Sands of MAUI: Issue #77

Welcome to the Sands of MAUI—newsletter-style issues dedicated to bringing together latest .NET MAUI content relevant to developers.
A particle of sand—tiny and innocuous. But put a lot of sand particles together and we have something big—a force to reckon with. It is the smallest grains of sand that often add up to form massive beaches, dunes and deserts.
Most .NET developers are excited with .NET Multi-platform App UI (MAUI)—the evolution of modern .NET cross-platform developer experience. Going forward, developers should have much more confidence in the technology stack and tools as .NET MAUI empowers native cross-platform solutions on both mobile and desktop.
While it may take a long flight to reach the sands of MAUI island, developer excitement around .NET MAUI is quite palpable in all the shared content. Like the grains of sand, every piece of news/article/documentation/video/tutorial/livestream contributes toward developer knowledge in .NET MAUI and we grow a community/ecosystem willing to learn and help.
Sands of MAUI is a humble attempt to collect all the .NET MAUI awesomeness in one place. Here’s what is noteworthy for the week of October 24, 2022:
.NET MAUI Update
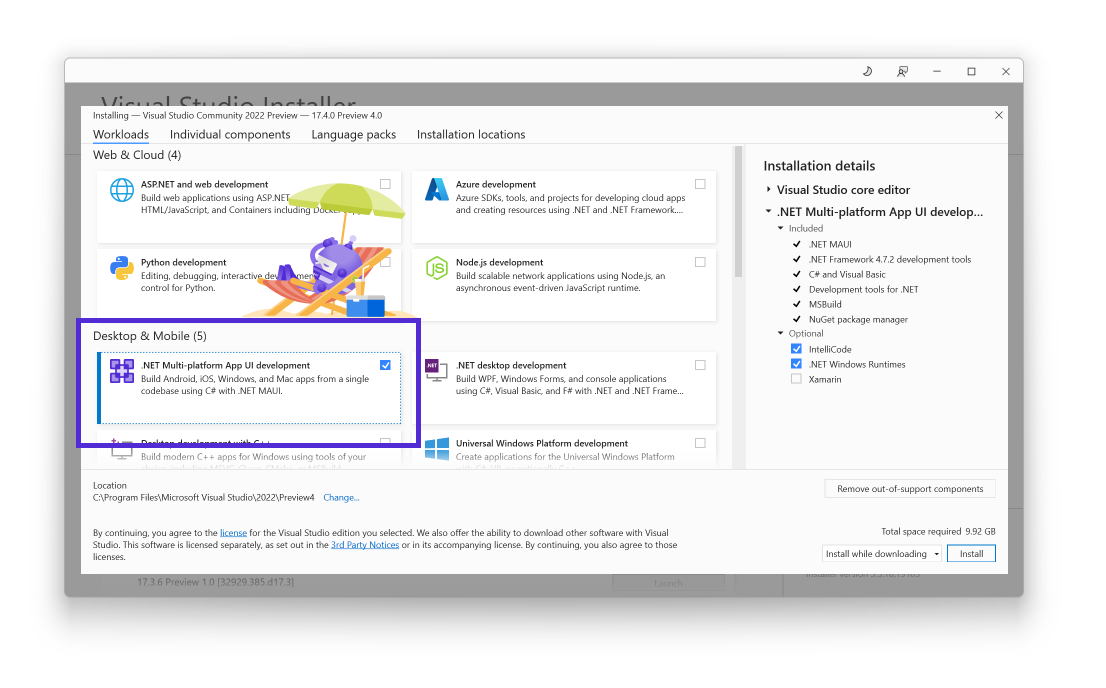
Fresh off the heels of the .NET MAUI Service Release 6 update for .NET 6 last week, another release is out—.NET MAUI developers need to be nimble-footed to stay on the bleeding edge. David Ortinau wrote up the announcement—.NET MAUI now has support for .NET Release Candidate (RC) 2. The latest release rides on the shoulder of tooling update as well—Visual Studio 17.4 Preview 4 is now out for both Windows and MacOS.
.NET MAUI has had support for .NET 7 RC1, but the big update in this latest release is support for latest in Apple ecosystem—AKA XCode 14 and iOS 16. Armed with XCode 14.0.x and latest Visual Studio 2022, .NET MAUI developers would be ready to to take advantage of latest SDK features in the iOS ecosystem.
For developers who have had .NET MAUI apps running on .NET 6, the migration should be seamless—update the Target Framework Monikers (TFM), clear Bin/Obj directories, make sure all NuGet package dependencies have matching runtimes and rebuild. While there is more stability work needed, .NET MAUI looks poised to support latest .NET runtime once .NET 7 hits General Availability (GA) this November.

Welcome to .NET MAUI
.NET MAUI has been moving fast—first to reach GA and to keep adding platform features to inspire developer confidence. One of the goals with .NET MAUI is to open the funnel—invite developers from variety of backgrounds to modern cross-platform .NET development for mobile/desktop apps. .NET MAUI provides developers with choices as to how the visual layer is built—pure XAML, pure C#, XAML with C#, with/without MVVM design and with preferred tooling on Windows/MacOS.
In a recent webinar, Alyssa Nicoll and an ardent .NET MAUI supporter tried to drive home the point— everyone is welcome to .NET MAUI.
The hour-long show began by recapping the state of .NET MAUI and the community ecosystem, with demos showing off some latest .NET MAUI bits for .NET 7 on mobile/desktop. However, the discussion quickly turned to the biggest way .NET MAUI moves the needle—inviting web developers to now share code and build native mobile/desktop apps.
Blazor is the obvious web technology of choice to light up .NET MAUI apps, with shared .NET runtime enabling easy code reuse—C# code, web components and CSS styles can be brought over as is. Armed with a modern browser WebView component, .NET MAUI does open a door to JavaScript investments as well—flattened web assets for Angular/React/Vue/other frameworks works just fine. The JS Interop implementation with Blazor makes it easy for .NET and JS to talk to each other—the world is your oyster.

