The Adaptive Rendering Dilemma: Starring Kendo UI for Vue DropDowns

In a world where accessibility has become a must-have, adaptive rendering is the next step in optimized UX. See how our main character faces this dilemma with Kendo UI for Vue DropDown components.
Caution: This article aims to provoke you to ask yourself, your colleague, your manager or your team some accessibility-related questions that could be crucial for your project. This article wants to make you look at your websites and applications from a different perspective and take action before it is too late.
To make it more interesting, let’s look at the following article as if it is a movie. That special genre of movies where we jump from one scene to another and there is not an obvious relation between each situation, but somehow you know there is. Usually, in these movies, we receive some hints about the further movie development in the form of questions. Sometimes the key is in the text we see. One thing is sure here—everything is revealed at the end of the movie, and we can make a truly informed life-changing decision.
So here starts our story.
Introduction
Today, everyone is focused on aligning their websites/applications with the Section 508 and WAI-ARIA accessibility rules. The accessibility tests are already a “must-have” in almost every enterprise and non-enterprise company. Many people test their products on different screen readers. There are even businesses that test their applications on all screen readers ever released on the market.
The storyteller: “Meet George, who has a task to make the application he is working on fully accessible. He knows that all of the above is 100% correct, but, still, there is something that bothers him.”
And this is the place where the “rising action” of our story starts building.
Part One: ‘The Accessibility Dilemma’
Imperceptibly, the first life-changing question in the movie pops and the main character asks himself:
“Is my application accessible if I am covering the Section 508 and WAI-ARIA rules?”
The narration continues…
For some people, the accessibility story completes when your product meets the above-mentioned accessibility rules. For the other part of the companies or developers, to say that a given project is accessible, it should also work on different screen sizes and device types. Although it is not a must-have feature,
“The components’ adaptiveness is already becoming an industry standard when talking about accessibility, usability and general user experience on all devices.”
For those of you who still don’t think that an adaptive design should be implemented in an application, take your phone, open a link with a complex form inside it in “desktop” mode, and try to fill the form in. Now open the same link in “mobile” mode and repeat the previous action. Don’t tell us what your experience was. We know the answer.
Part Two: ‘I Can Do Everything by Myself’
We are already close to the climax of the story and our character asks the next fundamental question:
“OK, we need adaptive rendering. I am starting the implementation!”
To make the scene more intriguing, suddenly George finds himself in the past remembering a conversation with an ex-colleague who shares insights, steps and efforts he had to make to implement adaptive rendering in that application back then.
A “short” to-do list of prerequisites and implementation tasks appears on the screen:
- Brief a designer and create a design the clients will see on a mobile phone.
- Brief a designer and create a design the clients will see on a tablet.
- Decide specifics about how each of the components will behave when used in adaptive mode.
- Handle the WAI-ARIA/Section 508 accessibility requirements for each adaptive design.
- Take necessary steps to implement.
- Test the adaptive rendering features and make sure everything works as expected.
To build the tension, the narrator continues:
“The above list can surely be improved, but think about the project management time, the design hours, the development time and, finally, what the financial cost of the whole implementation process will be.”
Part Three: ‘The Decision’
We are about to go through the turning point of our story. This part is very short but very important. Our character feels confused. He starts doubting himself if the decision about the adaptive rendering is correct and worth it.
- Should I implement adaptive rendering in my next project?
- Is it worth implementing the adaptive rendering all by myself?
The scene ends.
Part Four: ‘The Alternative Revealed’
We see George, who tests the usability of a project with some colleagues while discussing what a good decision it was to use Progress Kendo UI for Vue. From the conversation, we understand that there weren’t very specific requirements for their application, and this is how they decided to use the Kendo UI for Vue DropDowns for their adaptive scenarios.
The story continues with a scene where George is awarded for his decision and presents the features of the Kendo UI for Vue DropDown components to other fellow developers:
“The adaptive mode of the ComboBox, DropDownList, MultiSelect, DropDownTree and MultiSelectTree components is easy to configure by using the adaptive and adaptiveTitle properties of each component.”
