ASP.NET Core 2.2 Goes Bootstrap 4

ASP.NET Core 2.2 brings a migration from Bootstrap 3 to Bootstrap 4, major changes to project templates and the user interface, and more. We break down what's new.
ASP.NET Core 2.2 hit global availability on December 4, 2018. With the release of ASP.NET Core 2.2, project templates were overhauled. The change focused on migrating from Bootstrap 3 to Bootstrap 4, while at the same time modernizing and simplifying the user interface (UI). This overhaul included the default Identity UI boilerplate and scaffolding generated content. These changes are welcome as Bootstrap 4 gains traction as the new community default for HTML/CSS UI frameworks.
Bootstrap 3 vs. 4
The main goal of Bootstrap remains the same—to provide simple components for building responsive, mobile-first sites. However, the Bootstrap framework itself has changed pretty significantly from version 3 to 4. Bootstrap 4 now uses Sass (.scss) by default in its source code, unlike the previous version which was built on Less. The underlying grid has been expanded to use Flexbox, which provides simpler and more flexible layout options. Panels, wells, and thumbnails are now replaced with the concept of cards. Other notable features include white spacing utilities, a new look & feel, and an extra break point for extra large (XL) screen sizes.
Get Sass'y
Bootstrap 4 is built with the Sass CSS extension language (or pre-processor). Sass allows developers to use powerful features not typically available with CSS. Advanced features include nesting, variables, functions, and operators that can be used to produce flexible and reusable CSS libraries. With Sass, complex tasks like changing the theme of an app are reduced to a simple value change in a settings file.
