Improving Your Desktop Applications With ToolTips in .NET MAUI

.NET 7 brings exciting features to .NET MAUI desktop development. Today, let’s look at ToolTips.
Guess what? .NET 7 has been released! 😱😱 This has brought with it a series of super useful new features, which are very easy to implement and add to your .NET MAUI applications!
In this article we will focus on the new API to add ToolTips—which we can take great advantage of when developing desktop applications in .NET MAUI!
What Is a ToolTip?
A ToolTip is a visual aid feature which displays information, generally to instruct the user on how to use a particular control on the screen. This information can be viewed when placing the cursor on any element contained in the UI of your application.
How Do ToolTips Work?
To continue improving the user experience in desktop applications, .NET MAUI has added the ToolTip API. This allows us to associate a small description to a specific control, which the user can view in a small rectangle popup window when hovering the mouse pointer over the associated control.
ToolTip Implementation Structure

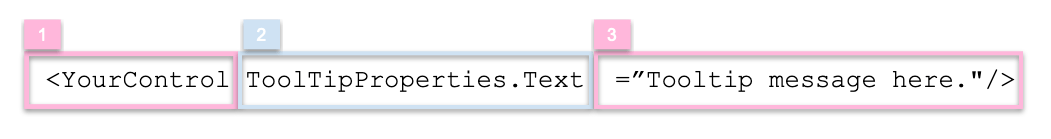
It’s a very simple implementation. You only have to take into account the three parts indicated in the image above for its correct operation. We are going to understand each one of them:
<YourControl ToolTipProperties.Text ="Tooltip message here."/>
YourControl: This is a tag which starts the declaration of the control in which you want to add your ToolTip. It can be whatever you need (e.g., entry, button, whatever you want).
ToolTipProperties.Text: With this you indicate that you want to add a ToolTip.
ToolTip message: Right there, add the text that you want to be displayed. This receives a string as a value.
Let’s Look at an Example
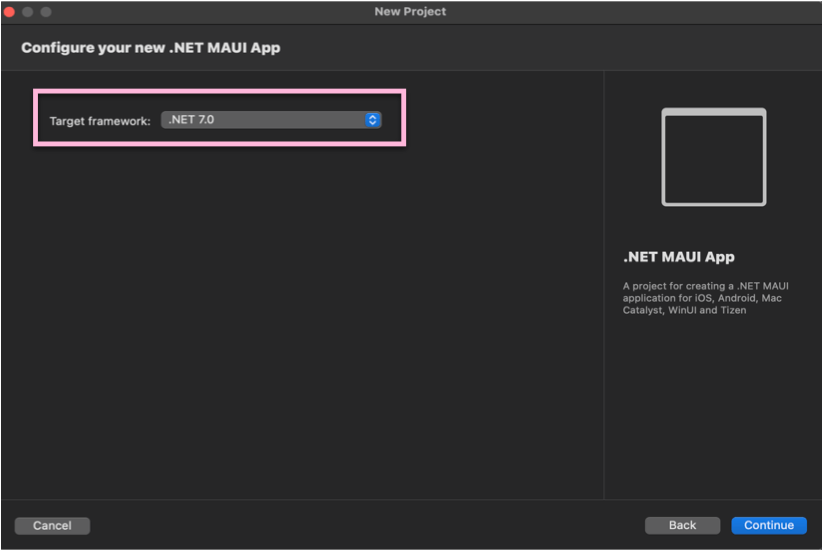
💡 Don’t forget to create your project with support for .NET 7.

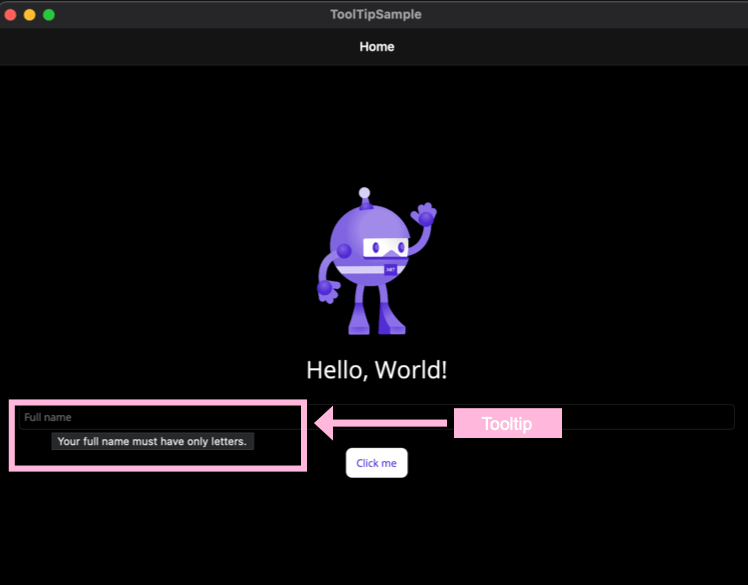
Here I use the XAML that .NET MAUI creates for you by default when creating a new project. We will add an Entry to receive the Full name and in the ToolTips we will add a brief instruction of the expected value.
<Entry Placeholder="Full name"
ToolTipProperties.Text="Your full name must have only letters."/>
And the result:

Conclusion
And done! 💪 From now on you know how to create ToolTips in your .NET MAUI apps! 💚💕
See you next time! 🙋♀️
References
- 📖 To continue exploring new features of .NET 7, I recommend you read the article .NET MAUI in .NET 7 Release Candidate 1.
- https://www.youtube.com/watch?v=yowQrIbIsUU

Leomaris Reyes
Leomaris Reyes is a Software Engineer from the Dominican Republic, with more than 5 years of experience. A Xamarin Certified Mobile Developer, she is also the founder of Stemelle, an entity that works with software developers, training and mentoring with a main goal of including women in Tech. Leomaris really loves learning new things! 💚💕 You can follow her: Twitter, LinkedIn , AskXammy and Medium.