The presentation continues…
The adaptive property accepts true or false as values and based on this configuration the components will or won’t automatically activate their adaptive design on different screens. The adaptiveTitle property defines the text that will be rendered in the header of the component when it operates in adaptive mode.
When the adaptive mode is active, each of the listed above components has three rendering states:
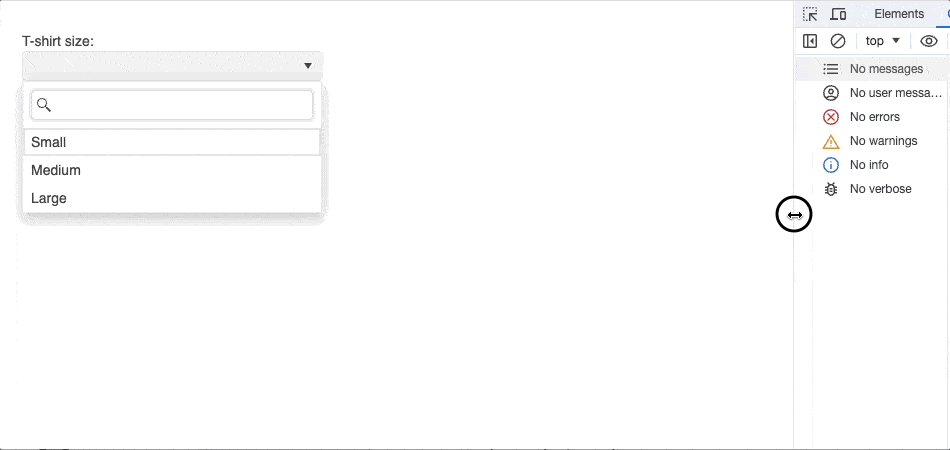
