Sands of MAUI: Issue #81

Summarize with AI:
Welcome to the Sands of MAUI—newsletter-style issues dedicated to bringing together latest .NET MAUI content relevant to developers.
A particle of sand—tiny and innocuous. But put a lot of sand particles together and we have something big—a force to reckon with. It is the smallest grains of sand that often add up to form massive beaches, dunes and deserts.
Most .NET developers are excited with .NET Multi-platform App UI (MAUI)—the evolution of modern .NET cross-platform developer experience. Going forward, developers should have much more confidence in the technology stack and tools as .NET MAUI empowers native cross-platform solutions on both mobile and desktop.
While it may take a long flight to reach the sands of MAUI island, developer excitement around .NET MAUI is quite palpable in all the shared content. Like the grains of sand, every piece of news/article/documentation/video/tutorial/livestream contributes towards developer knowledge in .NET MAUI and we grow a community/ecosystem willing to learn & help.
Sands of MAUI is a humble attempt to collect all the .NET MAUI awesomeness in one place. Here's what is noteworthy for the week of November 21, 2022:
Blazor Hybrid with .NET MAUI
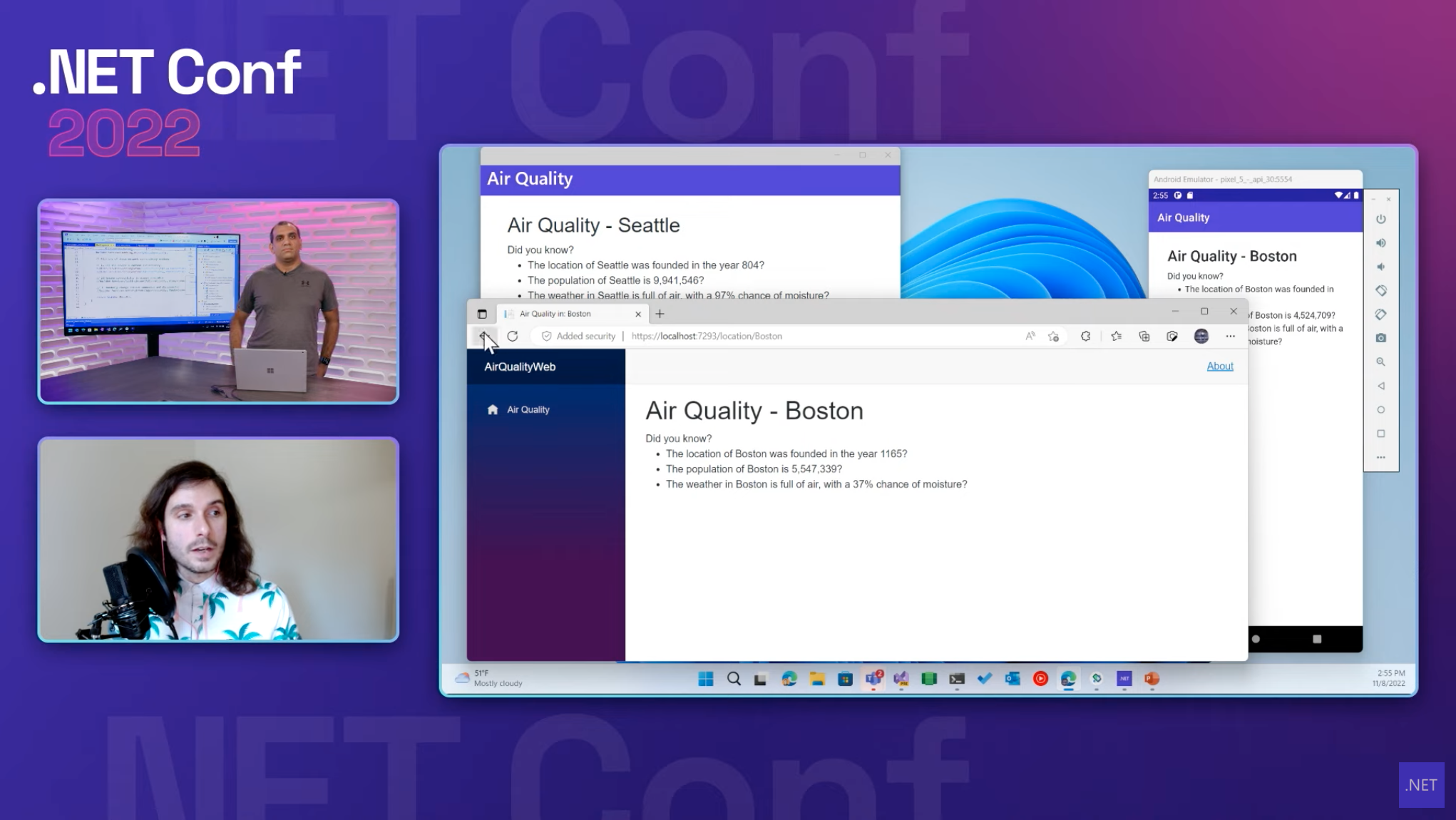
The de facto virtual conference to learn about all things new with .NET just happened—.NET Conf was Nov 8-10 this year and saw the release of .NET 7. There was a healthy dose of love for Blazor and .NET MAUI during .NET Conf—arguably, two of the pillars of innovation in modern .NET. And as we know, they play along real nice—Blazor Hybrid allows reuse of Blazor code inside .NET MAUI.
James Montemagno and Eilon Lipton took the stage to talk about building native desktop/mobile apps using web skills with Blazor Hybrid—putting the best of Blazor inside .NET MAUI apps.
The goal was to go beyond the basics, building hybrid apps with Blazor and .NET MAUI—provide tips and tricks for truly sharing code between web and native apps. The duo started out with where things stand with Blazor and .NET MAUI stacks—modern .NET allows for both platform reach and depth. Blazor and .NET MAUI are a great match and developers can share a lot—like State, Components, Styles and Navigation.
With simple-to-follow demos, James and Eilon showcased sharing strategies—Interfaces, .NET Class Libraries and Razor Class Libraries really help out. Code sharing while supporting web apps with Blazor and native mobile/desktop apps with .NET MAUI is a key differentiator in the .NET stack going forward—upwards and onwards.