In the following example, a map of colors comprise a theme for a Bootstrap app:
$theme-colors: (
"primary": #84329b,
"secondary": #02bceb
);Changing settings scratches the surface of what's possible. Almost every aspect of Bootstrap can be customized, and it's fully documented.
While the source .scss files aren't included with the ASP.NET Core 2.2 project templates, they're easy to add to and compile with .NET tooling. If you're interested, continue reading through the Dependency Management section below.
Flexbox
Bootstrap's grid system is now built with Flexbox—a module of CSS that defines a CSS box model optimized for UI design and the layout of items. With Flexbox, the grid system has been simplified and made more versatile.
Columns can be created without explicitly setting a numeric width. Instead of writing the class .col-{breakpoint}-{#}, it can be simplified as col. This improvement makes dealing with dynamic content much easier as the grid defaults to an equal width for each .col element.
<div class="col">
First Column
</div>
<div class="col">
Second Column
</div>
<!-- Dynamic items -->
<div class="row">
@foreach (var item in data)
{
<div class="col">
@item
</div>
}
</div>Bootstrap also ships with a full set of Flexbox utilities used to manage layout and alignment of grid elements. The flex utilities simplify previously difficult tasks like stretching all elements to an equal height or vertically aligning an element within a parent.
<div class="d-flex align-items-center">...</div>
<div class="d-flex align-items-stretch">...</div>
Cards
