Customer Loyalty Features for Fintech Products That Improve User Retention

There is a direct correlation between customer loyalty and user retention rates. However, loyalty can be a difficult thing to attain these days. Here are five customer loyalty features to help improve customer satisfaction and boost your fintech app’s retention rates.
Whether you’re building a fintech product for a startup or working on something for an existing big bank, creating a user experience that encourages greater customer loyalty should be one of your top goals. Without loyalty, there’s no way to maximize user retention or even to keep it steady.
In a playing field that’s growing bigger by the minute, user retention is critical if you want your product to beat out the competition. In this post, we’ll look at the connection between customer loyalty and user retention, the benefits of prioritizing customer loyalty, and how to design your fintech experiences to attract and retain loyal users.
Why Customer Loyalty Can Be So Hard to Capture
There are a number of reasons why users can be so fickle with their customer loyalty these days:
The Economy
Sadly, one of the biggest reasons why customer loyalty seems to be difficult to capture and hold onto these days has nothing to do with a brand’s business model. According to data provided by Insider Intelligence and eMarketer, 58% of consumers have become less loyal to brands because of rising costs.
Number of Choices
The number of financial tech companies grows every year. If we look at data from Statista on the fintech startups in the Americas from just the past few years, you can see how much competition is flooding the market:
- 5,686 in 2018
- 5,779 in 2019
- 8,775 in 2020
- 10,605 in 2021
Users have too many choices to consider these days. Not only does that make it hard to initially capture a user’s business, but also to hold onto it as new and existing competitors try to poach their money from you.
Customer Service
A recent Qualtrics and ServiceNow report found that 80% of consumers have switched
companies due to bad customer service. And 43% said they were somewhat likely to switch after just one poor user experience or interaction.
If customer loyalty matters at all, then the user experience has to be a priority. Users are clearly fed up with bad customer service and you can’t gamble with such a high rate of them being willing to jump ship after just one poor experience.
Improving Fintech User Retention with Loyalty-Boosting Features
Thankfully, there’s no shortage of data on what users want from fintech. Based on the information I’ve gathered, here are some features that could help boost user loyalty as well as retention rates for your fintech solutions:
Security Features
A report from EY found that data protection is the #1 trust builder among all age groups.
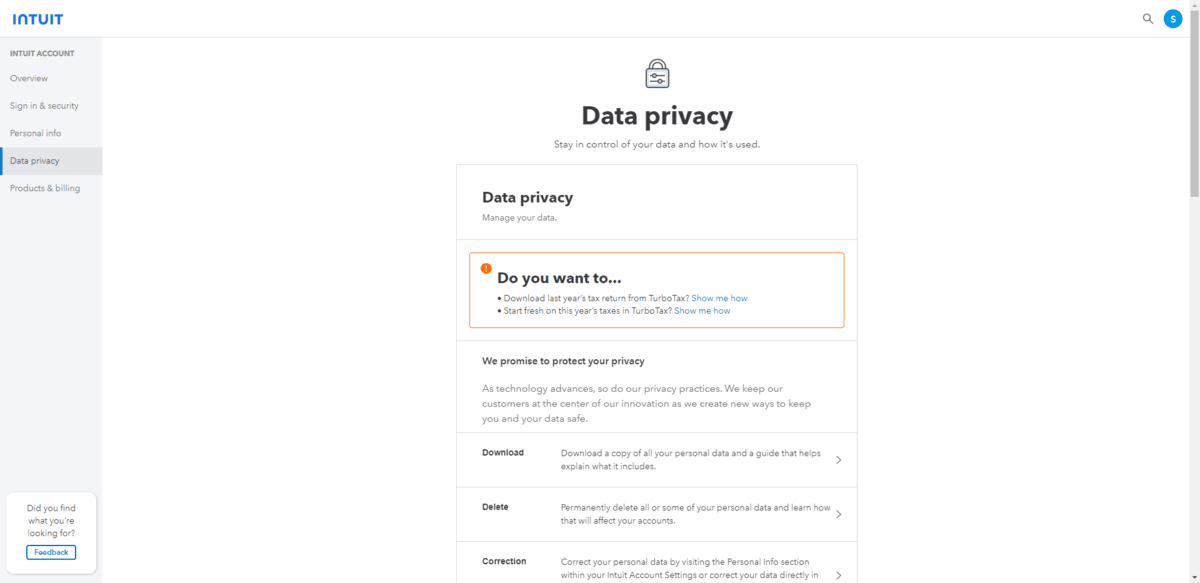
One way to use security to build trust is by being more transparent about it. For instance, Intuit is good about keeping users informed when it comes to data privacy and security:

It’s a good idea to follow suit in whatever you build. Just be sure that your app has the secure technology to back up any data privacy statements or commitments made inside the app.
