Telerik UI for WinForms R2 2020: .NET 5 Preview Support, .NET Core Project Converter & More!

We are excited to announce that the newest Telerik UI for WinForms R2 2020 is officially here! Some of the most major things include .NET 5 Preview support, our .NET Core Project Converter tool, Validation provider, new features and bug fixes all based on your feedback!
.NET 5 Preview Support
Recently, Microsoft announced the release of .NET 5 Preview 3 and we are glad to share that Telerik UI for WinForms ships support for .NET 5 Preview with this release! This will give you the opportunity to tinker with our controls with the new preview of the framework, so stay tuned.
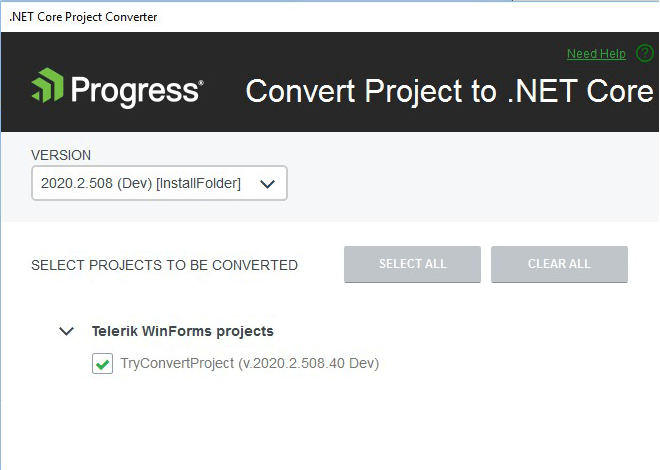
.NET Core Project Converter
Looking to migrate your existing .NET Framework projects to .NET Core? Well, you've come to the right place! Our team has build a powerful tool to support your migration needs - the.NET Core Project Converter tool in Visual Studio 2019 will help you with the conversion process of your WinForms project that use .NET Framework 4.8 (or lower) into .NET Core projects. The tool is already available via our Visual Studio Extensions.

Follow the steps described here to convert your project.
Happy converting! 😊
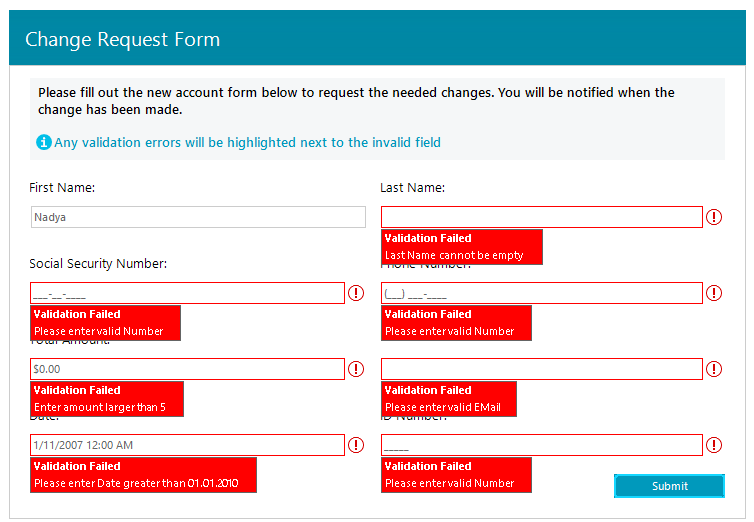
Brand New Validation Provider
The WinForms Validation Provider will cut down your development time since it does not require you to write any code for validations. RadValidationProvider is a component that enables you to cover the most common validation scenarios, from the simplest to the more complex, for your WinForms application and visualize errors for all applicable controls in the suite. It provides data validation management for editors in bound and unbound mode.