Media Element for .NET MAUI
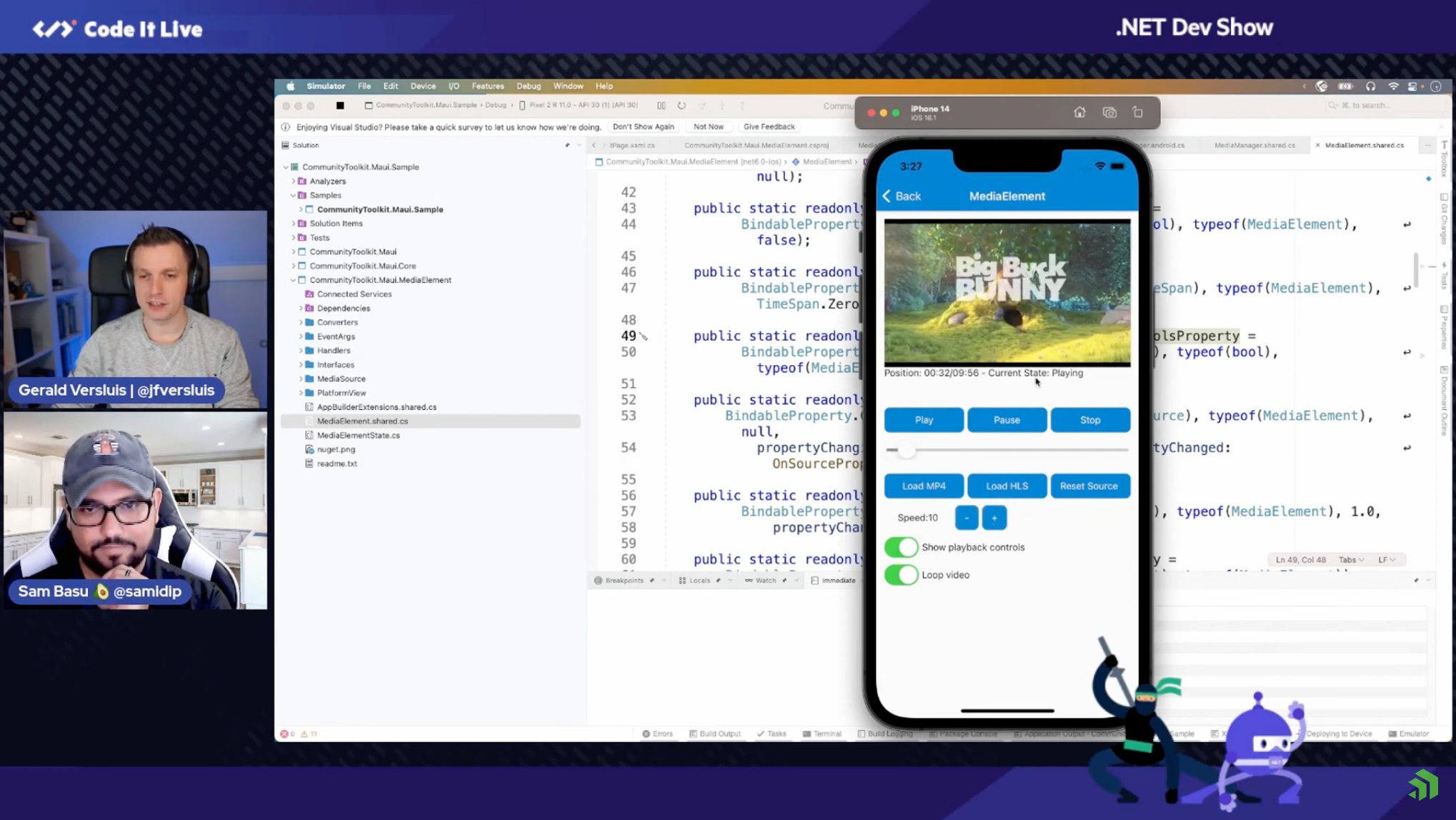
Need to work with media in your .NET MAUI app? The ubiquitous need for a consistent media player in .NET MAUI apps may soon be provided out of the box with the .NET MAUI Community Toolkit—thanks to the Media Element component that has been in the works. Gerald Versluis stopped by a recent .NET Dev Show for an inside look at the new Media Element—it was a great conversation.
What can .NET MAUI developers do with the MediaElement component in .NET MAUI Community Toolkit? In short, everything—everything one expects from a full featured media player component. The MediaElement component is poised to be able to play local or remote content and sport UI to set speed/position/volume/looping and more. The goal is to make things consistent across mobile/desktop on iOS, Android, Windows and MacOS, although implementations differ per platform—MediaElement is reusing ExoPlayer on Android, AVPlayer on iOS and MediaPlayer on Windows.
Gerald did a walkthrough of the sample app for .NET MAUI Community Toolkit, which now houses demos for the MediaElement—it is nice to see a proper audio/video playback from an URL with all the bells and whistles. Gerald showed off some internal code as to how the Media Element does the heavy lifting per platform, so developers have a consistent cross-platform API—feature rich media control for .NET MAUI looks to be done.