Here are nine other ways to fortify the fintech products you build and be more transparent with users about what you’re doing for their security.
Rewards Programs
Personalization is another thing that users crave from digital products these days. Fintech is no different.
The EY report found that the most desirable type of personalization right now is to have an app that helps users get more from their benefits. It makes sense when you think about the state of the economy. If users can easily be scared off because they see a fintech solution as being too expensive, then providing them with rewards that up the value (monetary or otherwise) could be enough to keep many of them from fleeing.
One of the best ways to help users enjoy their benefits is to build a rewards program into the app. According to Insider Intelligence, 78% of consumers say that valuable loyalty programs make them more likely to choose one brand over another.
As for what types of rewards you should build into your apps, it depends on what would bring the most value to your users. Here are some examples:
- Loyalty programs where they earn points based on in-app activities, goal completion, etc.
- Referral programs that make payouts for successful referrals.
- Cashback promotions that put money into their account for spending with preferred partners.
These types of rewards programs are beneficial for a number of reasons. For starters, the users are happy because they get some of their money back. Secondly, it increases the perceived value of the fintech solution as it’s not just a vehicle for managing their money anymore. In addition, rewards programs encourage more frequent and in-depth usage of the app which helps users get more out of it.
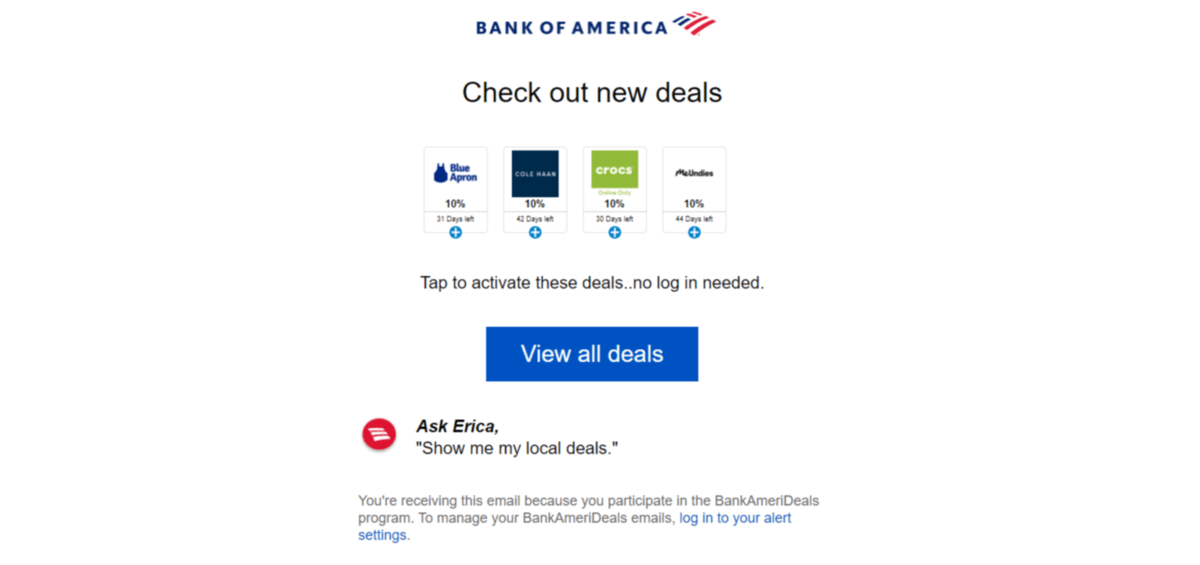
Bank of America, for instance, allows customers to enroll in partner discount deals as part of its AmeriDeals rewards program. When new deals become available, they receive an email that looks like this:

They see the names and logos of participating providers—like Blue Apron and Cole Haan—along with the percentage they get back after making a purchase.
