Building a WinForms Chatbot: Key Features of the RadChat Control

The Chat control in Telerik UI for WinForms (a.k.a. RadChat) can handle messages, cards, suggested actions, time and/or date picking and so much more. In this blog we look at what RadChat has to offer and how it can help your users interact more easily with your chatbot.
The purpose of the new Conversational UI (RadChat) control in Telerik UI for WinForms is to make it easier for you to build chatbots and embed them in your applications using the various bot services out there, such as Azure Bot Service, Google’s DialogFlow, Amazon Lex, etc. The component is also applicable if you plan to create peer-to-peer chats.
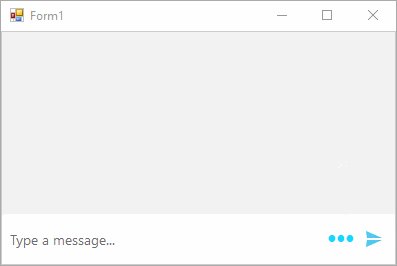
The obvious thing here is that RadChat can show messages and can take text input from the user and send it to you, the developer. This is the absolute bare minimum for a chat client - text-in and text-out. However, we are now in the age where most chat clients should do so much more than simple text exchanges.
Suggested Actions
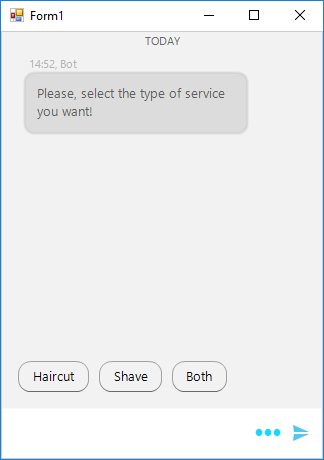
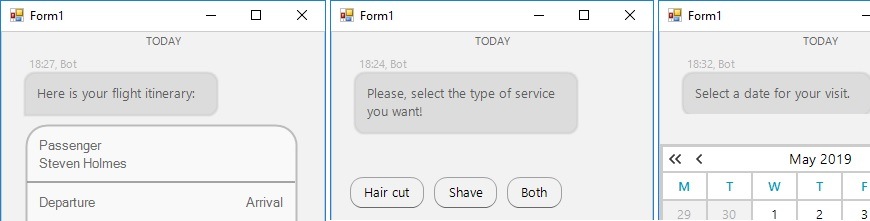
Let’s dive directly into what RadChat offers by looking at suggested actions. Leaving the user with an open question can lead the conversation in a direction your chatbot is not prepared to handle. Humans react and behave unexpectedly, and the best thing you can do is give the client choices instead of leaving the answer to their imagination. Here is a question a bot might ask the user complimented by a set of prebuilt replies they can choose from.
this.chat.AddMessage(new ChatTextMessage("Please, select the type of service you want!", bot, DateTime.Now));
List<SuggestedActionDataItem> suggestedActions = new List<SuggestedActionDataItem>()
{
new SuggestedActionDataItem("Hair cut"),
new SuggestedActionDataItem("Shave"),
new SuggestedActionDataItem("Both")
};
this.chat.AddMessage(new ChatSuggestedActionsMessage(suggestedActions, this.bot, DateTime.Now));This has several other benefits in addition to navigating the client through the conversation. There are no typos, and there is no need for validation or autocorrection to account for all sorts of common human errors. When the user clicks on an action you get the value you have set, which uniquely identifies this action, and you can know for certain where the conversation is going.
