How to Use a jQuery Tooltip UI Component in Your Web App

Learn how to use a Toolip UI component to add text labels that appear when a user hovers over, focuses on, of clicks on an element. Use in forms too.
Welcome back to the Dojo! Although we are moving on from navigational components like the treeview, you will still need to keep your skills sharp because we will be using them in future lessons. Today's topic is tooltips.
A tooltip is a text label that appears when a user hovers over, focuses on, or clicks on an element. Tooltips are used when you want to show additional information about an element like its functionality. Tooltips can be paired with labels in a form to describe what kind of information goes into the field. And they can accompany icon buttons in a toolbar to explain the tool's behavior. Coming up, you will see how to implement a Kendo UI tooltip in a form and a button group!
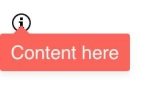
Icon with Tooltip
The first part of creating a tooltip is identifying the target. The target is the element that will trigger the tooltip. This can be a span element wrapped in text, an icon, or any other element. The next part is specifying the content of the tooltip. You can do this by adding a title attribute to the element. By default, the tooltip will appear on the bottom of the element when you hover over it. This is the complete implementation for you to practice in the Telerik Dojo:

<!DOCTYPE html>
<html>
<head>
<title>Kendo UI Example</title>
<link rel="stylesheet" type="text/css" href="https://kendo.cdn.telerik.com/2018.1.221/styles/kendo.common.min.css">
<link rel="stylesheet" type="text/css" href="https://kendo.cdn.telerik.com/2018.1.221/styles/kendo.default-v2.min.css">
<script src="https://kendo.cdn.telerik.com/2018.1.221/js/jquery.min.js"></script>
<script src="https://kendo.cdn.telerik.com/2018.1.221/js/kendo.all.min.js"></script>
<style>
body { font-family: 'helvetica'; }
</style>
</head>
<body>
<span id="target" class="k-icon k-i-info" title="Content here"></span>
<script>
$(document).ready(function() {
$('#target').kendoTooltip();
});
</script>
</body>
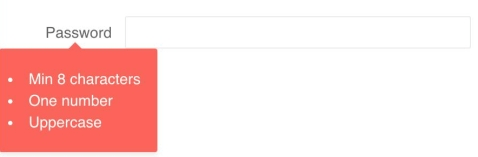
</html>Form with Tooltip
Suppose you did not want to specify the content for your tooltip inside its target. This would be the case if the content were lengthy or you wanted to load it from a URL. Let's look at the example of using tooltips on a label for a form field. Our example will contain a list of requirements for creating a password. Instead of putting this information in the title attribute of the label, it will be set in the content property of the tooltip's API. The width of the tooltip is also set to fit each item on one line. This is the result with the updated code:

<form class="k-form k-form-inline">
<div class="k-form-field">
<label id="target">Password</label>
<input type="text" class="k-textbox">
</div>
</form>
<script>
$(document).ready(function() {
$('#target').kendoTooltip({
width: '130px',
content: `
<ul>
<li>Min 8 characters</li>
<li>One number</li>
<li>Uppercase</li>
</ul>
`
});
});
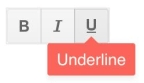
</script>Button Group with Tooltip
Finally, we will combine the button group component with the tooltip component. The button group will contain the bold, italic, and underline icons. When we hover over each icon, it will display its name. To implement this, we will need to create an unordered list in our HTML. Each <li> element represents an item in the button group and is the target for a tooltip. Next, we will initialize the button group with kendoButtonGroup(). The tooltip content will be placed in the HTML. Therefore each <li> element needs a title attribute as well.
Now, instead of giving each button an id and calling kendoTooltip() on each item, we will use the filter option. Filter lets us use the container of our target to initialize the tooltip. Then we specify the name of the element we want to display the tooltips on in the filter. For our example, it will be the <li> element. This is the code:
<ul id="buttonGroup">
<li data-icon="bold" title="Bold"></li>
<li data-icon="italic" title="Italic"></li>
<li data-icon="underline" title="Underline"></li>
</ul>
<script>
$(document).ready(function() {
$('#buttonGroup').kendoButtonGroup();
$('#buttonGroup').kendoTooltip({
filter: 'li'
});
});
</script>
Conclusion
A tooltip, as the name suggests, can explain the actions of tools and provide other contextual information about an element. You can use them alone or in conjunction with other Kendo UI components like buttons, button groups, and toolbars. Besides configuring a tooltip's title, you can also configure where it is positioned and what trigger will open it. The position of a tooltip can be top, bottom, left, right or center. Triggers include mouseenter, click, and focus.
Coming up in this series, the next component we will look at is the window. The jQuery window UI component is a kind of modal that can be moved, resized, and closed. The window is a tool every Kendo UI warrior needs if you want to create more complex UIs.
Try Out the Tooltip for Yourself
Want to start taking advantage of the Kendo UI Tooltip, or any of the other 70+ ready-made Kendo UI components, like Grid or Scheduler? You can begin a free trial of Kendo UI today and start developing your apps faster.
React and Vue Versions
Looking for UI component to support specific frameworks? Check out the Tooltip for React, or the Tooltip for Vue.
Resources

Alberta Williams
Alberta is a software developer and writer from New Orleans. Learn more about Alberta at github.com/albertaw.
