Telerik UI for WinForms R1 2021 SP2: SVG Image Optimization, .NET 6 Support & More

The second service pack for our new Telerik UI for WinForms R1 2021 release is live now! 🎉Since we constantly listen to the voice of our clients, in this service pack we were concentrated on addressing issues based on your feedback. R1 2021 SP2 brings 30+ new improvements across RadSpreadSheet, RadSyntaxEditor, RadRichTextEditor and other controls, SVG image optimizations as well as .NET 6 support. Find out more!
.NET 6.0 Support
Microsoft has just announced the first preview of .NET 6—the next generation of .NET unified software development platform that began in .NET 5—and we are glad to share that Telerik UI for WinForms ships support for .NET 6.0 with this release! We have built the controls in our suite for .NET 6.0 so you can try the latest and greatest .NET framework. Have in mind that .NET 6 Designer should be ready in a few weeks, so stay tuned!
RadSpreadsheet: ListDataValidation Dropdown Now Appears in the Control
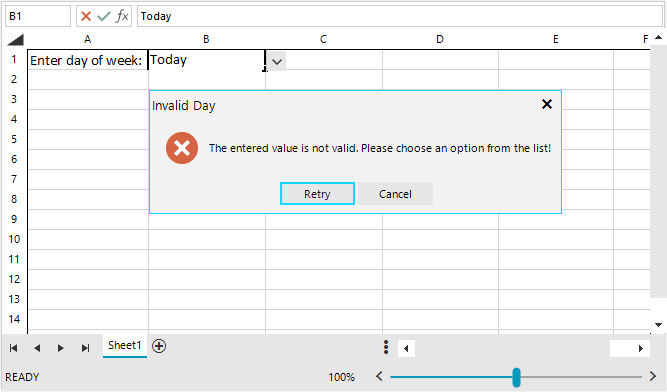
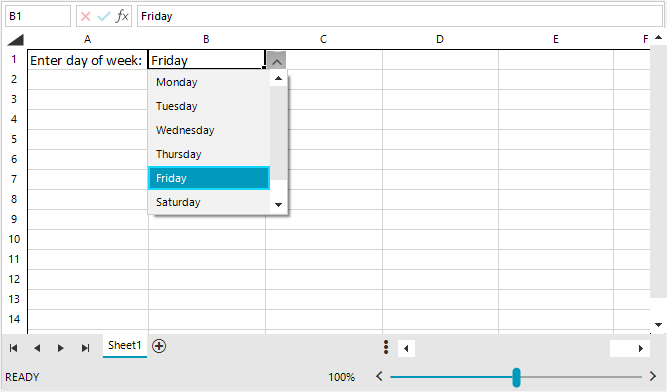
As you already know, the data validation in RadSpreadsheet is a powerful feature that ensures the entered values from the users are valid and comply with certain rules. The ListDataValidationRule allows you to restrict the user input to a predefined set of values. Using the InCellDropDown property you can specify if a dropdown list containing the values should be shown next to the text in order to intuitively navigate the user to choose a valid option:
Worksheet CurrentWorksheet = this.radSpreadsheet1.ActiveSheet as Worksheet;
CellIndex CurrentCellIndex = new CellIndex(0, 1);
ListDataValidationRuleContext Context = new ListDataValidationRuleContext(CurrentWorksheet, CurrentCellIndex);
Context.InputMessageTitle = "Restricted input";
Context.InputMessageContent = "The input is restricted to the week days.";
Context.ErrorStyle = ErrorStyle.Stop;
Context.ErrorAlertTitle = "Invalid Day";
Context.ErrorAlertContent = "The entered value is not valid. Please choose an option from the list!";
Context.Argument1 = "Monday, Tuesday, Wednesday, Thursday, Friday, Saturday, Sunday";
Context.InCellDropdown = true;
ListDataValidationRule Rule = new ListDataValidationRule(Context);
CurrentWorksheet.Cells[CurrentCellIndex].SetDataValidationRule(Rule);If you enter a non-valid value, you should be notified:

Now the ListDataValidation dropdown list appears right away to show the possible valid options. The choice is yours!

SVG Image Support Optimization
In this release we have optimized SVG image serialization. Instead of serializing the SvgImage property and RadSvgImage type now we have introduced a brand new SvgImageXml property which serializes the SVG image as a string. This fixes a known issue that our clients reported and will make the upgrading process run flawlessly.
In addition, RadSvgImage has a built-in caching mechanism that caches the displayed raster image. If you need to customize the image, for example change the color, the SVG document must be reset. We have introduced a public API for clearing the cache. The ClearCache method will help you do that:
RadSvgImage svg = this.radButton1.SvgImage;
svg.ClearCache();
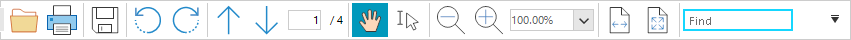
Furthermore in the spirit of SVG images support, PdfViewerNavigator control is updated with cool new SVG images for its buttons to bring a fresh look in your application:

RadSyntaxEditor: ShowLineNumbers Property and XmlTagger Improvement
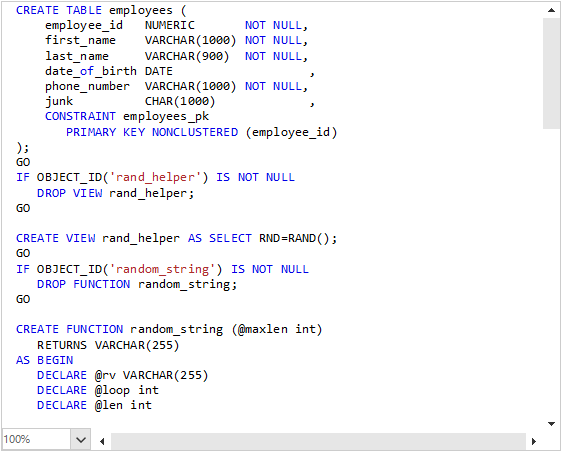
By default, RadSyntaxEditor shows numbers for each line when you load a document. However, this might not fit your custom layout and you may want to hide them. Now, it is possible to customize the look of the editor just by setting a single property. RadSyntaxEditor exposes the ShowLineNumbers property that controls whether the line numbers will be shown or not.
See how RadSyntaxEditor looks without any line numbers:

We have also improved the XmlTagger in a way to precisely recognize character data. Be sure to try it out!
Check Out the Detailed Release Notes
We have a lot more! To get an overview of all the latest improvements and bug fixes we’ve made, check out the release notes below, or if you're new to Telerik UI for WinForms get an overview of everything on our product page.
Telerik UI for WinForms (Release Notes)
Telerik UI for WinForms (Product Page)
Share Your Feedback
Feel free to drop us a comment below sharing your thoughts. We would love to hear how all this works for you. 😊 You can visit our UI for Winforms Feedback portal and let us know if you have any suggestions for particular features/controls.

Nadya Karaivanova
Nadya Karaivanova is a technical support engineer, and part of the Progress Telerik UI for Winforms team in Sofia. In her spare time, she enjoys travelling and exploring new places, skiing or just hanging out with friends.