Cards
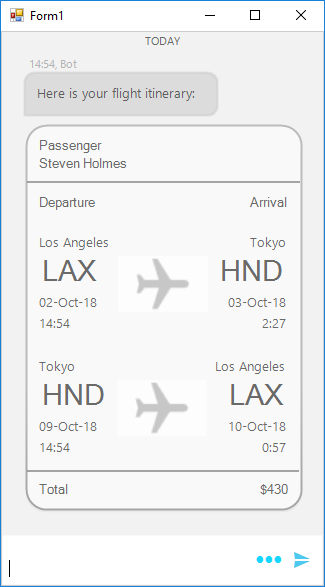
The next feature we will look at is cards. There is a saying that "a picture is worth a thousand words." Well, in that case a card says more than a thousand words as cards usually have both an image and description text. If you need to show graphical and/or structured information, cards are a great tool for that. There are several popular card formats that we have prebuilt card layouts for. These are a product card, a flight card, a weather card and an image card. Here is an example of how you can quickly say more than a thousand words:
this.chat.AddMessage(new ChatTextMessage("Here is your flight itinerary:", bot, DateTime.Now));
List<FlightInfo> flights = new List<FlightInfo>()
{
new FlightInfo("Los angelis", "LAX", DateTime.Now.AddMonths(3), "Tokyo", "HND",DateTime.Now.AddMonths(3).AddHours(11.55)),
new FlightInfo("Tokyo", "HND", DateTime.Now.AddMonths(3).AddDays(7), "Los angelis", "LAX",DateTime.Now.AddMonths(3).AddDays(7).AddHours(10.05))
};
ChatFlightCardDataItem card = new ChatFlightCardDataItem("Steven Holmes", flights, Properties.Resources.Plane, "$430", null);
this.chat.AddMessage(new ChatCardMessage(card, bot, DateTime.Now));Of course, all cards are highly customizable, and you can also create your own cards if you need something different.
You can also group identical or different cards into a carousel which the user can scroll through, and then select or perform an action on the card or cards of their choice.
Overlays
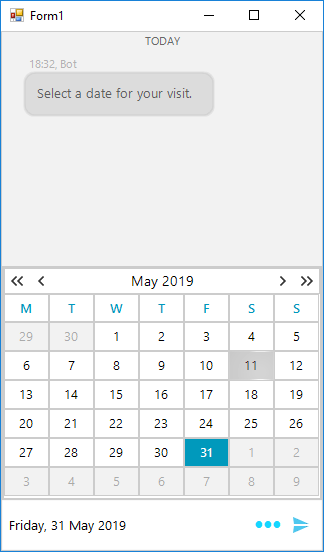
Overlays are UI elements that overlay the chat interface and require some user interaction. The built-in overlays currently allow the user to choose from a list, to select a date from a calendar or to choose date and time from a calendar and a time picker. These again give you the ability to guide the user in the conversation by, for example, allowing them to choose only specific dates or to restrict his time choice to working hours only.
this.chat.AddMessage(new ChatTextMessage("Select a date for your visit.", bot, DateTime.Now));
ChatCalendarOverlay overlay = new ChatCalendarOverlay("Select a date for your visit.");
overlay.Calendar.RangeMinDate = DateTime.Now.AddDays(1);
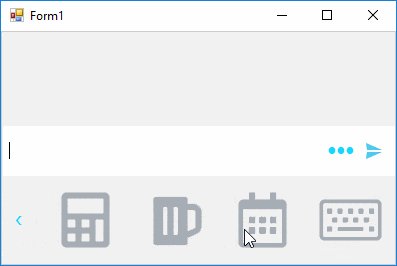
this.chat.AddMessage(new ChatOverlayMessage(overlay, true, bot, DateTime.Now));Toolbar
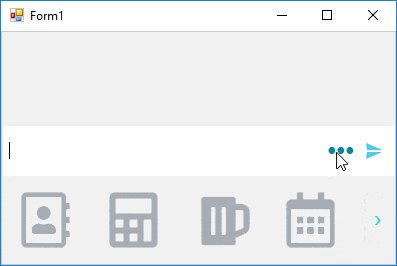
The control also features a built-in toolbar, where you can add toolbar actions to aid the user by performing automated tasks or anything you might fancy.
Conclusion and Next Steps
I hope you found this run through of the features of the RadChat control in Telerik UI for WinForms useful. Let me also add that, all features of the control are highly customizable, and you even have the ability to add your own type of elements by extending the base classes. Of course, as with all our controls, full support for our themes is also in place.
In conclusion, we hope our our Conversational UI offering will help you when you need to build a chatbot or a P2P chat in your WinForms desktop apps. The control is part of the Telerik UI for WinForms suite, which you can learn more about via the product page and comes with a 30-day free trial giving you some time to explore the toolkit and consider using it for your current or upcoming WinForms development.
Want to give it a try? Start Your Trial Today
Thanks and please let me know if you have any questions or comments in the section below.

Ivan Petrov
Ivan Petrov was a Senior Software Developer working at the Telerik WinForms DevLabs.