Here are some of the main features:
- Validation with Multiple Rules: there are three types of validation rules: RadValidationRule, RadCompositeValidationRule, RadValidationRuleWithSecondControl. This allows adding complex validation logic containing simpler validation rules.
-
Validate against another control: perform data validation considering the value of another control, e.g. two RadDateTimePicker controls for start/end date selection. You can provide easy data validation ensuring that the start date is less than the end date.
-
Validation Modes: control when the validation will be triggered, e.g. when the text is changed, programmatically, etc.
-
Design Time Experience: Filter Descriptor Collection Editor provides a rich design time experience for adding different types of validation rules.
-
Error Indication: when the validation fails, an error icon should be displayed next to the control with error text and tool tip under the control.
You can find more detailed information here.
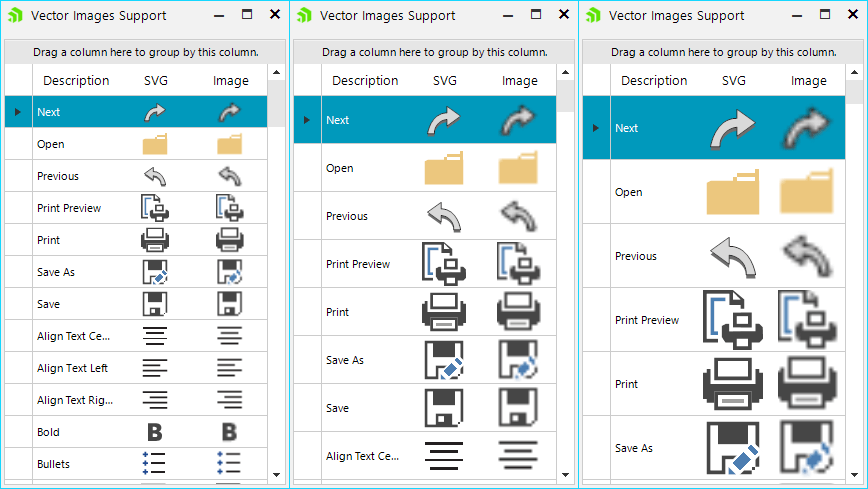
Support for Vector Images in all Telerik UI for WinForms Controls
Telerik UI for WinForms now supports displaying vector images for building high DPI applications and providing excellent end user experience. Unlike the raster images which become blurry and unclear, the vector images (SVG files) remain crisp and clear at any resolution or size. Take a look at the picture below:

In addition, ControlDefault theme now offers additional set of SVG images by default for those who would love using SVG images.
This is a brief overview. Click here if you’d like to learn more.
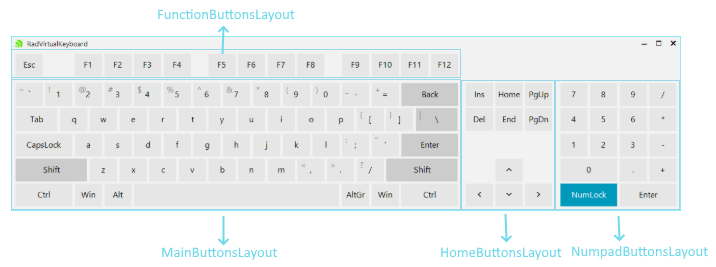
RadVirtualKeyboard - Three New Panels for Easier User Navigation through the Elements
RadVirtualKeyboard was one of the key additions in the R1 2020 release of UI for WinForms (make sure to read the RadVirtualKeyboard blog post). Currently RadVirtualKeyboard supports three layout types: Extended, Simplified and Numpad. We improved it by exposing public API for each layout type so you can easily access each contained button’s group.
this.radVirtualKeyboard1.LayoutType = Telerik.WinControls.VirtualKeyboard.KeyboardLayoutType.Extended;
ExtendedVirtualKeyboardLayoutPanel extendedLayoutPanel = radVirtualKeyboard1.MainLayoutPanel as ExtendedVirtualKeyboardLayoutPanel;
VirtualKeyboardLayout homeButtons = extendedLayoutPanel.HomeButtonsLayout;
VirtualKeyboardLayout functionButtons = extendedLayoutPanel.FunctionButtonsLayout;
VirtualKeyboardLayout mainButtons = extendedLayoutPanel.MainButtonsLayout;
VirtualKeyboardLayout numpadButtons = extendedLayoutPanel.NumpadButtonsLayout;

