Sands of MAUI: Issue #39

Welcome to the Sands of MAUI—newsletter-style issues dedicated to bringing together latest .NET MAUI content relevant to developers.
A particle of sand—tiny and innocuous. But put a lot of sand particles together and we have something big—a force to reckon with. It is the smallest grains of sand that often add up to form massive beaches, dunes and deserts.
Most .NET developers are looking forward to .NET Multi-platform App UI (MAUI)—the evolution of Xamarin.Forms with .NET 6. Going forward, developers should have much more confidence in the technology stack and tools as .NET MAUI empowers native cross-platform solutions on mobile and desktop.
While it is a long flight until we reach the sands of MAUI, developer excitement is palpable in all the news/content as we tinker and prepare for .NET MAUI. Like the grains of sand, every piece of news/article/video/tutorial/stream contributes towards developer knowledge and we grow a community/ecosystem willing to learn and help.
Sands of MAUI is a humble attempt to collect all the .NET MAUI awesomeness in one place. Here's what is noteworthy for the week of January 10, 2022:
.NET MAUI Preview 11 Release
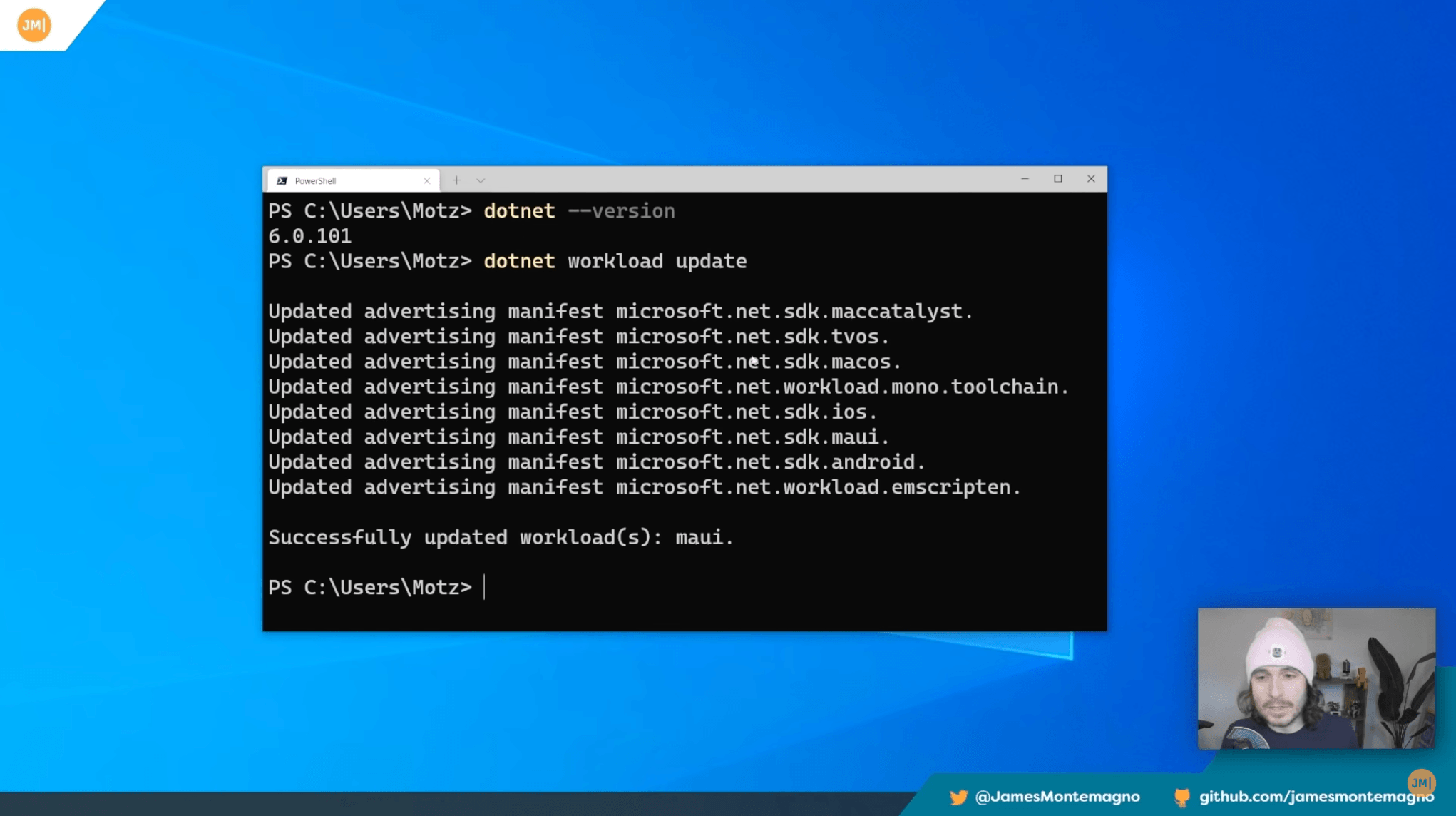
The next iteration aka .NET MAUI Preview 11 is now officially out. While the bits have been out late last year through CLI/.NET Workload update, formal tooling for .NET MAUI Preview 11 is now out with the release of Visual Studio 2022 17.1 Preview 2.
David Ortinau wrote up the .NET MAUI Preview 11 announcement post—highlights include the impressive Multi-window implementation across platforms, Fluent Design System styling on Windows, updated Templates sporting C# 10 support and iOS/MacOS type alignment with .NET 6. Go get the hot bits developers!