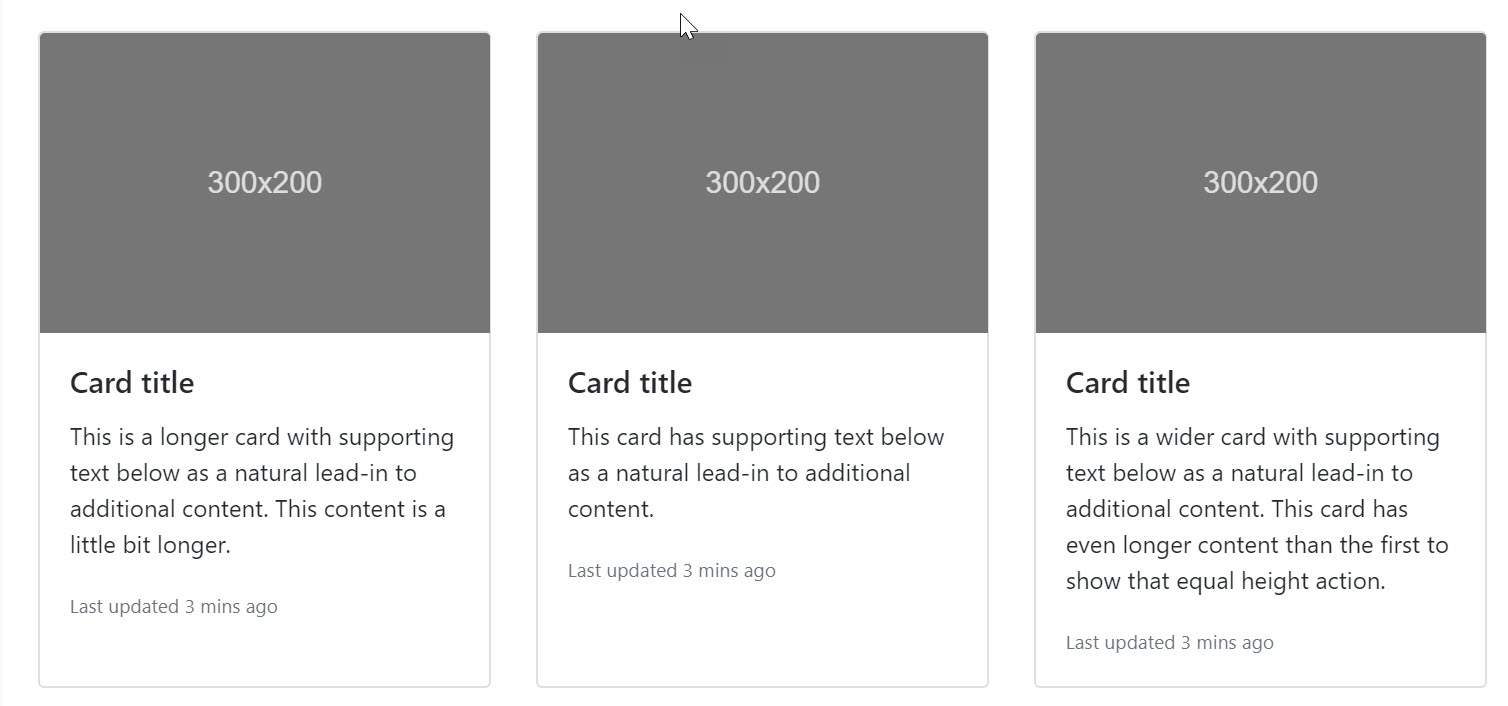
Cards are another area in which Bootstrap has changed in a big way. Cards are a replacement for wells and panels in prior versions of Bootstrap. Cards are more representative of a modern approach to UI design. Cards can include titles, images, and actionable items. They're perfect for focusing a user's attention.
<!-- A single card -->
<div class="card">
<img class="card-img-top" src=".../100px200/" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>Combined with the new card-deck container, cards can be used to compose a rich UI with groups that automatically line up.
<!-- A deck of cards -->
<div class="card-deck">
<div class="card">...</div>
<div class="card">...</div>
<div class="card">...</div>
</div>
These are just a few of the improvements that can be expected from Bootstrap itself. Next, we'll discuss the improvements made to the ASP.NET Core project templates and Identity features.
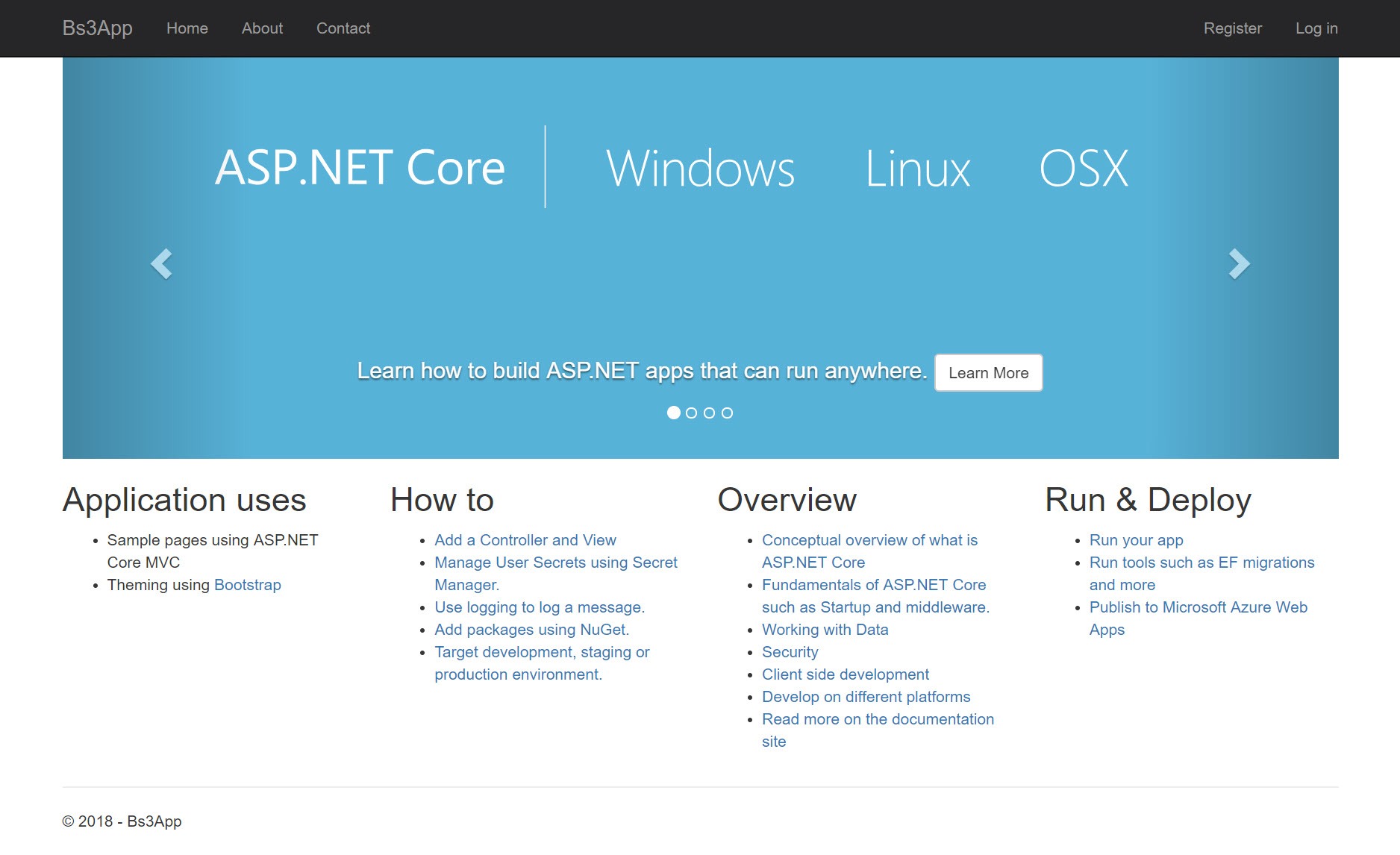
File New Project
File > New > Project experience
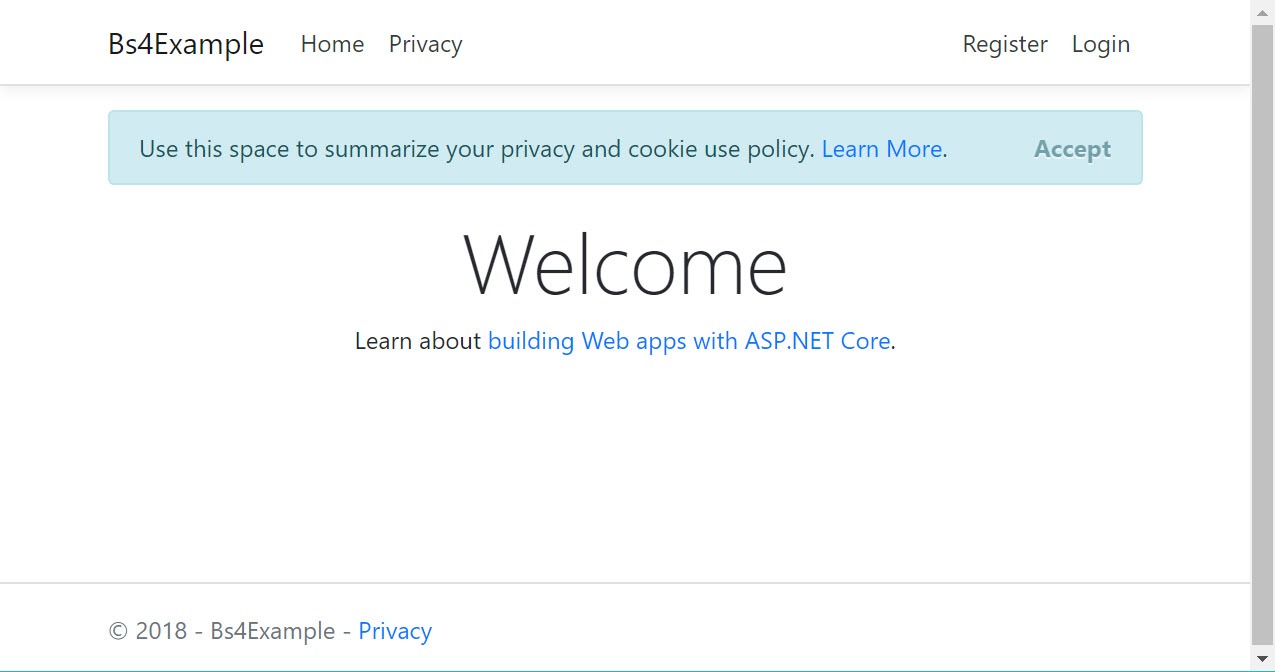
The ASP.NET Core new project web app template has been updated in this release with a simplified default index page. In previous versions, the index page included a sample carousel and additional elements. Carousels were once a popular UI feature but have decreased in popularity over the years. The removal of these items is a welcome change. There's less boilerplate code to remove when starting a new app.

The new experience is cleaner with only a few example UI elements remaining. Examples include the top menu bar and alert box. A welcome message directing users to documentation replaces columns of reference links.

