Theme Your Telerik UI for WinForms Projects in Style

It’s never been easier to theme the Telerik UI for WinForms controls. We’ve recently released an API allowing you to specify a default theme. Later this theme is used both in the Visual Studio designers and by the application at run-time.
Theme Precedence
Before getting into the details explaining how all this is working, we need to clarify a few things. All Telerik controls have a theme, even if you don’t set one. A theme can be set per control—its ThemeName property—or for the entire application. In case none of the above is set, the controls use their default theme, which is the ControlDefault. Our engine evaluates the theme for a particular control with the following precedence:
- Default theme – in case the control’s ThemeName is not set
- Local theme – the control’s ThemeName property is set
- Application-wide theme – in case the static ThemeResolutionService.ApplicationThemeName property is set
Background
We wanted really badly to change the ControlDefaultTheme, which, as its name says, is used as the default theme by our controls. The reason for this change is that this theme is old, actually resembling Microsoft Word 2007.
We are constantly following the latest UI trends and we’ve always had modern themes—just think of our Fluent, Material, Crystal (MacOS inspired), Office2019, Metro, etc. designs. Never mind all those beautiful themes, still in 2021, when you dragged a control from the toolbox you got ControlDefault which is a 2007-yearish look. 😲
It’s not that the theme is bad, it’s simply outdated, e.g. modern UI is flatter, and it does not rely heavily on gradients—on the contrary, the ControlDefault theme does. Simply that was the trend in 2007.
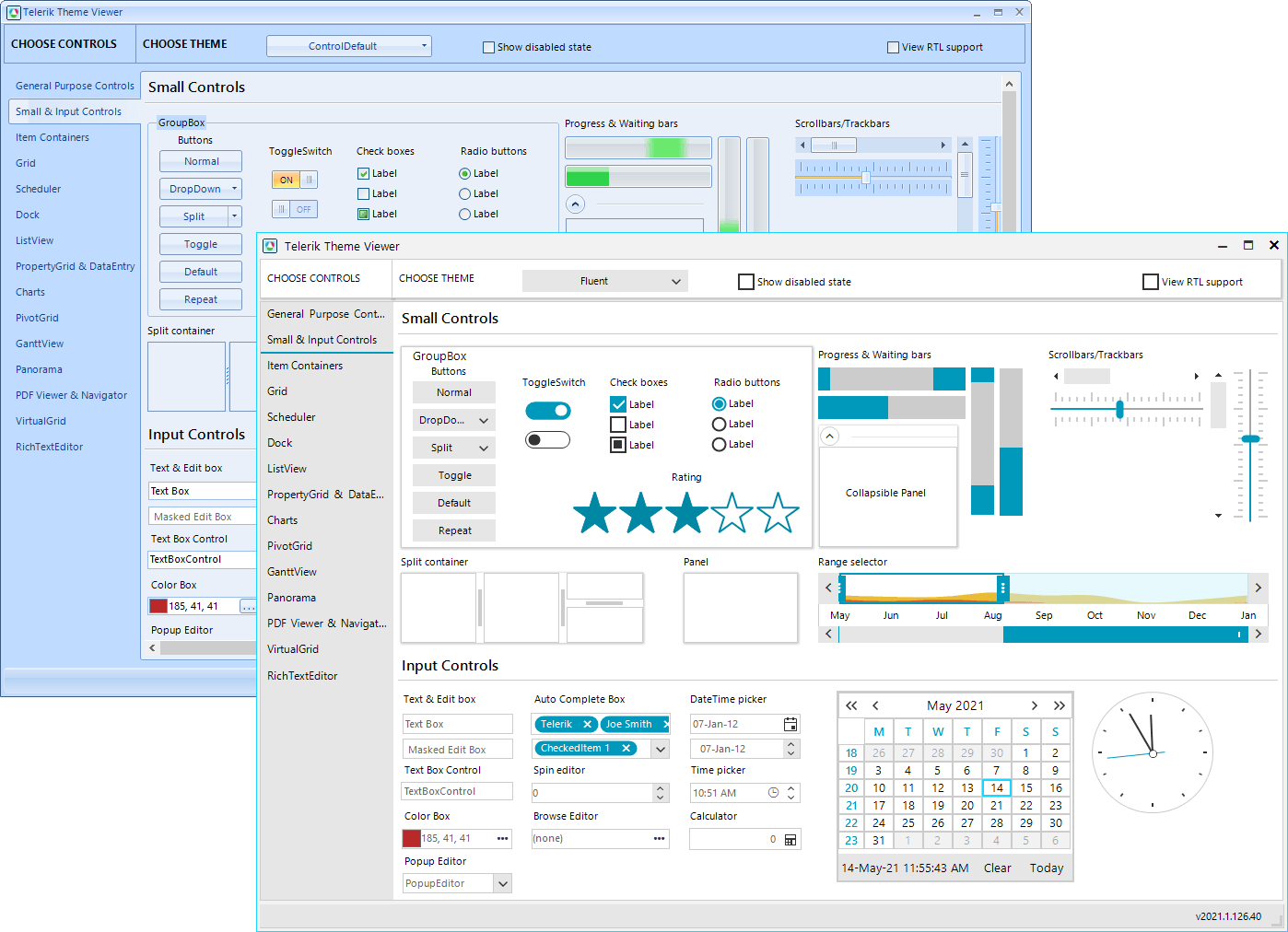
ControlDefault vs. Fluent

