Telerik Desktop & Mobile February 2022 Update

We have several updates to mention in our R1 2022 Service Pack releases for Telerik UI for WinUI, WPF, WinForms and Xamarin. Come take a look!
Table of Contents
What’s New in Telerik UI for WPF
The latest Service Pack release is now live! It brings over 70 improvements and new additions for Diagrams, Map, WebCam, PdfProcessing and more in Telerik UI for WPF. In addition to this we are also adding .NET Core/5/6 support for the Telerik Upgrade API Analyzer to ensure easier upgrade process on all target frameworks.
Let’s dive in together in what is new with this release.
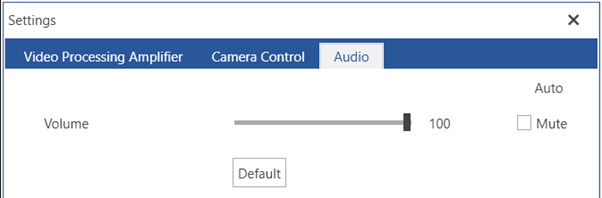
WebCam: Audio Settings

We exposed the audio settings for the microphone in the WebCam Settings dialog. The new Audio tab will automatically appear if a mic is provided during the initialization of the camera. You can hide it if needed by setting the ShowAudioSettings property of RadWebCam to false.
For more details, check out the Camera Settings Control article from the WebCam help documentation.
Docking: Way to Control the Content Margin in PaneGroup

Now it is easier to control the margin of the content of a PaneGroup by simply setting Padding property of the PaneGroup. This way you will be able modify the default margin of the DocumentHost PaneGroup (for the themes with such margin) or add some in the other PaneGroups in the Docking layout.
For more details, check the DocumentHost article from RadDocking help documentation.
PdfProcessing
There are few important new features for the PdfProcessing library:
- Digital Signature: One of the most demanded features was the Digital Signature support for NET Standard. The feature is now available out of the box and works the same way as in the NET Framework version. Detailed information is available here: Digital Signature.
- Export Settings: You can choose whether to embed the fonts in the PDF files now. With this feature the file sizes can be reduced drastically when necessary. The functionality is controlled by a single property in the export setting. More information is available here: Export Settings.
- UserAccessPermissions: The access permissions are another feature that is now available in the RadPdfProcessing library. This feature allows you to set various printing, changing, and copying permissions according to the PDF specification. More details are available in our documentation: UserAccessPermissions.
- Type 3 Fonts Support: Another improvement is that the Type 3 Fonts support is now completed, and you can export files that use this feature as well.
Upgrade API Analyzer
The Telerik Upgrade API Analyzer is a tool that smooths the upgrade process by comparing two versions of the product for you and reporting all the major changes between them that might affect your application. The report also provides information about the steps you need to take when action is required. Until now, the tool only supported full-framework projects—however, with the latest version of it, we are adding .NET Core/5/6, so now you will be able to easily scan all of your modern WPF and WinForms types of projects.
For more details and the download link, check out the Telerik Upgrade API Analyzer help article.
Other Features
- Diagram: Added disabled visual state
- EventToCommandBehavior: Now it works with any Dependency Object instead of only UIElement
- Map: Added option to use HTTPS connection for the map providers
- RichTextBox: ShowFloatingBlockPropertiesDialogCommand now inherits from DrawingContextCommandBase, instead of ImageContextCommandBase
- SpreadProcessing: Introduced an API for converting cell range name to CellRange
Try It Out & Share Your Feedback
We have a lot more! To get an overview of all the latest features and improvements we’ve made, check out:
- Telerik UI for WPF (Release Notes)
- Telerik UI for Silverlight (Release Notes)
- R1 2022 release blog post
Don’t wait—try out the latest:
Feel free to drop us a comment below sharing your thoughts. Or visit our Feedback Portals about UI for WPF and Document Processing Libraries and let us know if you have any suggestions or if you need any particular features/controls.
What’s New in Telerik UI for WinUI
We welcome a new HeatMap control as well as dozen improvements in Telerik UI for WinUI!
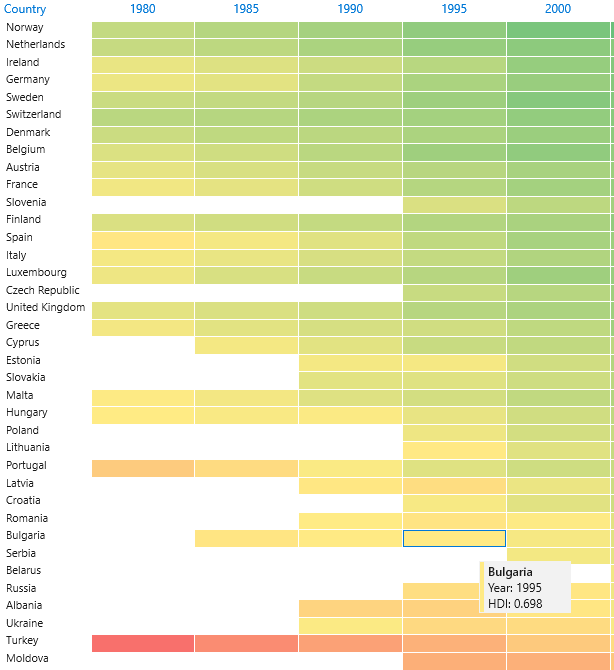
HeatMap