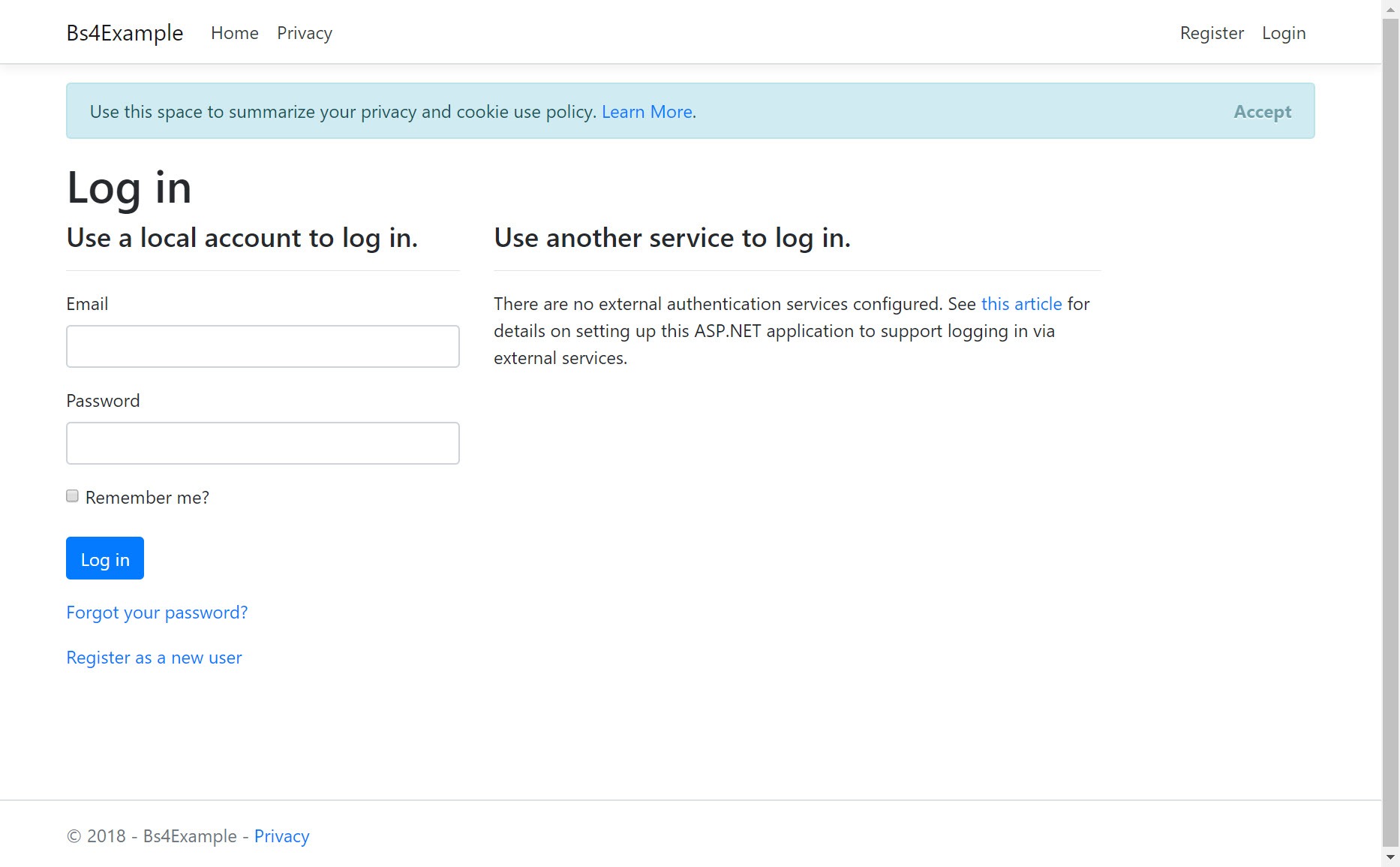
The Identity pages, which include login and registration screens, were also updated with the new Bootstrap style. The changes to specific Identity pages are less visually drastic than the index page.
Identity
In ASP.NET Core 2.1, Identity evolved to utilize a Razor Class Library (RCL). The RCL adds Identity to the project as a self-contained package represented as a single .dll library. Along with the Identity library, a scaffolding tool was added to override pages "hidden" within the Identity library itself. Because the Identity library includes many views that incorporate Bootstrap classes, it's important that the Identity library update along with the project template while retaining backwards compatibility.

An effort was made to ensure that the Identity library is flexible enough to serve both ASP.NET Core 2.1 and 2.2 users. Depending on which version of ASP.NET Core is used, the Identity library emits the correct markup for either Bootstrap 3 or 4. To support this requirement, an option can be set to specify the default UI framework for Identity.