- Default (not adaptive) – This is the default rendering of the components. This mode is activated when the screen size on which the component is used has a width bigger than 768 pixels.
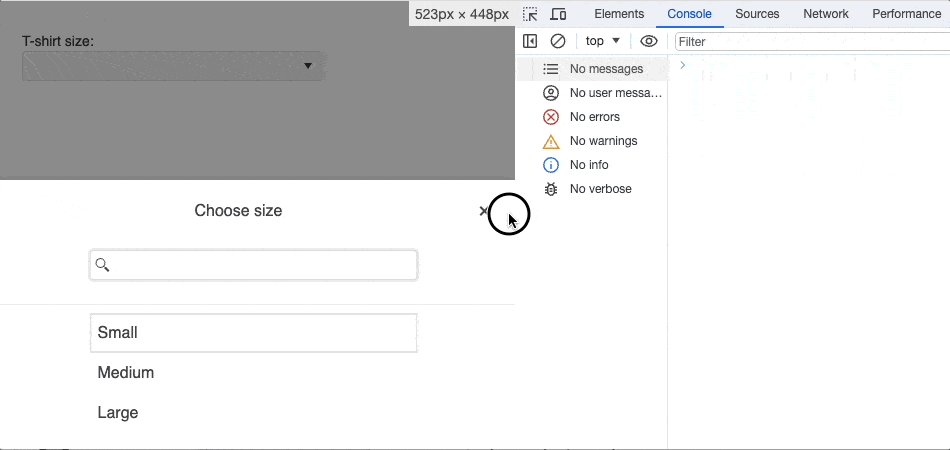
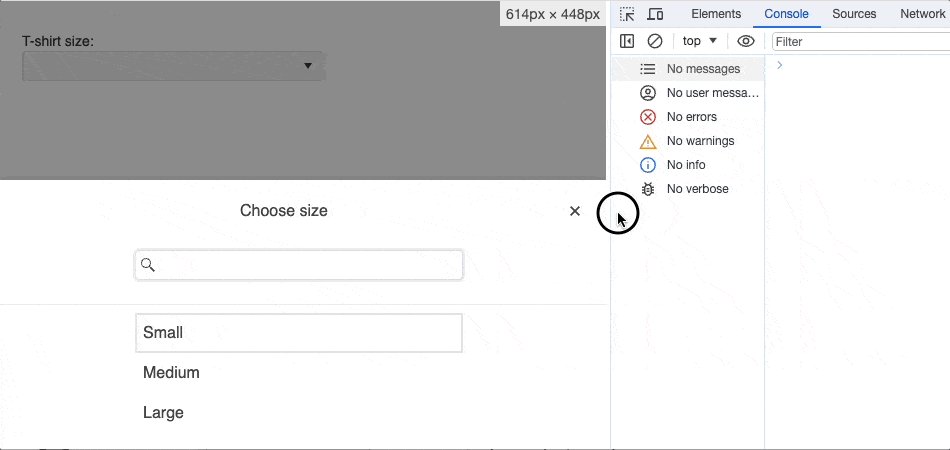
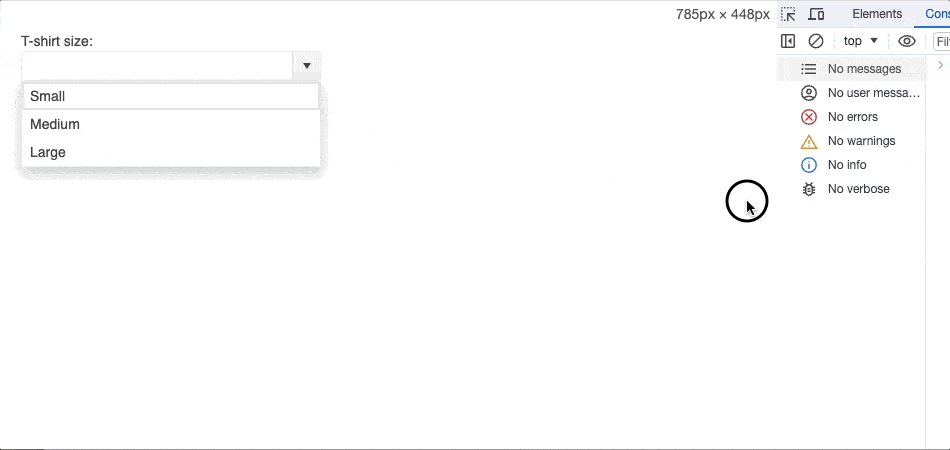
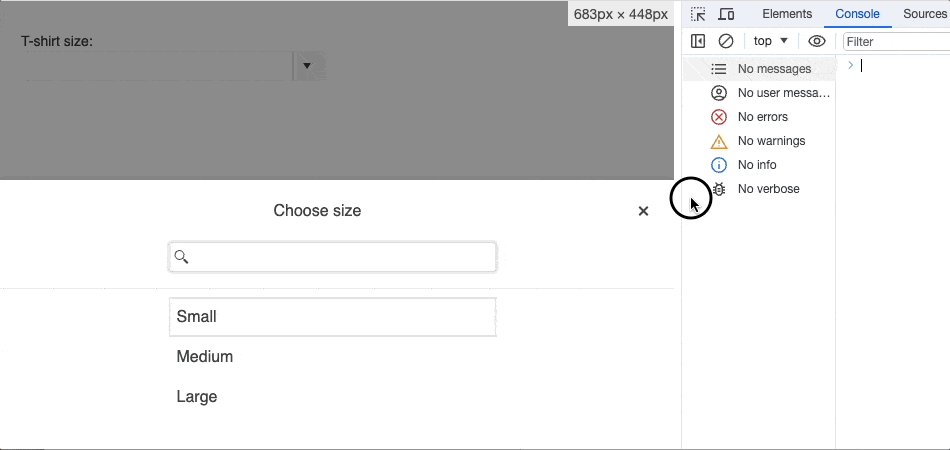
- Medium screen size – This state of the components’ rendering is activated when the display size is between 500 and 768 pixels.