Introducing our newest data visualization component—RadHeatMap! This is a control that displays numeric data in a matrix-like manner using two axes. Each value is represented by a colored rectangle, which makes it quite easy for the end user to quickly perceive and compare all values.
Here is a list with the main features of the control:
- Visualization Mechanisms – Categorical and Horizontal/Vertical
- Colorizers – different options colorize the values
- UI Selection – built-in Single and Multiple selection
- Tooltips – specify a Tooltip template and display the details of the item
- Labels – show custom labels in the cells
- Header Customization Options – easily change their appearance
- Customization Options – change the appearance of the control as well as its elements
Make sure to play around with the control in our WinUI examples app and to check the RadHeatMap section in our help documentation.
PdfProcessing
There are few important new features for the PdfProcessing library, and these are all listed in the WPF section above.
Try It Out & Share Your Feedback
To get an overview of all the latest features and improvements we’ve made, check out:
Don’t wait—try out the latest:
Feel free to drop us a comment below sharing your thoughts. Or visit our Feedback Portal and let us know if you have any suggestions or if you need any particular features/controls.
What’s New in Telerik UI for WinForms
We just published the first WinForms Service Pack release for the year, and I am happy to say that it comes with more than 30 enhancements and fixes. Our demo application features several new examples, and there are improvements throughout the entire suite.
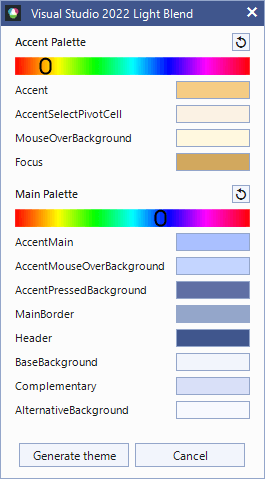
Visual Studio 2022 Light Theme Color Blending
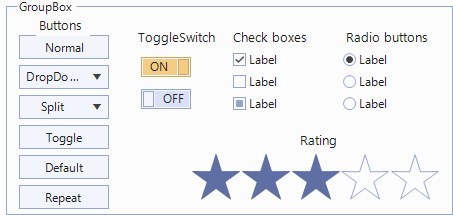
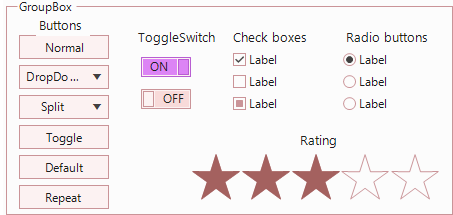
The Visual Style Builder tool is now updated with a new command and a brand-new dialog, making it possible to create a Visual Studio 2022 Light theme variation with just a few clicks. The theme is developed to work with the colors defined in two palettes—Main and Accent. Most of the colors used throughout the theme derive from the colors defined in those palettes.
The color dialog is working with the HSL color space and this makes it easy to change all colors and affect all controls by only changing the hue of the palettes. Go ahead and generate your Visual Studio 2022 Light theme variation. It’s never been easier.
Blend Dialog

Default VisualStudio2022Light Theme

Blended VisualStudio2022Light Theme

API Detecting the Windows Theme Change
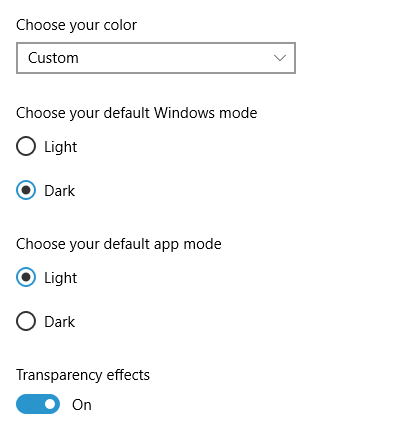
We’ve added an API to notify you about changes in the Windows Color settings. All you need to do is subscribe to the form’s WindowsThemeChanged event. This way you will be notified immediately when the Windows theme changes. Besides the event, at any time you can access the static WindowsSettings.CurrentWindowsTheme property and get information about the current theme.