The default UI framework is now set using the AddDefaultUI method and passing in the desired framework version as a parameter. For example, (UIFramework.Bootstrap4):
services.AddDefaultIdentity<IdentityUser>()
.AddDefaultUI(UIFramework.Bootstrap4)
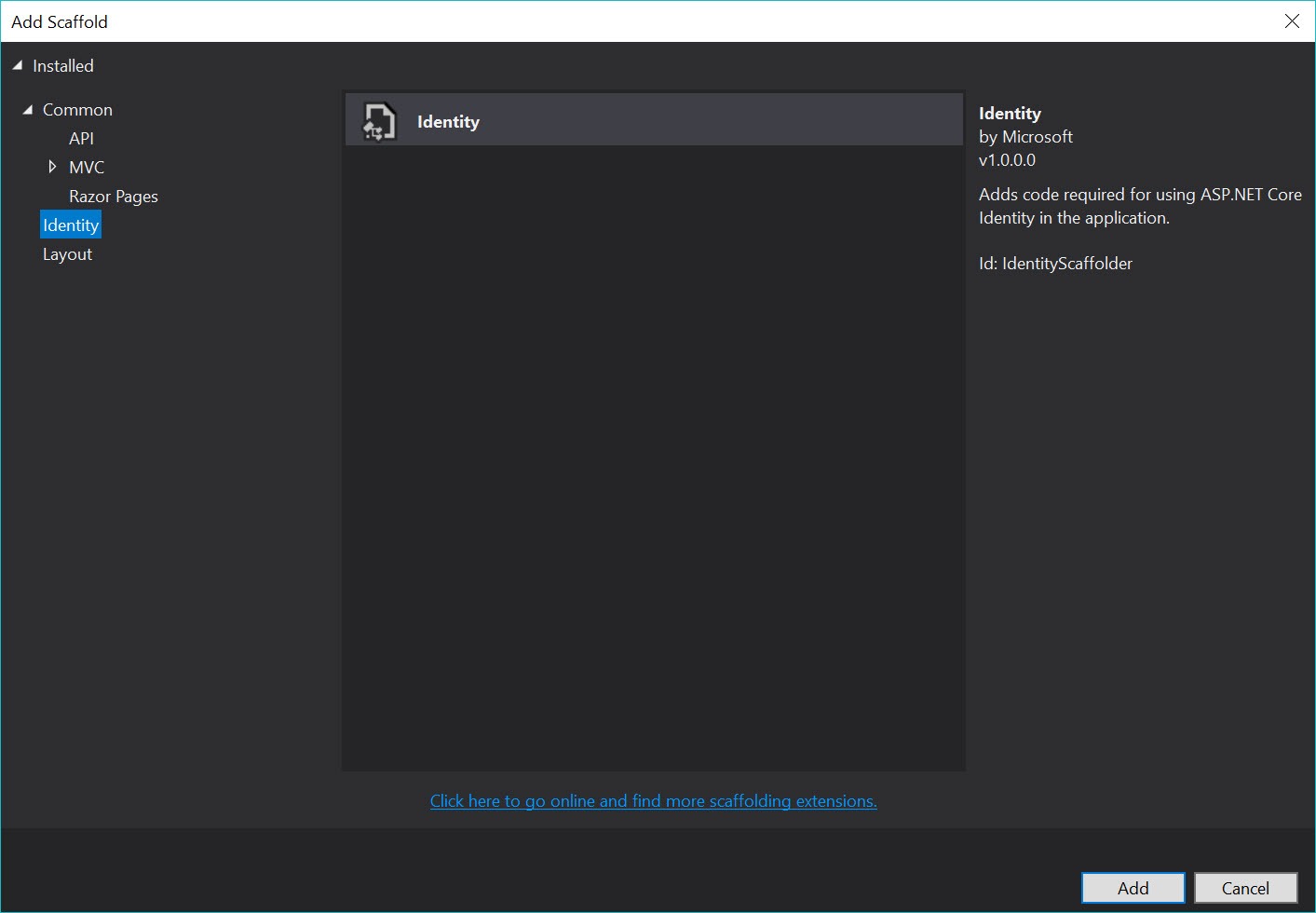
.AddEntityFrameworkStores<ApplicationDbContext>();In addition to the ability to choose between versions, the scaffolding system generates the correct Bootstrap markup, thus ensuring its compatibility. The Identity scaffolding tool generates pages used to override the pre-packaged Identity pages. The scaffolding tool can be accessed by right-clicking the project in the Visual Studio's Solution Explorer window and choosing Add Scaffolded Item > Identity.