Just be careful in setting this up. Rewards should be valuable to the majority of users, easy to find in the app, as well as easy to redeem. If there’s friction in this experience, you could be giving your users yet another reason to deactivate the app.
Bank of America, for instance, has simplified this. There’s no need to log into the app. So long as you click on the deals from your connected email, it will take you to a page where you can activate the deals you want with one click.
Customization Options
The second most popular type of personalization per EY respondents is customization. Users want the ability to customize the features they use most.
You should use in-app data as well as user research to figure out which features will have the greatest impact on the user experience. Then figure out the best way to allow for customization. For instance, you might enable users to:
- Decide which tools or tabs to place in the main toolbar.
- Choose which widgets to place on their home dashboard and in which order.
- Configure accessibility settings so they don’t have to depend on the default font, color or imagery choices.
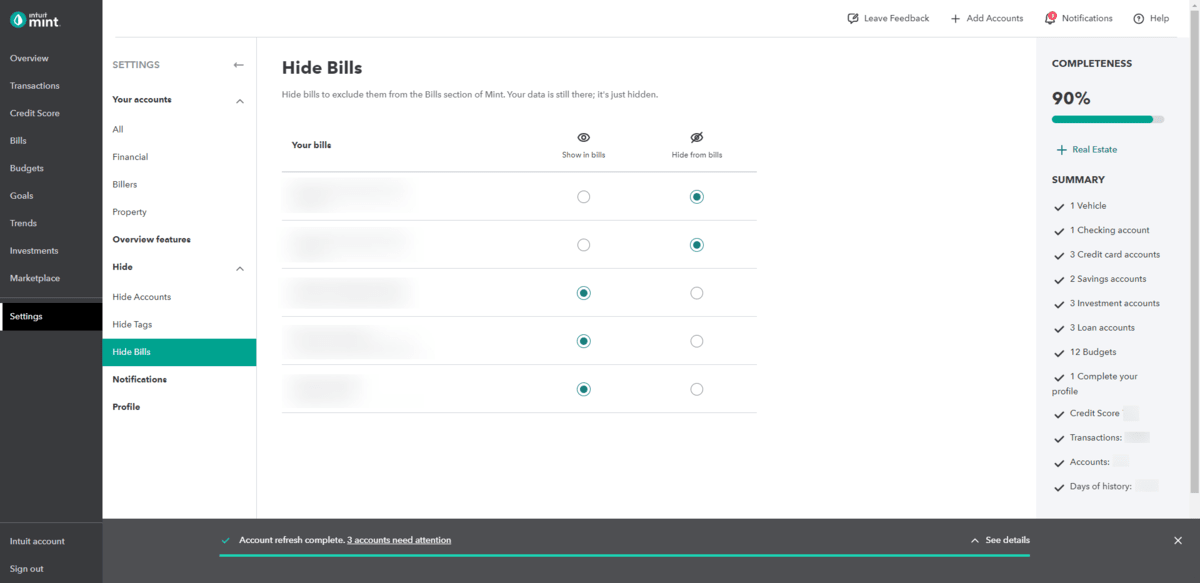
In the Mint app, for example, users connect their financial accounts in order to aggregate their data in one place. However, if a user has stopped using an account and no longer wants that data shown in their dashboard, they can go to the “Settings” tab to hide it:

This feature creates a much cleaner presentation of the data, which enhances the value of the service.
If you can make your product more useful and relevant to users, they’re more likely to spend time in it. Not only that, they’ll view it as a worthwhile investment since it’s suited to their exact needs instead of just being some out-of-the-box solution that they’re forced to adapt to.
Proactive Communications
Another way to expand on the personalization and customization piece is to offer users more granular control over how and when you communicate with them as well as what those communications are about.
For some fintech solutions, this might be irrelevant. However, for apps that deal in monetary transactions, relevant and real-time alerts would be hugely beneficial to users. Giving them the ability to choose how you deliver them could make your solution invaluable to them.
