Creating a Day/Night (Light/Dark Mode) Application in WinForms

Summarize with AI:
Learn how to implement dark mode in your desktop application with the Fluent Dark theme and Telerik UI for WinForms.
Dark mode has become commonplace in applications nowadays. But have you implemented it in your desktop applications? It’s easy, and I’ll show you how to implement it with one class and a single command line call. I’ll be using Progress Telerik UI for WinForms.
To implement the dark theme, I will use Fluent Dark, and for the day theme, Fluent. You can of course specify another theme if you like.
The implementation I will use changes all components in all application forms.
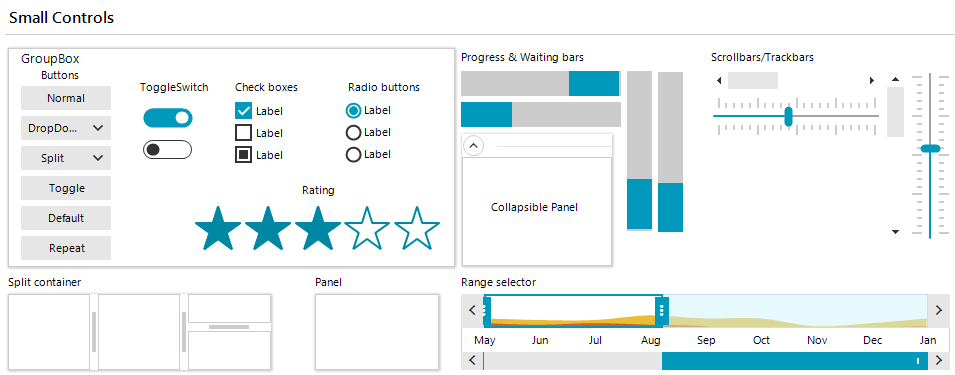
Here is a sample of the Fluent Theme controls:

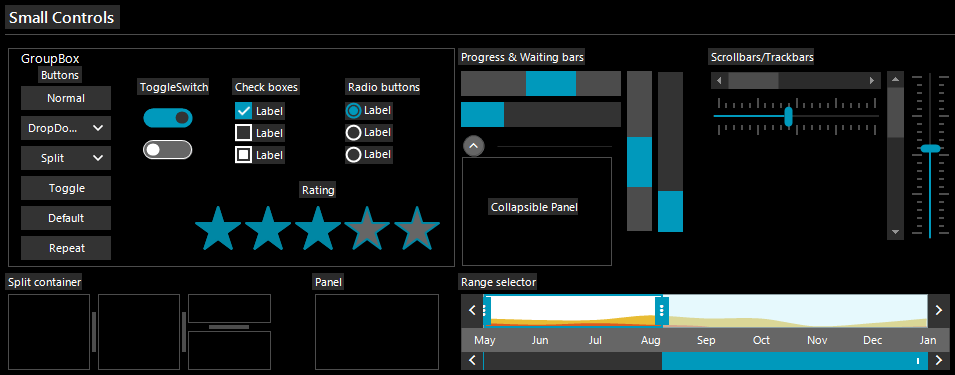
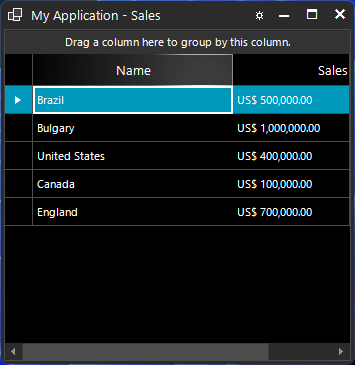
And here’s a sample of the Fluent Dark Theme:

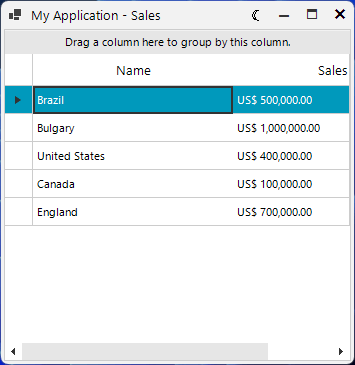
In the demo application, the day and night themes will look like this:


Implementing the Day/Night Menu
To your main form, add this line of code:
public RadForm1()
{
InitializeComponent();
_ = new DayNight(this);
}
Create and add to your project the class DayNight:
using System;
using Telerik.WinControls;
using Telerik.WinControls.UI;
namespace TelerikWinFormsApp1;
internal class DayNight
{
private bool themeDay;
private RadImageButtonElement signInButton;
public DayNight(RadForm form)
{
new Telerik.WinControls.Themes.FluentTheme().DeserializeTheme();
new Telerik.WinControls.Themes.FluentDarkTheme().DeserializeTheme();
CreateDayNightButton(form);
themeDay = Telerik.WinControls.WindowsSettings.AppsUseLightTheme;
SetDayNight();
}
private void CreateDayNightButton(RadForm form)
{
daynightButton = new RadImageButtonElement
{
ThemeRole = "TitleBarMinimizeButton",
Text = "☾",
DisplayStyle = DisplayStyle.Text,
ShowBorder = false,
AutoSize = false,
Size = form.FormElement.TitleBar.MinimizeButton.Size
};
daynightButton.Click += DayNight_Click;
form.FormElement.TitleBar.SystemButtons.Children.Insert(0, daynightButton);
}
private void DayNight_Click(object sender, EventArgs e)
{
themeDay = !themeDay;
SetDayNight();
}
private void SetDayNight()
{
if (themeDay)
{
ThemeResolutionService.ApplicationThemeName = "Fluent";
signInButton.Text = "☾";
}
else
{
ThemeResolutionService.ApplicationThemeName = "FluentDark";
signInButton.Text = "☼";
}
}
}
If you prefer not to start the application with the Windows default theme, you can remove this code that reads the setting from Windows Registry:
themeDay = Telerik.WinControls.WindowsSettings.AppsUseLightTheme;
And set the themeDay variable to true for the day or false for the night:
themeDay = true;
The button in the title bar of the RadForm is created by the function CreateDayNightButton:
private void CreateDayNightButton(RadForm form)
{
daynightButton = new RadImageButtonElement
{
ThemeRole = "TitleBarMinimizeButton",
Text = "☾",
DisplayStyle = DisplayStyle.Text,
ShowBorder = false,
AutoSize = false,
Size = form.FormElement.TitleBar.MinimizeButton.Size
};
daynightButton.Click += DayNight_Click;
form.FormElement.TitleBar.SystemButtons.Children.Insert(0, daynightButton);
}
The DayNight_Click switches between themes:
private void DayNight_Click(object sender, EventArgs e)
{
themeDay = !themeDay;
SetDayNight();
}
And the SetDayNight() performs these changes:
private void SetDayNight()
{
if (themeDay)
{
ThemeResolutionService.ApplicationThemeName = "Fluent";
signInButton.Text = "☾";
}
else
{
ThemeResolutionService.ApplicationThemeName = "FluentDark";
signInButton.Text = "☼";
}
}
This command changes the theme for the entire application:
ThemeResolutionService.ApplicationThemeName = "Fluent";
Conclusion
Telerik UI for WinForms and its themes make it easy to implement a dark mode for WinForms applications. Feel free to use this DayNight class in your own applications, and if you have any suggestions for improvements, please
share them with us. Don’t forget, you can contact Telerik’s legendary support team to assist you at any time.
Take a look at this project on GitHub: https://github.com/jssmotta/DayNightTelerikUIForWinForms/
Clients can check out: https://github.com/telerik/winforms-sdk
Telerik UI for WinForms comes with a 30-day free trial, so if you haven’t already, give it a spin today!

Jefferson S. Motta
Jefferson S. Motta is a senior software developer, IT consultant and system analyst from Brazil, developing in the .NET platform since 2011. Creator of www.Advocati.NET, since 1997, a CRM for Brazilian Law Firms. He enjoys being with family and petting his cats in his free time. You can follow him on LinkedIn and GitHub.