.NET MAUI Preview 11 Overview
Excited about .NET MAUI Preview 11 and want to dive in? James Montemagno produced a video providing a full overview of all the goodness in .NET MAUI Preview 11—this would be the perfect thing to watch before getting started. It is so nice to see the updated .NET MAUI templates now sporting C# 10 support—File scoped namespaces, Implicit and Global Usings all shine to provide a minimal yet effective starting point for .NET MAUI developers.
The Multi-Window support implementation in .NET MAUI Preview 11 could be a game changer for Enterprise Desktop app workflows—James shows off an elegant demo to showcase the new functionality.

.NET MAUI Standup
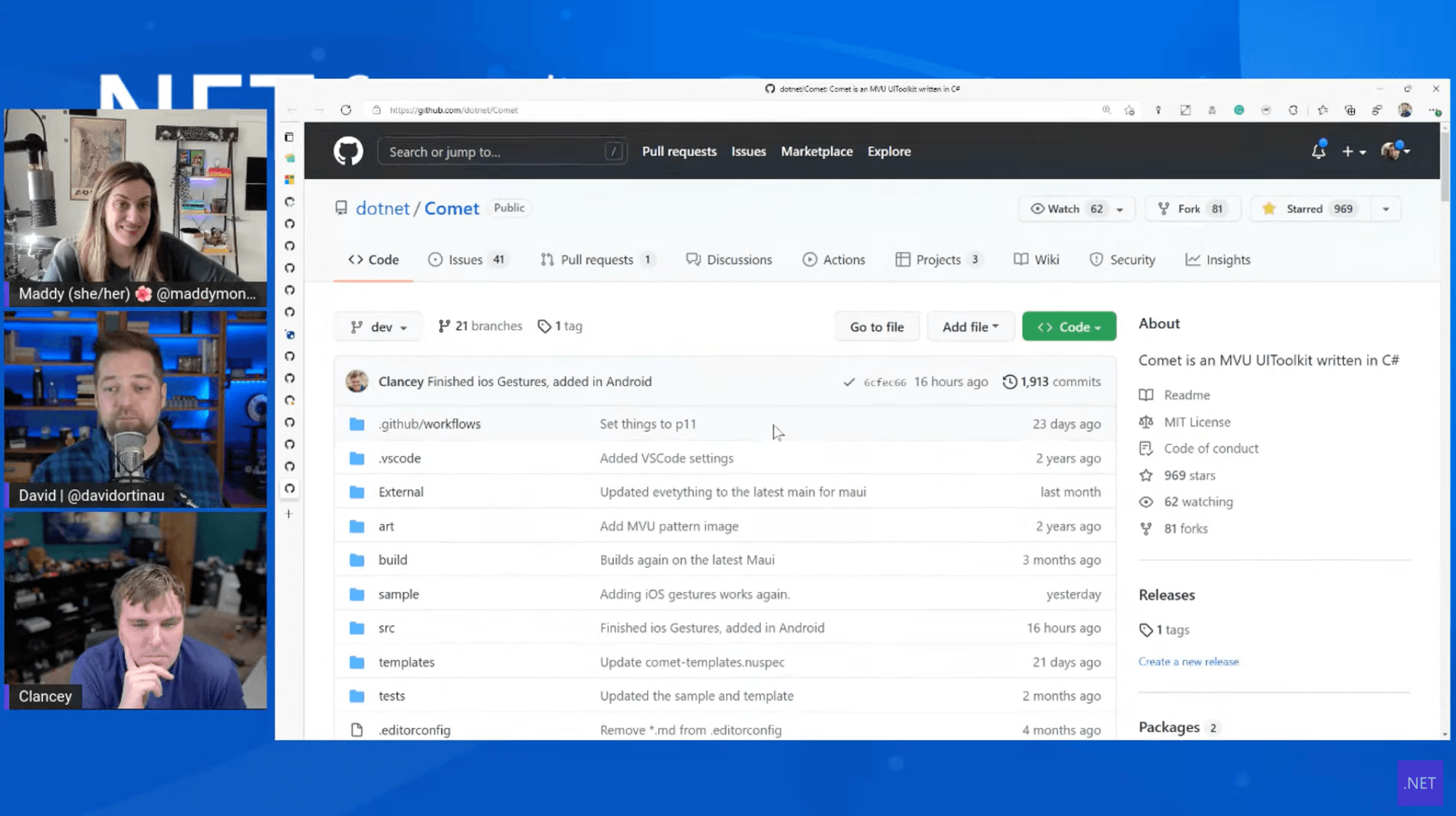
Maddy Montaquila and David Ortinau hosted the latest .NET MAUI Community Standup. On the cards was demystifying the goodness in .NET MAUI Preview 11 release—available before, but now official with VS 2022 17.1 Preview 2.
Sounds like the developer community was busy over the holidays—there was a lot of love to share from the community around Xamarin.Forms and .NET MAUI development. On the showcase was David's fun little Korean number system .NET MAUI app called HangulClock, written with Comet—which was the perfect segue to be joined by guest of honor and much of the force behind Comet, James Clancey. Don't want to do XAML with MVVM—now you get a Model View Update (MVU) option to write your .NET MAUI apps with just C#. And yes, VGrid and HGrid are wonderful.

Developing with Comet
.NET MAUI is the evolution of Xamarin.Forms and as such, most developers may gravitate towards the usual C#/XAML codebase. If however you are a fan of Swift UI or Flutter and want to write similar code in C#, Comet has you covered. This is one of the benefits of .NET MAUI—opening the funnel to more types of developer preferences. Sitting on top of .NET MAUI, Comet automatically inherits all the benefits, but allows for MVU style declarative C# to define/manage the visual tree through data-binding and state-based update loops.
If the .NET MAUI standup piqued your interest about Comet, David Ortinau's post on Comet development should get you started. You may notice the ease to get rolling on both Windows/Mac with CLI and VS Code tooling—and the Reloadify tool can also help in watching files for changes to provide a Hot Reload style experience. With a custom VS Code Extension, you can get going with cross-platform native apps written MVU style with just C#—thanks to Comet with .NET MAUI.