For instance, you can give them control over how they get the alerts:
- Phone
- SMS/text
- Push notifications
- In-app alerts
You can also give them control over when the alerts go out:
- Immediately
- Daily
- Weekly
- Monthly
- Infrequently (this would be useful for something like marketing communications)
And don’t forget about the types of communications you share. For example, a banking app might send messages related to:
- Deposits
- Transfers
- Statement notices
- Exceeded limits
- Irregularly activity
- Password update reminders
- Company news
- Credit card promotions
- Marketing messages
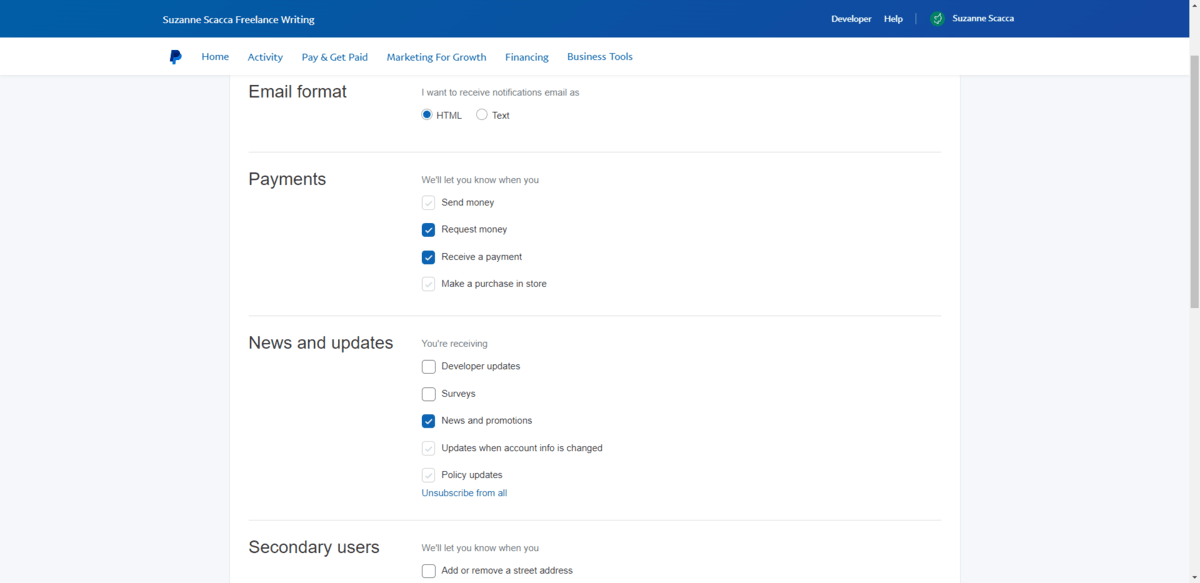
This is something that PayPal does really well. It breaks down the options into smaller chunks, sets some defaults, but gives users the ability to fully customizable what they hear about:

Many users prefer this level of hyper-personalization when it comes to receiving proactive communications from their fintech provider. In fact, this was the third most popular type of personalization according to EY. Users want financial partners that can proactively anticipate issues and then have a way to alert them to take action.
Some of your users might not want to be so nitpicky about financial communications and that’s okay. The best way to address this is to configure default selections for each of the options based on user data or research. That way, if they don’t want to be bothered with it, they can just accept all or unsubscribe from all (whichever is most relevant) and leave it at that. But for the rest who want to decide what are the most important things to know about, you’ve given them a tool that does just that.
Customer Service Tools
According to FI Works, 86% of consumers are okay with paying extra if they receive great customer service. So while poor customer service can be the cause of high user attrition rates, the opposite is also true. If your fintech solution can deliver fantastic customer experiences and service, you could raise your customer retention and loyalty.
Now, customer service comes in all shapes and sizes. Which ones you integrate within your app depends on the type of solution you’re building and the level of support your users require when using it.
