Debugging with Fiddler Everywhere: Scanning for 404 and 500 Status Codes

Let's take a look at how to use Fiddler Everywhere to scan for 404 and 500 status codes on your web apps. What happens when your app "silently fails?" Resolve these issues before your customers spot them!
Fiddler Classic has proven itself as a trusted Windows-based tool for diagnosing and debugging network problems for both web and desktop apps. And you may have heard about Fiddler Everywhere - it's a new generation of the Fiddler family of tooling that shares the same core engine, yet is supercharged with a modern UI, improved user experience, and is fully compatible across macOS, Windows, and Linux!
Speaking of new Fiddler family tooling—take a peak at Fiddler Jam if you're interested in inspecting remote customer issues!
In this blog series, we are looking at a variety of real world scenarios that can be effectively addressed with Fiddler Everywhere. Today we are going to look into how to scan for "silent" 404 and 500 errors that may otherwise be missed during app development and testing.
What else are we covering in this series?
- Mocking Remote Issues
- Scanning for 404 and 500 Status Codes (today!)
- Collaborative Debugging
- Resolving an Error in Production
- Diagnosing a Remote API Failure
Our Scenario: Scanning for 404/500 Errors
As a developer, I'm responsible for maintaining a stable of web applications for my company. One of them in particular is an ancient app a well-loved app, it's pretty massive and I'd like to scan for any potential 404 or 500 errors that may not be immediately visible when casually using the app. The "silent killer" of legacy apps! 🗡️
Maybe a background service is throwing a 500 error that isn't immediately evident. There could be some missing images throwing 404s that don't yet interrupt my UI. Even a process running on a worker thread that silently errors out, but doesn't impact the app directly, could be a problem.
In all of these situations, and more, we can see how quickly Fiddler Everywhere can help us by quickly filtering and inspecting all of the network traffic to and from my app.
Fiddler Everywhere's Solution
Since Fiddler Everywhere intercepts literally every network request coming/going to/from your apps (over both HTTP and HTTPS), it's actually quite easy for us to track all of our network sessions and quickly sniff-out any erroneous requests.
Let's try it out:
-
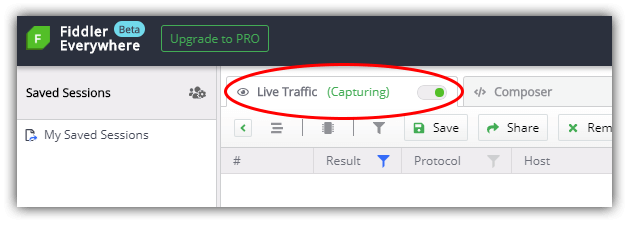
Open Fiddler Everywhere and toggle the Live Traffic option to Capturing:

-
Open the web or desktop app you are working with—and use it as you normally would to test out all of your user scenarios.
-
Back in Fiddler Everywhere, toggle the Live Traffic option to Paused so as to limit new sessions coming into our UI and reduce the clutter.
-
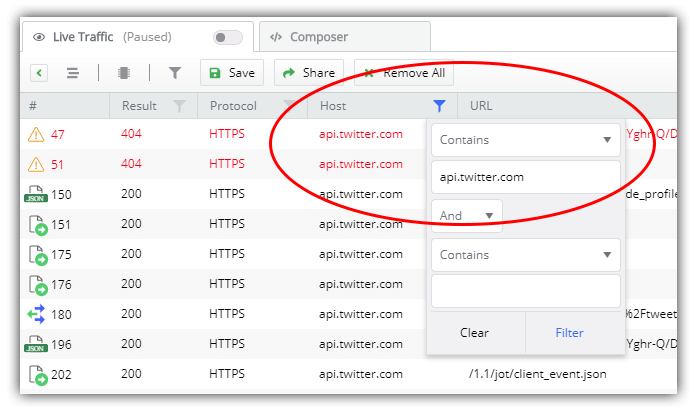
Before we start scanning the (likely) ridiculous number of network requests we see, let's first filter our requests by URL request(s) of the app. This way you'll only see sessions that are relevant to the app we care about.

NOTE: If you are debugging a desktop app, you can also filter this view by process.
-
We can then add another filter in the Result column to only display 404 or 500 status codes.
-
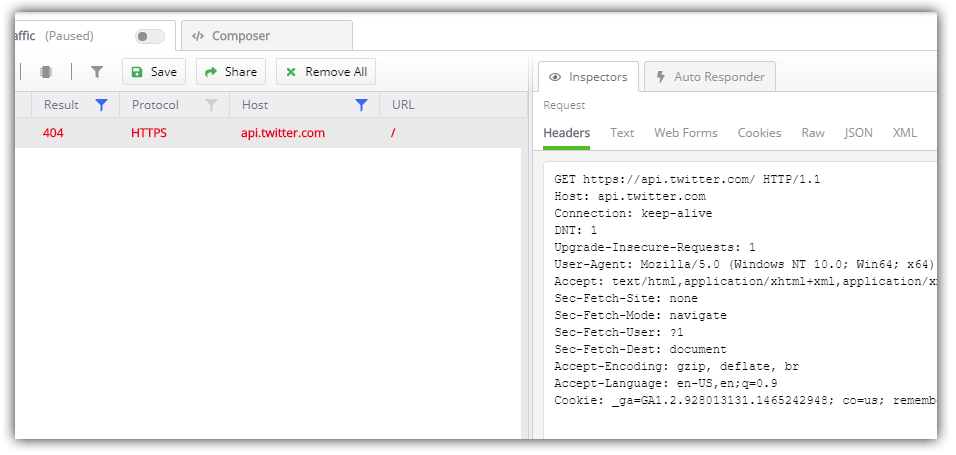
Find any culprits? Just double-click on that particular request to view the details, fix the problem, and test again!

Easy! 🎉
Summary
Fiddler Everywhere can help us diagnose and resolve many different types of issues we commonly run into. Today we took a look at scanning for status codes that might interrupt our app's performance or usability. The capabilities of Fiddler Everywhere allow us to address numerous other scenarios, allowing us to quickly resolve them before our customers complain 😅.
Start your journey with Fiddler Everywhere by downloading a trial today on macOS, Linux, or Windows.

Rob Lauer
A maker at heart and a supporter of the open web, Rob is Developer Relations Lead at Blues Wireless. You can find Rob rambling incoherently on Twitter @RobLauer.