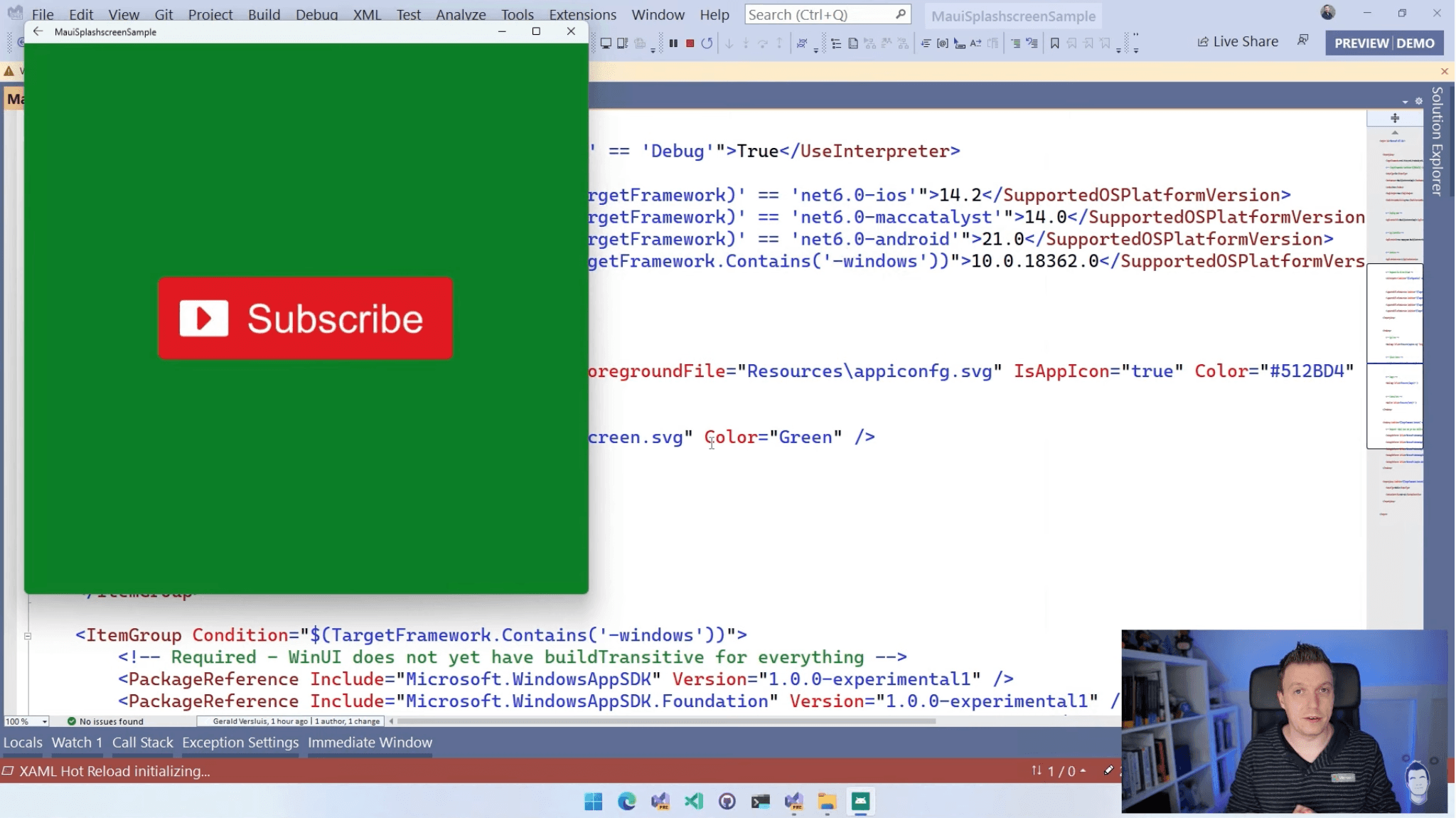
Splash Screens in .NET MAUI
User experience is key for any mobile app and the best opportunity to make a good first impression is during app startup. This is where app Splash screens comes in—it's your chance to uniquely define your app branding and wow the user as the app loads up.
Thankfully, .NET MAUI makes this super simple—a built-in Splash screen experience with resource usage (SVG or other types) shared across mobile/desktop platforms. But you would almost invariably want customizations with the Splash screen—Gerald Versluis has you covered with a video on creating custom Splash screens for .NET MAUI apps. As usual, Gerald breaks down the complex into simple action items and shows exactly how developers can customize the built-in Splash screen across platforms in .NET MAUI apps. Time to draw the user in with an engaging first impression.

That's it for now.
We'll see you next week with more awesome content relevant to .NET MAUI.
Cheers, developers!

Sam Basu
Sam Basu is a technologist, author, speaker, Microsoft MVP and gadget lover. With a long developer background, he also worked as a Developer Advocacy Manager for advocating modern web/mobile/cloud development platforms on Microsoft/Telerik/Kendo UI technology stacks. His spare times call for travel, fast cars, cricket and culinary adventures with the family.