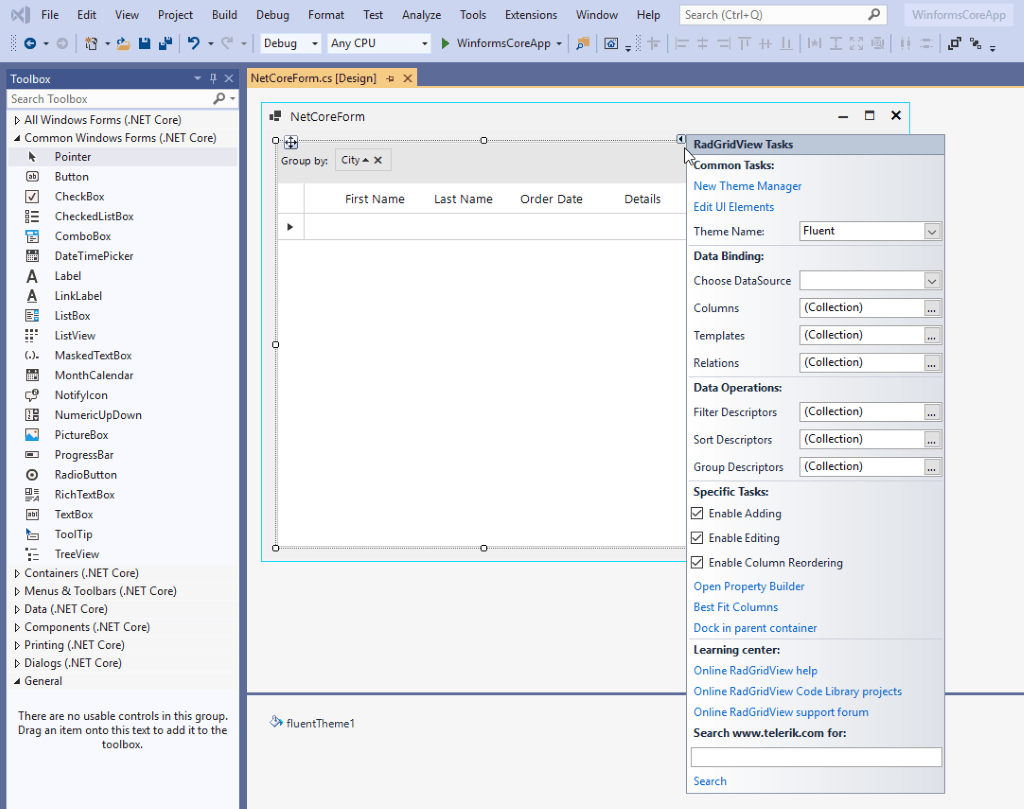
.NET Core WinForms Designer Update
We know that the .NET Core designer is very important for you, so we are working tirelessly on this feature. The task is very challenging, and it involves a brand-new architecture to enable the .NET Core controls to appear in Visual Studio. We are in close contact with the WinForms team at Microsoft and we are currently investigating various ways to implement this.
The progress we`ve made is quite significant, and very soon with one of the next versions of Visual Studio you would be able to test it for yourself. The screenshot below is a teaser of what is about to come. Yes, it is a RadForm with a RadGridView, all using the Fluent theme, and opened in the Visual Studio designer in a WinForms .NET Core app.

Try Out the Latest Bits
Download the latest version of the Telerik UI for WinForms, try it out and share your thoughts on our feedback portal or by leaving a comment below. We would love to hear how all this works for you.
Learn More at our Webinar
Make sure to sign up for the Telerik R2 2020 Release Webinar on Thursday, May 21st at 11:00 AM ET for a deeper look at all the goodness in the release, where our developer experts will go over everything in details.

Nadya Karaivanova
Nadya Karaivanova is a technical support engineer, and part of the Progress Telerik UI for Winforms team in Sofia. In her spare time, she enjoys travelling and exploring new places, skiing or just hanging out with friends.