When choosing the customer service tools to build into your app, factor in both real-time, hands-on solutions along with DIY options. For instance:
- Onboarding walk-throughs after signup
- Tours or tooltips that show users how to use different areas of app
- Knowledgebase and/or tutorials on how to use the app and its features
- Support portal to submit tickets through
- Chatbot or live chat widget for when they need direct assistance
- Click-to-call or click-to-get-a-call-back
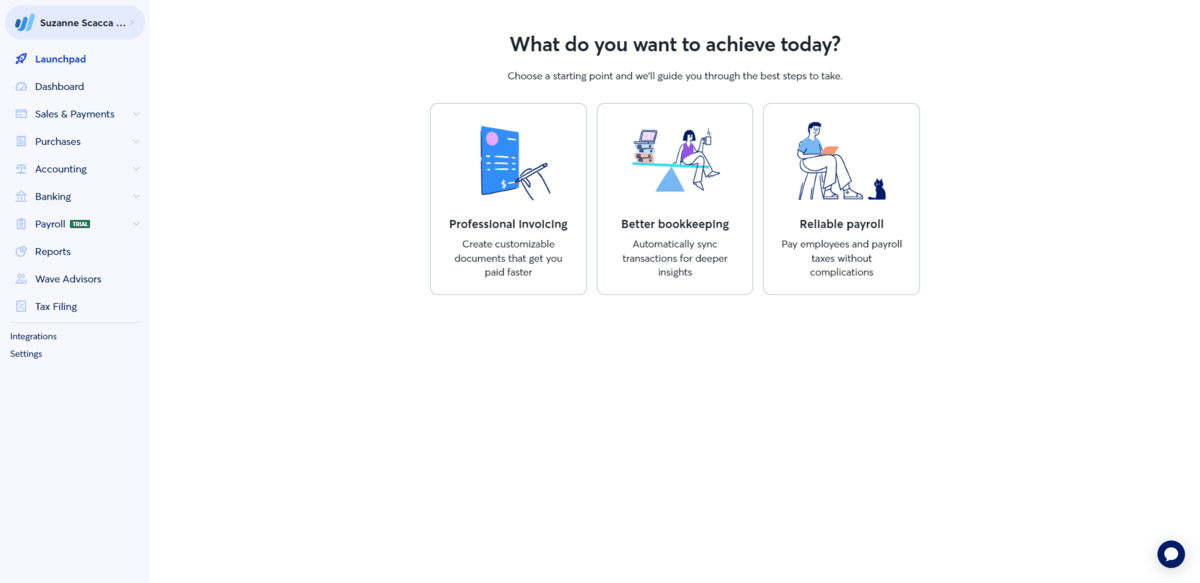
Wave Financial, for instance, offers helpful guidance to users based on their goals at that specific time. It’s a really neat feature under the “Launchpad” that enables users to choose-their-own-adventure and then follow along with the app’s suggestions:

I would also add that educational resources can also be helpful when it comes to customer service. Whether you promote blog posts in the app or send out a newsletter to users, you can use this content to push out relevant and timely content. It could be related to your fintech solution or it could be about something bigger.
For instance, a tax prep solution might publish content related to finding tax deductions, paying quarterly taxes, and stuff like that right around tax season. Outside of that, the focus might be more on the app and how to get more from it so that users don’t have to spend so much time actually preparing their taxes.
Wrap-up
It’s critical to have a plan in place to avoid the huge income losses associated with customer attrition as well as the money spent to recover that business by bringing in new customers. By prioritizing customer loyalty and, by extension, user retention, fintech companies will see the reverse effects. For instance:
Lower overhead: Less money spent on customer-related activities since existing customers cost far less than new ones are to court.
Higher profits: Retained users tend to spend more money than new ones. The Pareto Principle applies here. In other words, about 80% of a company’s earnings come from 20% of their users.
Positive PR: Users who stick around for a long time are going to have nothing but good things to say about your app. Give them enough value and reason to sing your praises, and you won’t have to work too hard to collect positive public-facing reviews from them.
More referrals: Keep your existing users happy with your solution and you’ll see them send more referrals your way. This will also help to reduce marketing and sales costs while improving profits.
More useful data: A greater focus on new users means a focus on how many impressions, clicks, and initial signups your app gets. A greater focus on retaining users means a focus on who they are, what their habits are, and how their needs evolve—which you can leverage to design better products and experiences for them over time.
Fintech is no longer some novel disruptor. These technologies have proven to be valid alternatives to traditional banking, which means it’s time to get serious about designing them for longevity. And that long-term success will only come about with the support and loyalty of users.

Suzanne Scacca
A former project manager and web design agency manager, Suzanne Scacca now writes about the changing landscape of design, development and software.