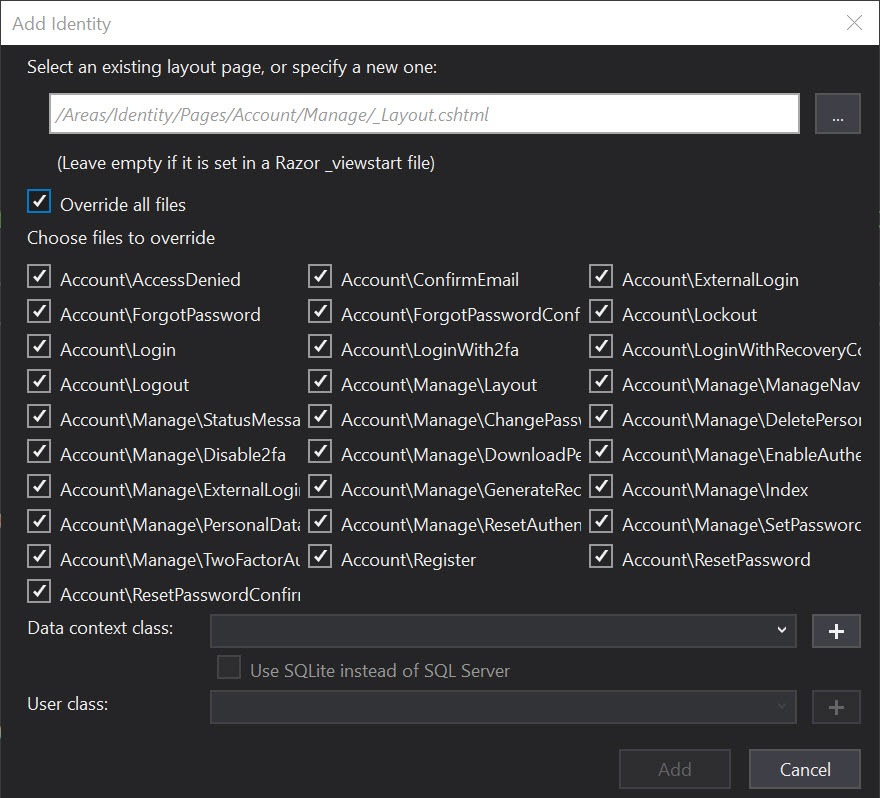
From the Add Scaffold dialog, individual pages from the Identity library can be generated. Alternatively, all pages can be generated at once.

The pages generated by the tool are written to the Identity area of the app. These pages use Bootstrap 4 styles and serve as a good starting point for customization.
Dependency Management
Throughout the history of ASP.NET Core, there have been default options included for client-side dependency management such as NuGet and Bower. Because client-side development evolves so rapidly, a default is no longer included and developers can choose to handle dependency management however they see fit. Client-side packages can be managed from a variety of tools, such as npm, Yarn, and Bower. There are various command line (CLI) tools and Visual Studio extensions available to simplify the process; however, most of these tools were "born" outside of the .NET ecosystem and require additional setup and installation. These tools often introduce unnecessary files to the project as well. For example, the node_modules folder is notorious for being massive.
Libman is a simplified client-side dependency tool. It's included with Visual Studio 2017 and is an alternative for ASP.NET Core development. Libman can resolve client-side dependencies from a Content Delivery Network (CDN) or a file system while only targeting the files needed by the project. Developers can choose to retrieve single minified JavaScript and CSS files, or entire folders, which is useful for .scss development.
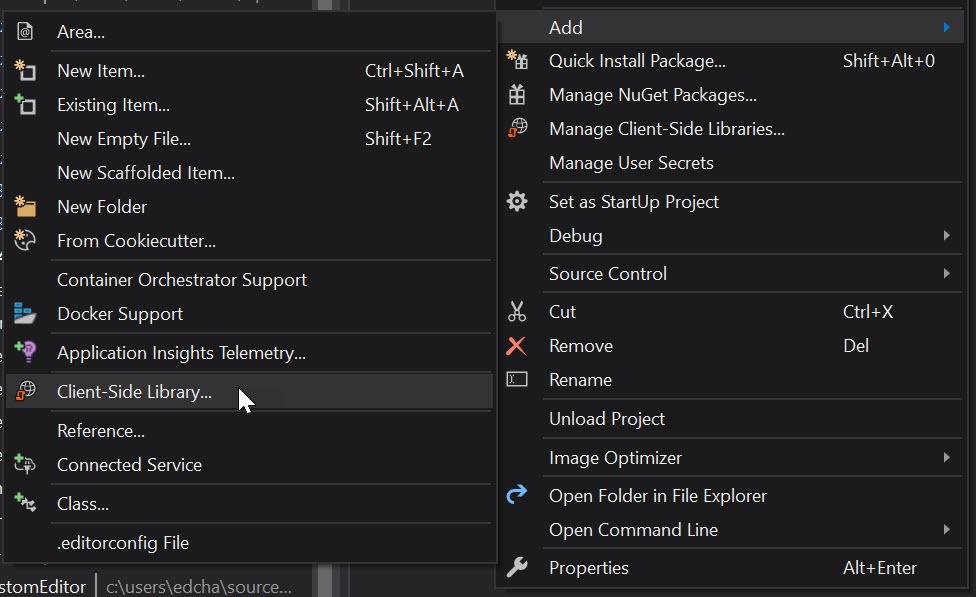
Let's use Libman to add the Bootstrap 4 .scss source code to a project. Right-click the project, and choose Add > Client-Side Library to display the Libman dialog used for fetching packages.