We have several modern dark themes: FluentDark, CrystalDark, Office2019Dark, etc., and we want to make it easier for you to switch to them if your end user decides to use Windows in the dark mode. This way you can sync your application with the operating system look and achieve a better UX. We are already employing this feature in our demo application where we read the Windows theme on startup.
One more important scenario is related to accessibility. If your end user changed the Windows theme to HighContrast, you could do the same and use our HighContrastBlack theme.
PDF Viewer
The RadPdfViewer control now exposes the Document property as public. You are probably aware of the tight integration between this control and our PdfProcessing library. There are numerous scenarios where you would want to create a document in memory using the library and later load it into the control. The exposed setter will make this easier for you. It’s always good when the API expands and offers more options. The more the better! 😊
Data Layout and Data Entry
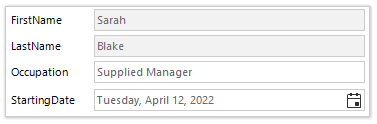
We have two important updates in the RadDataLayout and RadDataEntry controls. Both controls now respect the ReadOnlyAttribute. Imagine you have a data object, and you want to display all its properties but restrict the end user not to edit all of them. Probably you will make that property read-only by adding an attribute to it. In this scenario, the Data Layout and Data Entry controls will display the property but disable the editor.
public class Employee
{
[ReadOnly(true)]
public string FirstName { get; set; }
[ReadOnly(true)]
public string LastName { get; set; }
public string Occupation { get; set; }
public DateTime StartingDate { get; set; }
}