Upcoming Media Element
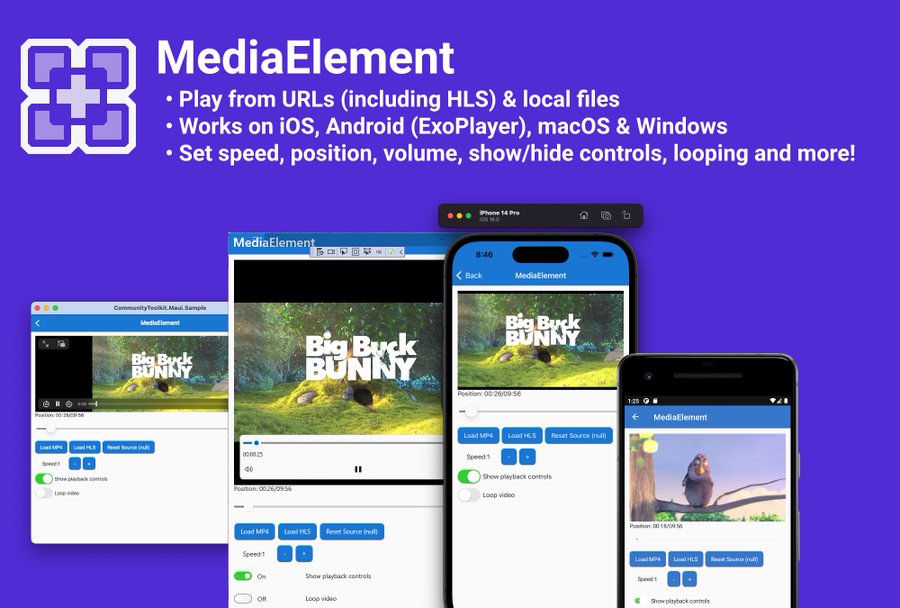
Need to work with media in your .NET MAUI app? The ubiquitous need for an official and consistent media player in .NET MAUI apps may soon be provided out of the box with the .NET MAUI Community Toolkit. Gerald Versluis teased the upcoming MediaElement component in .NET MAUI Community Toolkit—folks have been hard at work to get the first preview out soon.
What can .NET MAUI developers do with the MediaElement component in .NET MAUI Community Toolkit? In short, everything—everything one expects from a full-featured media player component. The MediaElement component is poised to able to play local or remote content and sport UI to set speed/position/volume/looping and more. Though not an easy feat, the goal is to make things consistent across mobile and desktop—on iOS, Android, Windows and MacOS.

Fresh Telerik UI
.NET MAUI is the the next generation .NET cross-platform app development platform for mobile and desktop apps. While the framework provides the fundamentals, serious developers need some UI ammunition to light up app UX and ship apps faster. Telerik UI for .NET MAUI can help—the most comprehensive UI component suite for cross-platform mobile/desktop apps.
There is a new 3.2.0 version out for Telerik UI for .NET MAUI, with support for the latest bits—.NET MAUI Service Release 6 and .NET MAUI for .NET 7. Need complex yet performant UI controls that you can just drop into your apps? Telerik UI for .NET MAUI offers what you expect from a Telerik suite—Grid, Charts, ListView, TabView, DataForm, Pickers, Gauges and various rich entry/navigation/visualization components.
For the first time with modern .NET, you get a Telerik Grid or Chart that just works seamlessly across mobile or desktop, with varying UX catering to form factors. Built-in Document Processing helps developers work with Word/Excel/PDF/Zip files, thus enabling easy enterprise document workflows.

History & Future of Web Technologies
Modern cross-platform frameworks like .NET MAUI aim to blend development stacks—code for web and native apps can coexist side by side. As developers, it helps to know where others stand and how technology stacks evolve over time—better understanding leads to empathy and knowledgeable decisions.
Mobile and desktop developers focused on native platform apps may not be aware of the nuances of web technologies—the history that brought us to the present and what lies ahead. And when it comes to web technologies, story tellers do not get much better than Steve Sanderson, who did an awesome keynote at recently concluded NDC Sydney—on the history and future of web technologies.
Steve started off where the internet started—amazingly the first-ever web server and browser can still be compiled to work. We can’t talk about the modern web without knowing the nuances of browser wars and the struggles over web standardizations. Steve walks us through many landmark web development frameworks across decades and effortlessly tinkers with their tooling.
With a ton of massive contributions to web development, Steve is still humble and can explore what influences drive modern day web tooling. Today’s web technologies are a mixture of brilliant innovations, terrible mistakes and lucky breakthroughs—developers across the board will benefit from deeper understanding of history to fathom what the future holds.

That’s it for now.
We’ll see you next week with more awesome content relevant to .NET MAUI.
Cheers, developers!

Sam Basu
Sam Basu is a technologist, author, speaker, Microsoft MVP and gadget lover. With a long developer background, he also worked as a Developer Advocacy Manager for advocating modern web/mobile/cloud development platforms on Microsoft/Telerik/Kendo UI technology stacks. His spare times call for travel, fast cars, cricket and culinary adventures with the family.