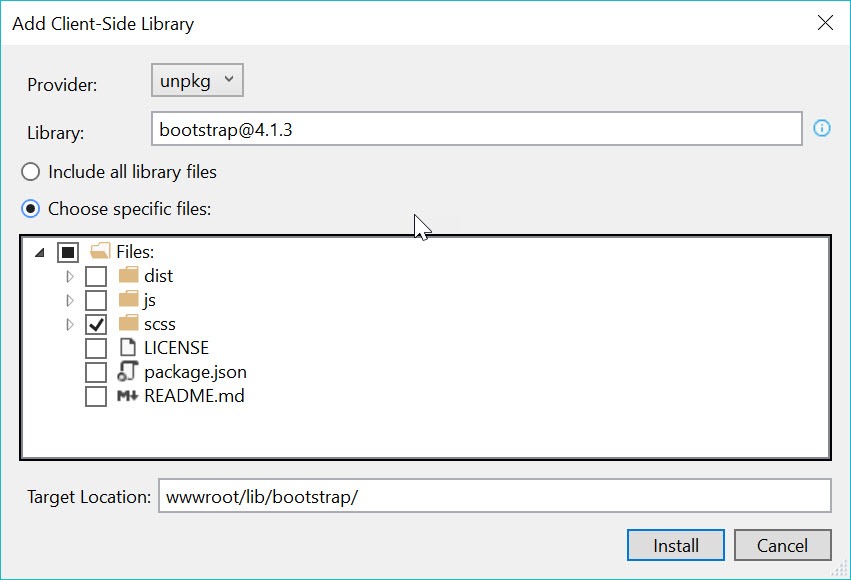
Next, choose a package provider. This can be the CDN cdnjs, the file system, or a package provider called unpkg. We'll use unpkg to retrieve the files, since unpkg allows us to quickly and easily load any file from any npm package without needing npm itself. Supply the package name and version number, then select the files to include in the project.

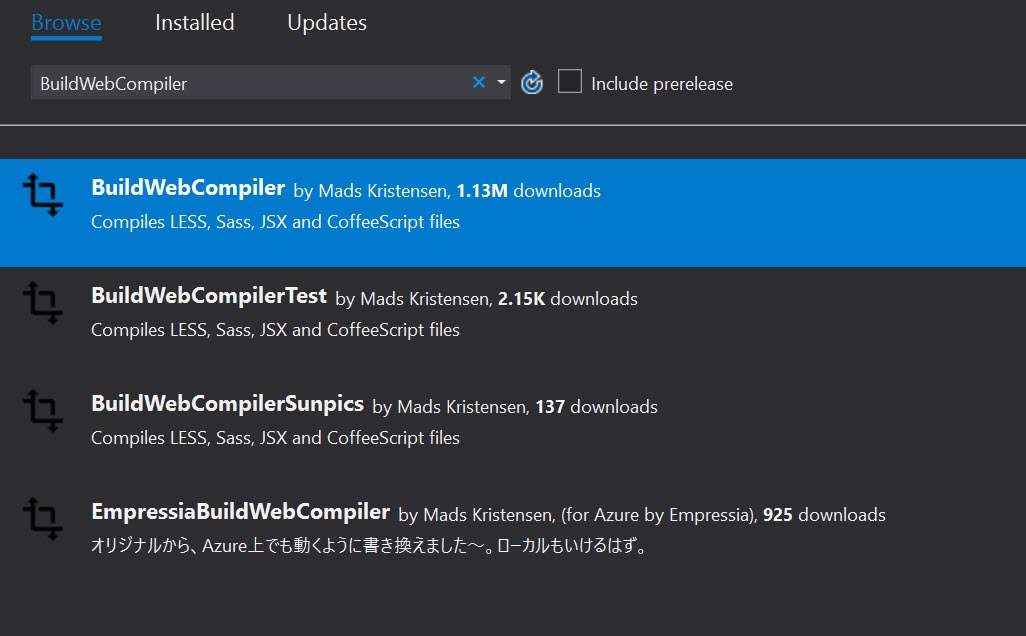
When clicking Install, Libman fetches the files and loads them into the target location. You can then work with the files in our project as needed. In this example, we're using .scss files, which need to be compiled into .css files the browser understands. To compile the files, install the BuildWebCompiler NuGet package—a .NET-based tool that can compile client-side assets. The NuGet package is added through Visual Studio's NuGet Package Manager window or via command line with Install-Package BuildWebCompiler.