Images with .NET MAUI Graphics
.NET MAUI provides a cross-platform graphics canvas on which 2D graphics can be drawn using types from the Microsoft.Maui.Graphics namespace. This canvas supports drawing and painting shapes and images, compositing operations and graphical object transforms. Microsoft.Maui.Graphics functionality must be consumed on a drawing canvas, enables performant graphics to be drawn, and provides a convenient approach for writing graphics-based controls.
Leomaris Reyes is back with another wonderful article—handling images with .NET MAUI Graphics.
Leomaris starts with the basics—developers need to work with the IImage interfaces in .NET MAUI Graphics and add images the right way to .NET MAUI projects. First step to loading an image to have a drawing class that uses the IDrawable interface and pointing to the image stream. Once the drawing class reference is added to the XAML markup, developers are then free to add the GraphicsView control to their visual tree and load up images.
Leomaris moves on the real benefits of .NET MAUI Graphics—resizing, downsizing, saving and manipulation of images. With simple code samples for following along, Leomaris makes a strong showcase for using .NET MAUI Graphics for all sorts of image handling in your next .NET MAUI app.

CardsView for .NET MAUI
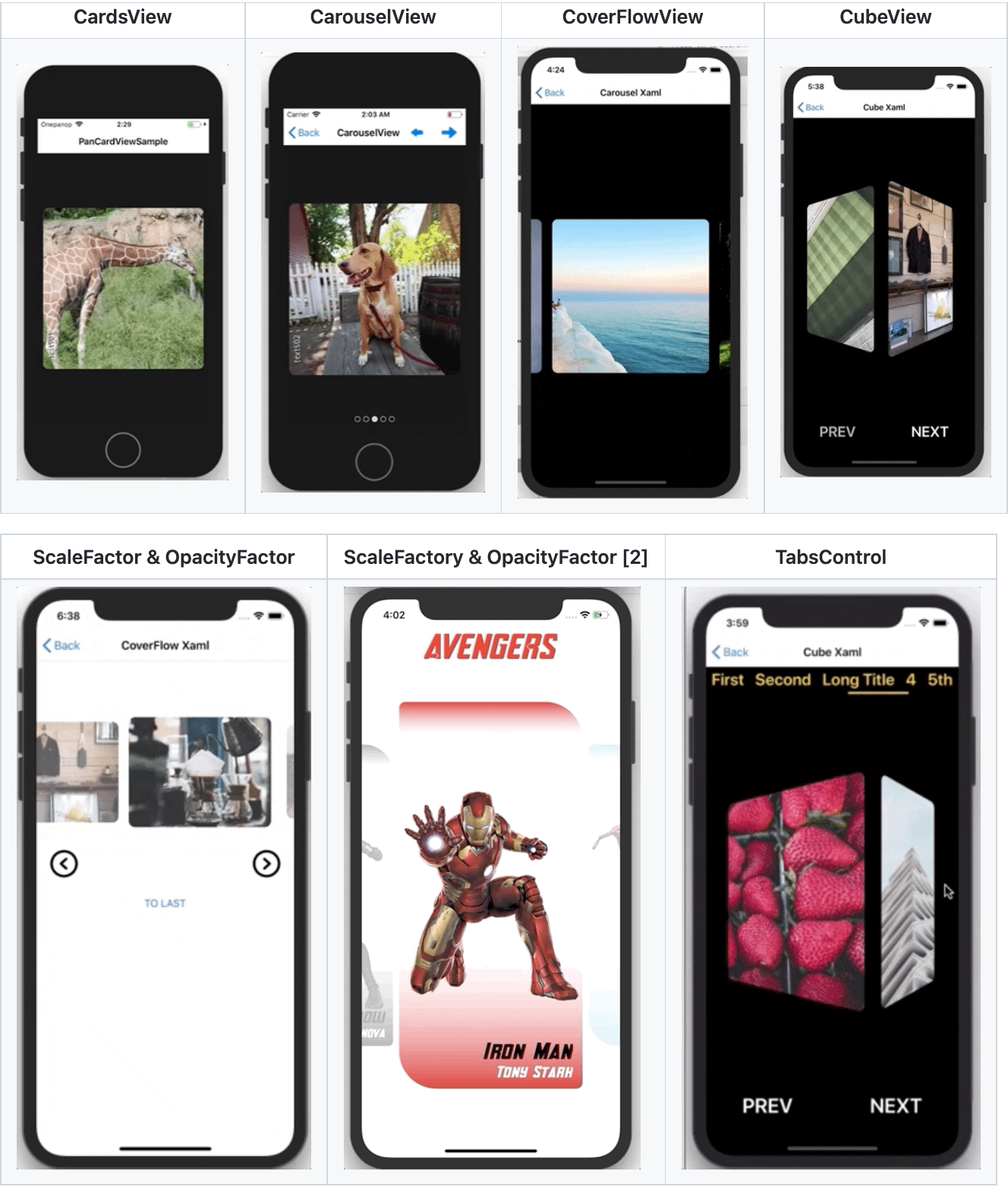
Majority of mobile apps end up needing to display a list of things and developers would love to have a beautiful User Experiences (UX) when displaying lists. Modern UX demands immersive visual experiences that are also easy to navigate—mesmerizing and inviting the users to scroll through. Andrei Misiukevich is here to help—say hello to CardsView for .NET MAUI.