The other change is related to the type of the generated editors. Now both controls use a RadSpinEditor for all numeric data types: byte, sbyte, short, ushort, int, uint, long, ulong, float, double and decimal.
Other Improvements
The RadSpreadSheet has couple of new improvements related to the filter popup. First, we’ve resolved an issue related to the scrollbar of the tree holding the menu items. Then we’ve added a sizing grip so that your end users can easily resize it. And finally, we’ve added two new events exposed on the active sheet editor providing access to the filter popup—FilterMenuOpening and FilterMenuOpened. They may come in handy in scenarios where you want to customize the filter menu items (e.g., removing some of the existing items or adding new ones).
Besides syncing the demo application default theme with that of the operating system, we’ve added new examples:
- WordsProcessing: Demonstrating Nested Mail Merge
- PdfProcessing: Showcasing the Permissions API
- SpreadProcessing: Illustrating how Conditional Formatting can be implemented
There are also other notable improvements in RadGridView, RadRichTextEditor, HDPI in user controls, etc. You can refer to our release notes for a complete list of what’s changed: R1 2022 SP1 release notes.
Try It Out
Make sure to download and try the latest version of Telerik UI for WinForms to explore all the new features and themes:
We’d love to hear how this all works for you, so please let us know your thoughts by visiting our Feedback Portal or by leaving a comment below.
What’s New in Telerik UI for Xamarin
Hello, everyone. 🙋♀️ It’s been just over a month since the Telerik UI for Xamarin R1 2022 official release and it’s time for the Service Pack. The Service Pack ships new stability and improvements in the Telerik UI for Xamarin controls.
The Service Pack edition is concentrated on stabilizing and improving one of the most used controls—RadConversationalUI (Chat) control. In addition, the Telerik UI for Xamarin controls are updated to the latest SkiaSharp official version 2.80.3. Also we have added new examples in our Telerik UI for Xamarin samples application.
Stay tuned for a brief view of the improvements in the R1 2022 SP release.
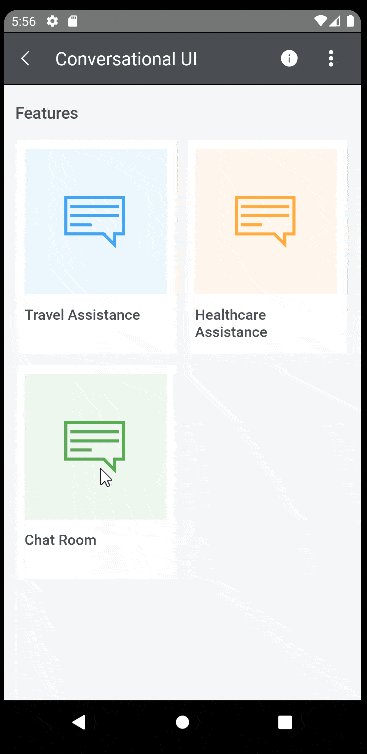
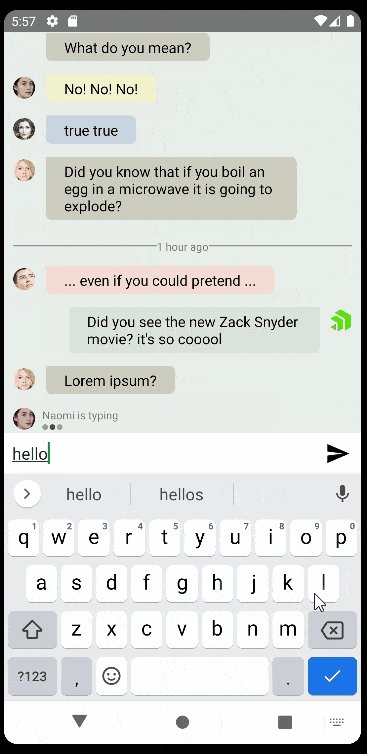
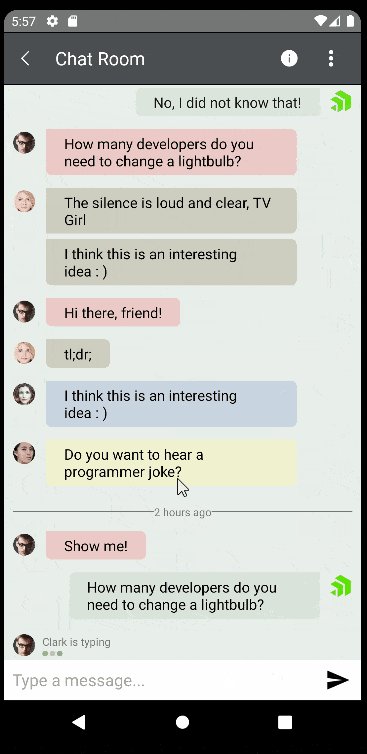
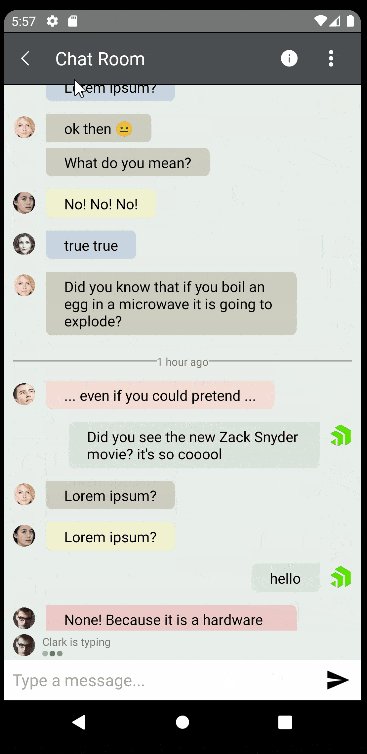
Improvements in Conversational UI (Chat) Control
We have improved the Chat scrolling mechanism.