With BuildWebCompiler installed, instruct the compiler to build the Bootstrap source code. A compilerconfig.json configuration file that uses simple input/output properties is needed to complete the task:
[
{
"outputFile": "wwwroot/css/bootstrap.css",
"inputFile": "wwwroot/lib/bootstrap/scss/bootstrap.scss"
}
]If using a custom build of Bootstrap, you'll likely need to modify the <link /> tags within your app's _Layout.cshtml file:
<environment include="Development">
<link href="~<myCustomPath>/css/bootstrap.css" rel="stylesheet" />
</environment>
<environment exclude="Development">
<link href="~<myCustomPath>/css/bootstrap.min.css" rel="stylesheet" />
</environment>Telerik UI for ASP.NET Core Bootstrap 4 theme
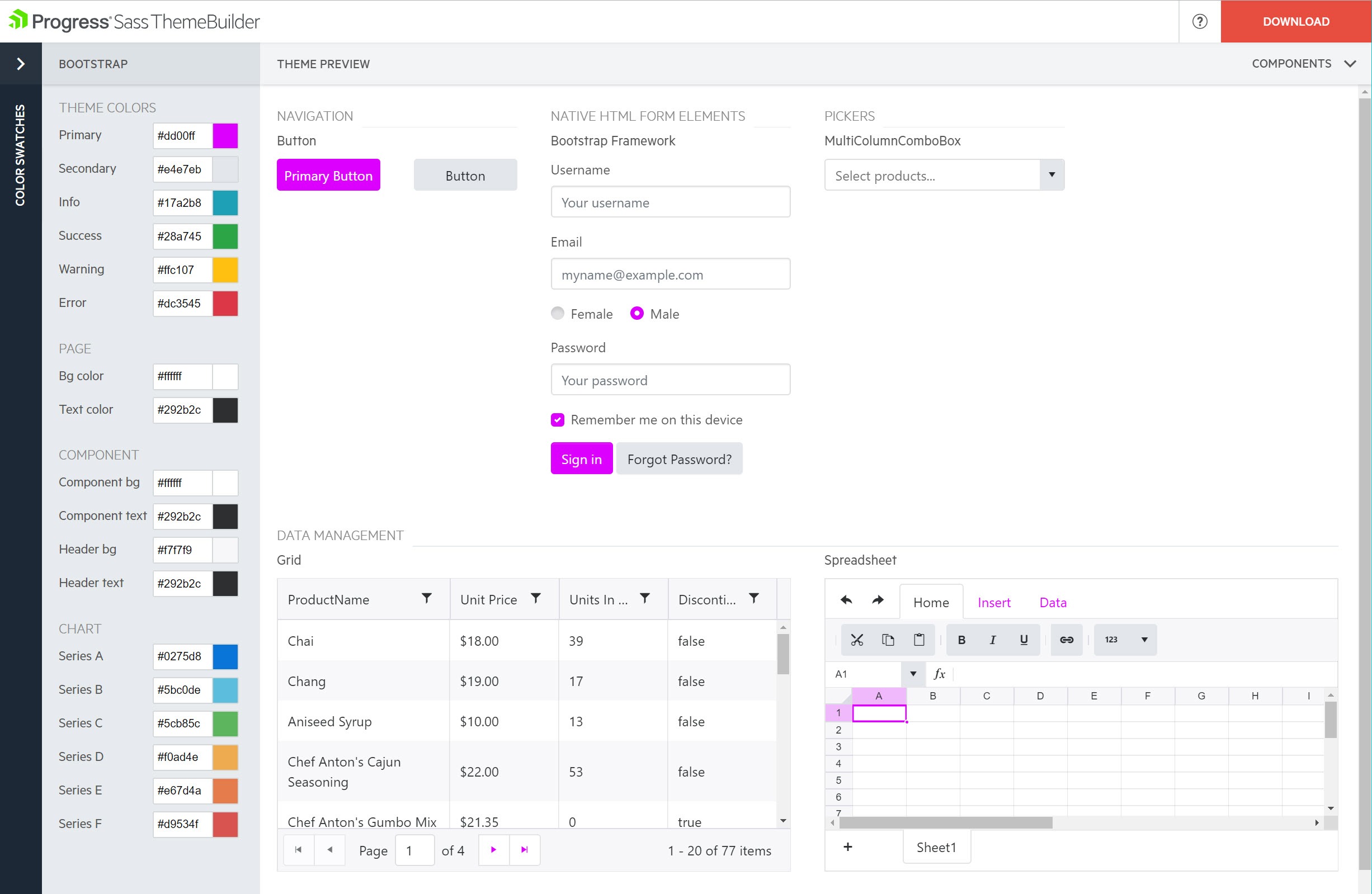
For the ultimate Bootstrap 4 experience, use the Bootstrap 4 theme in Telerik UI for ASP.NET Core. Since UI for ASP.NET Core supports Bootstrap 4, there are over 60 UI components that seamlessly integrate with ASP.NET Core 2.2 apps. In addition, developers can leverage the Kendo UI and Telerik Web UI Theme Builder. The Theme Builder not only customizes the Telerik UI components, but native Bootstrap 4 components as well. The Theme Builder also supports .scss files for developers who want to integrate with their custom Bootstrap builds.

If you're interested in seeing how UI for ASP.NET Core performs with your project, test drive it by downloading a 30 day free trial.
Wrap Up
ASP.NET Core 2.2 project templates have seen quite the improvement. The template improvements span across project basics, Identity & tooling, and dependency management. Bootstrap itself has changed significantly from version 3 to 4 with Sass source code, new grid layouts, cards, and much more. By updating the project templates, the ASP.NET team has set the stage for the next generation of ASP.NET Core apps.

Ed Charbeneau
Ed