Having maintained CardsView for Xamarin.Forms, Andrei has moved things over to .NET MAUI, and the results are gorgeous. CardsView immediately arms developers to display collection of items with beautiful UX, including popular experiences like Cards, Carousel, CoverFlow and Cube. Available as a NuGet package, CardsView is easy to bring into .NET MAUI projects—Data Binding is seamless and completely customizable with Templates. Developers can further customize UX with animations, scaling and opacity—CardsView provides gorgeous ways to display collections for .NET MAUI apps. Cheers, Andrei.

.NET Community Toolkit Update
The .NET Community Toolkit is a collection of helpers and APIs that work for all .NET developers and are agnostic of any specific UI platform. With roots in the Windows Community Toolkit, the .NET Community Toolkit is battle-tested and popular amongst for all .NETs—in particular, amongst C#/XAML developers for its wonderful Model View ViewModel (MVVM) implementations.
There is an update available for the .NET Community Toolkit and Sergio Pedri wrote up the announcement—.NET Community Toolkit version 8.1 Preview 1 is now out.
Arguably, the most beneficial part of the .NET Community Toolkit for .NET MAUI developers is the wonderful MVVM Toolkit, with built-in source generators. Developers do not need to write boiler-plate code for MVVM implementations—the .NET Community Toolkit provides all the plumbing for easy two-way data binding between C# objects and UI. New in the MVVM Toolkit source generators is support for using custom attributes for ObservableProperty and major performance optimizations when working on very large solutions. The new preview release of the .NET Community Toolkit also adds support for .NET 7, and includes several changes to benefit from new C# 11 language features.

That's it for now.
We'll see you next week with more awesome content relevant to .NET MAUI.
Cheers, developers!

Sam Basu
Sam Basu is a technologist, author, speaker, Microsoft MVP and gadget lover. With a long developer background, he also worked as a Developer Advocacy Manager for advocating modern web/mobile/cloud development platforms on Microsoft/Telerik/Kendo UI technology stacks. His spare times call for travel, fast cars, cricket and culinary adventures with the family.