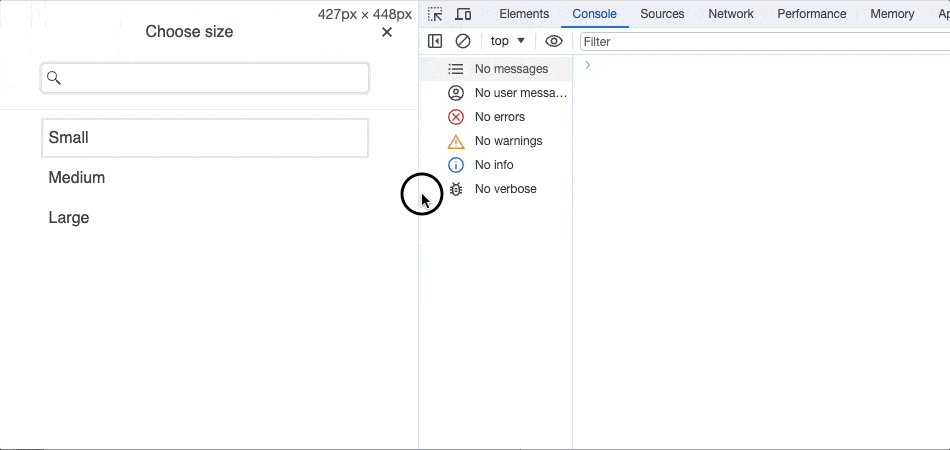
- Small screen size – This is activated when the display size is below 500 pixels.
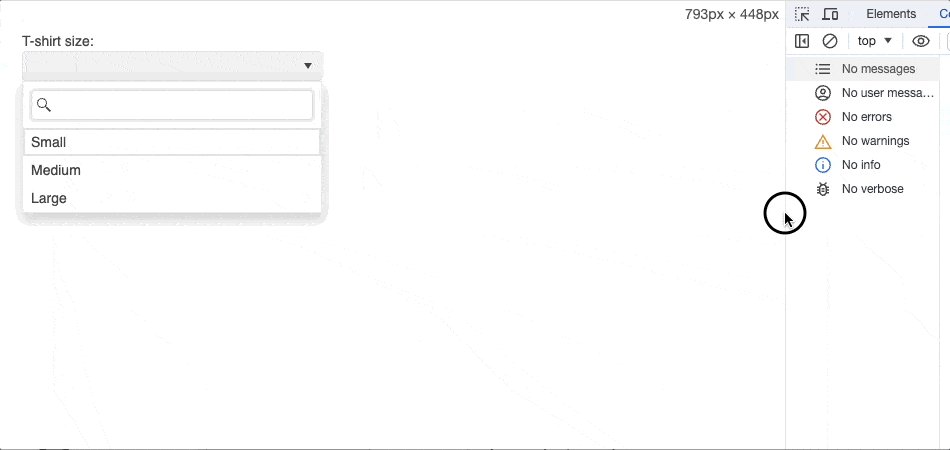
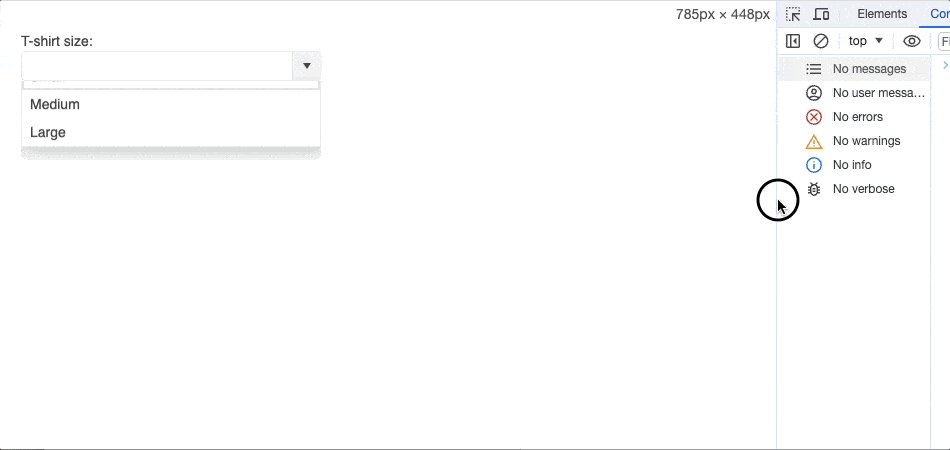
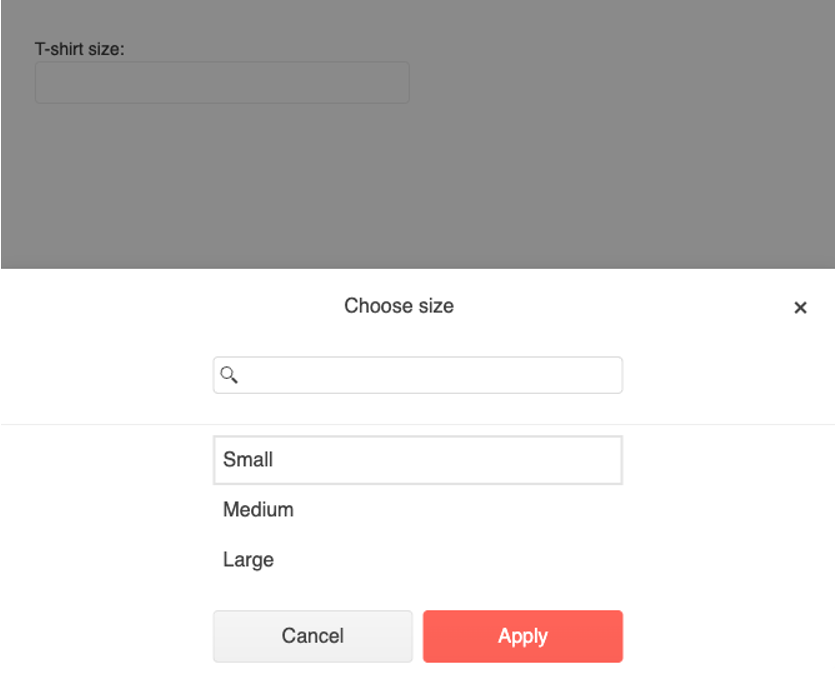
“Here is a demo of the DropDownList’s Adaptive Rendering. We can see each rendering state of the component.”

For more details about the adaptive rendering of the DropDownList and how it can be configured to work also with grouped data, check this documentation article.
And this is how the presentation continues …
… Stepping into the ComboBox, here is what its Adaptive Mode looks like. The component works both with regular and grouped data in all its rendering modes.

The Adaptive Rendering documentation of the ComboBox provides additional details related to its configuration.
… Here is the MultiSelect Adaptive Mode. This is what its medium screen size rendering looks like:

Details about the adaptive rendering of the MultiSelect and its configuration can be found here.
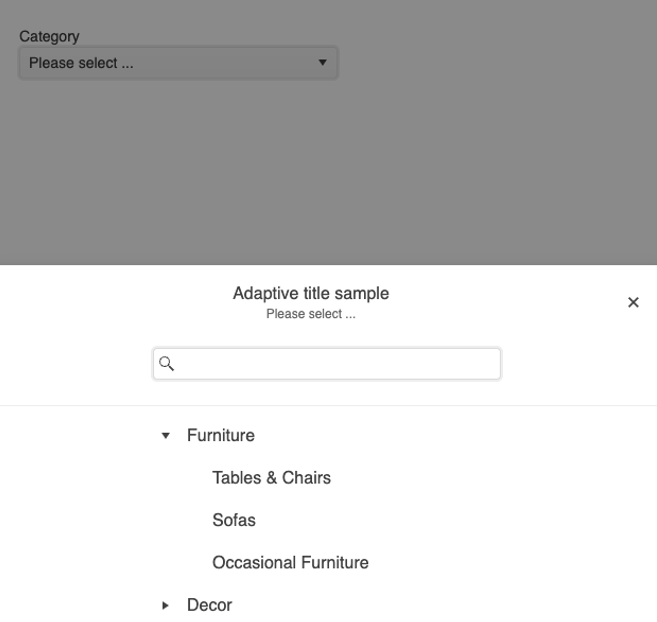
… Talking about components that handle tree-like data structure, the DropDownTree and MultiSelectTree have their Adaptive Mode options. Here is what the DropDownTree looks like in Adaptive Mode:

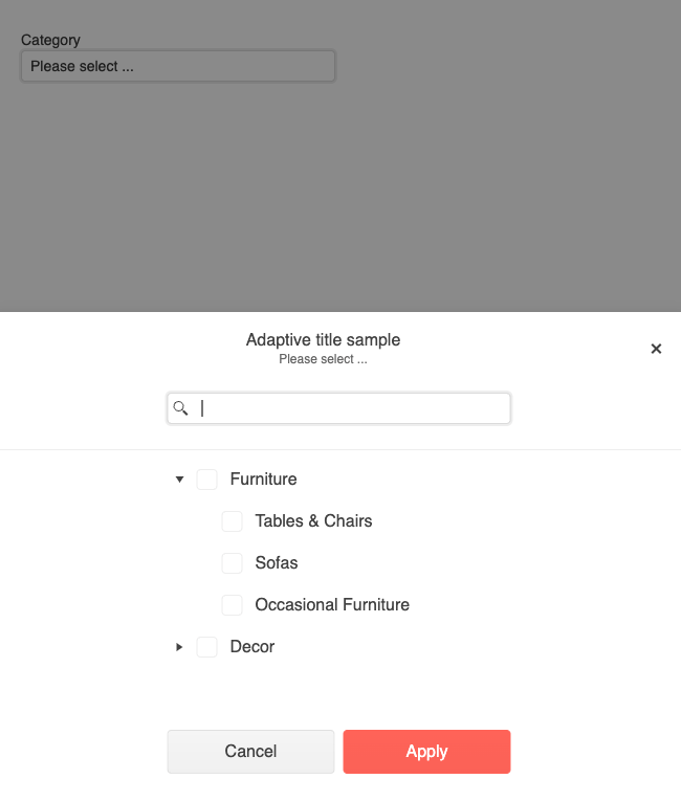
… And this is the MultiSelectTree in middle-sized screens:

The documentation of the components reveals more details about each of them. Check it here for the DropDownTree and here for the MultiSelectTree.
The presentation ends with a standing ovation.
Part Five: ‘The Conclusion’
We enter the final scene. Everyone is happy and the character makes a recap of the struggles and pains he passed through. The conclusions he summarizes are:
- Yes, our websites and applications should be accessible.
- Yes, a more accessible site or application is one whose rendering adapts to the screen size it is rendered on.
- Yes, the user experience and usability of a site or application will be boosted, and the adaptive rendering will guide the end users how to achieve their desired actions smoothly.
- Yes, we can implement the adaptive rendering on our own—but is it worth it?
“No. We don’t need to implement custom solutions.”
… appears on the screen and this is how our story ends.
Someone will ask here, “And what about the dilemma mentioned in the topic?” Well, the moral of the story is that the adaptive dilemma is not a dilemma if you use the Kendo UI for Vue Native DropDowns in your applications. The character saved hours of project management, design, development and testing time just by using the Vue DropDown components.
As a final side note, I would add here that the next time you start a project, put yourself in the shoes of our character. If you want your project to be fully accessible and support multiple devices, ask yourself the questions he went through. If you are honest with yourself and don’t have special project requirements, use the Kendo UI for Vue DropDowns and save time, effort and money—both for you and your company.
The above article is a result of our continuous effort to maintain the high level of accessibility and usability in the different Kendo UI for Vue components. More accessibility improvements and usability features are coming. Stay tuned!
Try It for Yourself
Be the hero in your own story: Try Kendo UI for Vue free for 30 days!

Petar Todorov
As a Software Developer at Progress, Petar specializes in creating web components using React and Vue.js. A true Vue.js enthusiast, he is dedicated to crafting innovative solutions. Beyond coding, he’s an adventurous traveler, exploring the world’s wonders. When he’s not coding, you’ll find him skiing, kitesurfing, playing squash, sailing and embracing life’s challenges with the same passion he brings to his work.