On the top of that we have fixed the following issues related to scrolling:
- [iOS] Chat is not auto-scrolled to bottom on initial load.
- [iOS] Chat content moves when the keyboard is shown, and the content is higher than the keyboard.
- [iOS] ScrollIndicator is wrong when keyboard is opened.
- [iOS] Chat ScrollTo and AutoScrollMode aren’t working as expected.
New SkiaSharp Version 😍
With this release we have updated the SkiaSharp version used in Telerik UI for Xamarin. Now the SkiaSharp version is updated to 2.80.3.
Improvements in RichTextEditor Control
Some changes in Android API level 31 required additional improvements in the RichTextEditor Context Menu. These improvements led to fixing the following bugs in the control:
- [Android] Wrong context menu is displayed and the app crashes when tapping on any context menu item on API level 31 apps.
- [Android API level 31] Native context menu is displayed instead of the RichTextEditor context menu.
New Examples in Telerik Samples Application
With the Service Pack we have added three new demos to the Telerik UI for Xamarin Samples Application. The app is available in the stores, so you can download it from here:
Also you can explore the source code directly in Telerik Xamarin Samples Application public repository on GitHub.
All three new examples are related to the features introduced in the R1 2022 release.
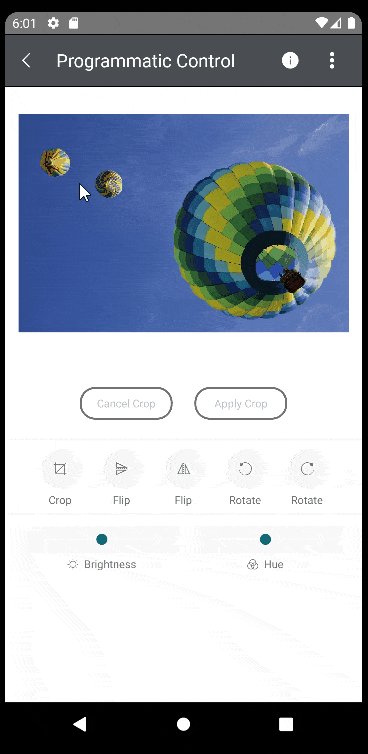
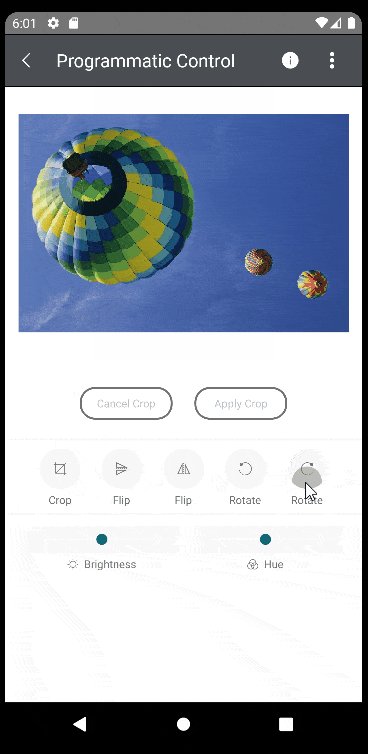
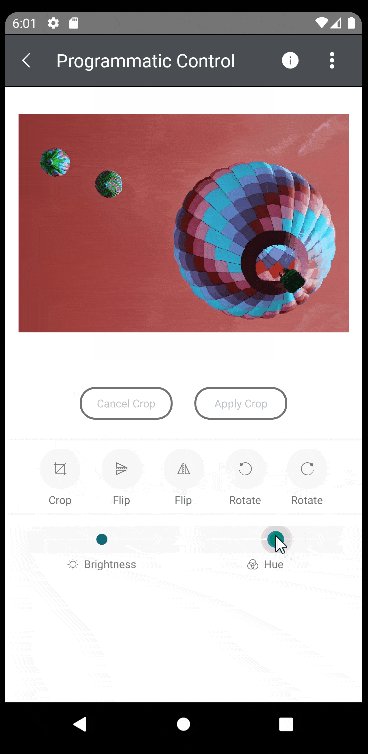
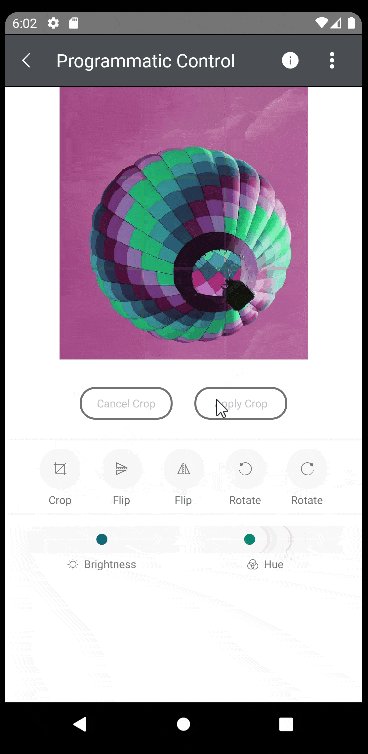
- New ImageEditor example – demonstrates how to programmatically edit images using the built-in commands without the usage of the ImageEditorToolbar.

- New SpreadProcessing features in action – two new demos for the latest features in the SpreadProcessing:
» Demo for Conditional visual formatting based on the underlying data of the worksheet.
» Demo for Inserting a Note related to a cell on a specific document position.
The demos are located inside the SpreadProcessing category of the Telerik Xamarin Samples application:

❗ On mobile devices, when the “View Document” button is clicked, make sure to open the .xlsx file with an appropriate application which reads .xlsx files. ✔
Share Your Feedback
We continue our efforts in not only adding new functionalities and controls to the suite but to stabilize and optimize the features you are already using in your applications.
We also encourage you to be vocal about the controls and what you want to see improved or introduced. You can write in the Telerik UI for Xamarin Feedback Portal or simply raise a ticket.
If you have not yet tried the Telerik UI for Xamarin suite, take it out for a spin with a 30-day free trial, offering all the functionalities and controls at your disposal at zero cost.
Co-authored by: Kalin Todorov, Hristo Merdjanov and Dobrinka Yordanova.

Bianka Banova
Bianka was a product marketer for Desktop & Mobile technologies at Progress.


