validation. Its goal is to simplify your application’s form submission, structure, validation, theming and interaction processes.

- With the autocomplete Pro function, customers may search and select from a list of configurable alternatives. It supports single and multiple-value selections.
- FormKit provides a powerful form feature to control data flow, error handling and state management.
- It supports asynchronous form validation, which enables you to perform server-side validations.
VueFormGenerator
VueFormGenerator is a schema-based form generator for Vue.js. It allows you to define schema using JSON, and it generates the associated form with validation and error handling depending on those schemas.
- VueFormGenerator provides customization options allowing you to customize form layout or functionality to match your application requirement.
- It has a built-in validator and bootstrap-friendly templates.
- It generates form code templates based on the schema, saving you time and reducing the possibility of introducing errors during development.
Vue Formulate
Vue Formulate is a form builder library used to validate complex forms in your application. It also offers a schema for rendering complex forms from JSON using groups, wrappers and custom components. It stresses accessibility and provides a modular and extensible architecture that allows you to develop reusable and easy-to-use form components.

- Vue Formulate offers a complete built-in validation API. It also allows you to personalize your messages and add additional validation rules to match the requirements of your form application.
- Vue Formulate is simple and adaptable since it eliminates the stress of designing and developing your form from the beginning.
- It can be a challenge to remember the names of every component when you’re working on a large application. Vue Formulate builds all of your form elements from a single set of components.
Conclusion
These libraries are all suitable for validating your form application and are highly recommended. However, they each have their own set of advantages and disadvantages, so keep in mind your project’s requirements, level of customization and adaptability as you make your decision. It’s also a good idea to look over the library’s documentation, samples and community support to see if they connect with your form requirements.
And of course, the easiest way to manage validation is to use the built-in validation library already included in the professional component library you’re using to construct Vue applications. The Validator component from Progress Kendo UI for Vue, for example, provides support for validating values and other sorts of user input. You can use this validator to speed up the validation process and accelerate the development of your Vue project, potentially lowering the time necessary for implementation.
You can also check out other libraries for validating your Vue application on GitHub.
This blog was prepared by Ezekiel Lawson in their personal capacity. The opinions or representations expressed herein are the author’s own and do not necessarily reflect the views of Progress Software Corporation, or any of its affiliates or subsidiaries. All liability with respect to actions taken or not taken based on the contents of this blog are hereby expressly disclaimed. The content on this posting is provided “as is” with no representations made that the content is error-free.

Ezekiel Lawson
Ezekiel Lawson is a technical writer and software developer. Aside from building web tools and applications, he enjoys educating people and simplifying complicated issues for their easy understanding by sharing resources that will guide developers through technical writing.