Default Theme Approach
We researched various options for how to implement a new default theme. Simply changing ControlDefault to Fluent could work, but we did not want to do that. If you were new to Telerik, that would be fine, but if you had an existing project with the ControlDefault theme and you upgraded your controls, all of a sudden, they would change. That change may not be desired; moreover, it would most certainly require changes in the layout of the form—some of the controls might need to be rearranged. Changing the theme in an existing project is a decision which needs to be made by you, the developer. Realizing this, we decided to go with an App.config file setting, where you can define which theme is used as the default one.
Fluent Theme in the App.config
It’s that easy to define the Fluent theme as default in the App.config file of the project. Just add the TelerikWinFormsThemeName key and specify Fluent:
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<appSettings>
<add key="TelerikWinFormsThemeName" value="Fluent" />
</appSettings>
</configuration>
How is all this working? We are inspecting the App.config file and if we find a default theme setting, we use that theme and set the ThemeResolutionService.ControlDefaultThemeName property. With the above config file, the Fluent theme will be used both in the Visual Studio designers and at runtime.
In order to apply the new theme to the controls in the design surface, simply close all designers and then open an arbitrary designer with a Telerik control on it. As of 2020 R3 and because of this new default theme API, the Fluent theme is loaded by the Telerik.WinControls assembly, and in order to use it, it’s not necessary to instatiate the FluentTheme type.
If you want to set the Fluent theme for a particular control, you only need to set its ThemeName property, without the need to drag the FluentTheme component from the toolbox:
this.radButton1.ThemeName = "Fluent";
In other words, now the Fluent theme is statically available everywhere, just like the ControlDefault. The FluentTheme type is no longer needed and it only remains for backward compatibility—same with the toolbox component and the Telerik.WinControls.Themes.Fluent assembly.
Visual Studio Extensions
The Telerik UI for WinForms extension in Visual Studio is now updated to handle the default theme. Firstly, when you use the Blank template to create a new project, we will add an App.config file and specify Fluent as the default theme. This way your new project will be modern right from the beginning.
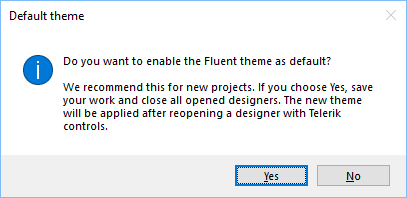
For older projects and for those projects missing a Telerik theme in the config file, our extension will prompt a dialog upon dragging and dropping a control from the toolbox. We’ll ask you if you want to enable Fluent as the default theme.

If you say no, we won’t ask you again. You can also configure the extension using the Options dialog in Visual Studio and specify whether to be prompted for the Fluent theme.
Other Themes as Default
The approach we took with the default theme setting in the App.config gives us freedom to support any theme as default. It’s not only Fluent, it can be any Telerik theme, and not only that, but it can also be your own custom theme. 😊
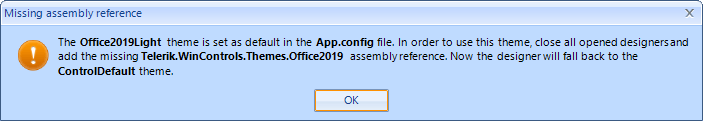
For themes other than ControlDefault and Fluent, we need to know their assembly so that we can load them. For Telerik themes, if you miss the required assembly reference, we will show the following message:

A hint: Assuming you have an installation, the easiest way to add the missing assembly is to drag and drop the required theme component from the toolbox.
It is also possible to create your own custom theme, define it in its own assembly, and expose it as a theme component. If you want to use that theme as default, you will also need to specify the assembly name and theme type in the app.config file.
Here are sample settings of a theme with the name LightCoral, defined in the LightCoralClassLibrary.LightCoralTheme type (we also need the namespace), and part of the LightCoralClassLibrary assembly.
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<startup>
<supportedRuntime version="v4.0" sku=".NETFramework,Version=v4.5" />
</startup>
<appSettings>
<add key="TelerikWinFormsThemeName" value="LightCoral" />
<add key="TelerikWinFormsThemeType" value="LightCoralClassLibrary.LightCoralTheme"/>
<add key="TelerikWinFormsThemeAssemblyName" value="LightCoralClassLibrary"/>
</appSettings>
</configuration>
Try It Out
Make sure to download and try the latest version of Telerik UI for WinForms to explore all the new features and themes: https://www.telerik.com/download-trial-file/v2-b/ui-for-winforms.
We’d love to hear how this all works for you, so please let us know your thoughts by visiting our Feedback Portal or by leaving a comment below.

Hristo Merdjanov
Hristo joined the company in 2014 after graduating from Telerik Academy. He has been part of the WinForms team ever since. Hristo is passionate about the native technologies and WinForms in particular. Besides programming Hristo loves travelling, especially to the beach. He is also a keen tennis player.
