Angular Basics: Data Binding Part 6—Input Decorator

Summarize with AI:
Data binding can be confusing when you’re getting started in Angular. Let’s break it down! This post covers one-way data binding from a parent component to a child component with the input decorator.
In this post, we will look into how data can be passed from a parent component to a child component safely in Angular using the input decorator.
Before We Start
This post is suited for all levels of frontend developers who use Angular, so being conversant with beginner concepts and installation processes is not assumed. Here are a few prerequisites you should have before you start to use Angular 12 and follow along through this article’s demonstration:
- VS Code for your integrated development environment
- Node version 11.0 installed on your machine
- Node Package Manager version 6.7 (it usually ships with Node installation)
- Angular CLI version 8.0 or above
- The latest version of Angular (version 12)
// run the command in a terminal
ng version
Confirm that you are using version 12, and update to 12 if you are not.
Other nice-to-haves include:
- Working knowledge of the Angular framework at a beginner level
What Is the Input Decorator?
The input decorator is a commonly used decorator while building Angular projects. It is used to pass data from a parent component to a child component.
Angular is one of the many frontend development frameworks whose components are built to be reusable. Reusability in this context just means that you can use a component, reuse it in another context—sometimes as a parent component, or nested as a child component.
In today’s post, we are looking at an important aspect of the parent-child relationship, which is how we pass data from parent to child component with the input decorator. Angular makes it easy to handle every single type of interaction within a component.
What We Are Building
We are going to use the Kendo UI Template Wizard to scaffold a new Angular app inside VS Code and then with that app create child components and show how we can pass data from the parent component to the child component with ease.
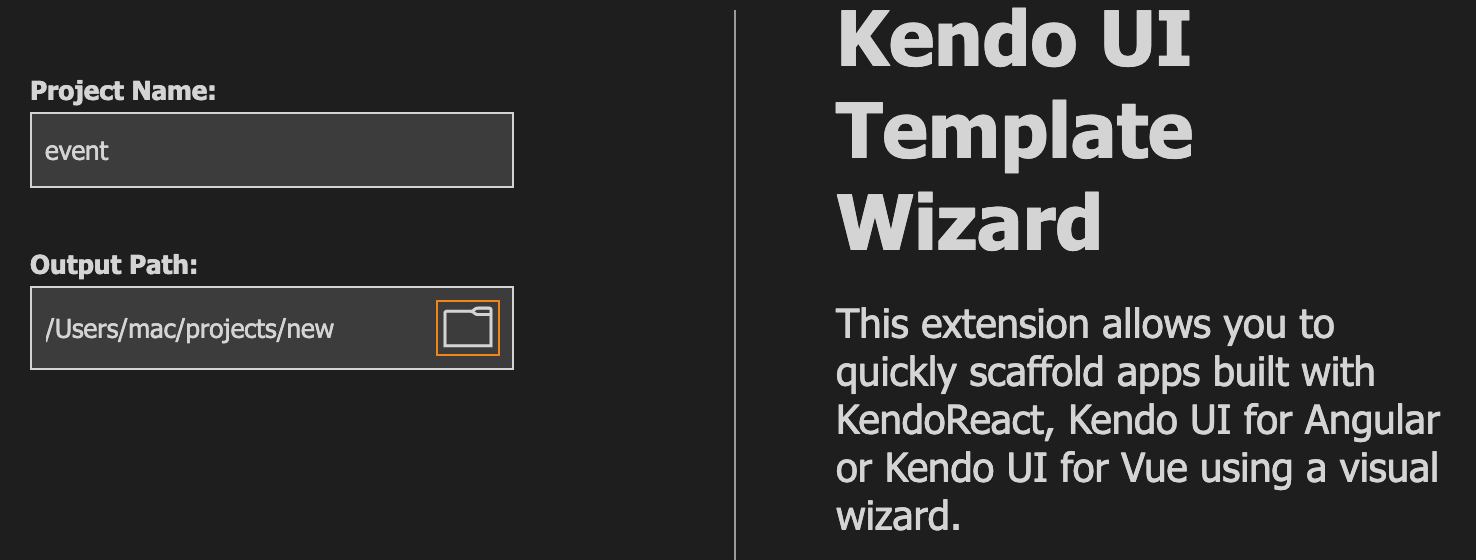
Open up your VS Code application and go to the Command Palette (type Command + Shift + P on Mac or Ctrl + Shift + P on PC) to open the Kendo UI Wizard. If you do not have the Kendo UI Wizard installed already, then go to the Extensions tab, search for Kendo UI Template Wizard and install it. Restart the VS Code app and then go back to the Command Palette to open the Kendo UI Wizard.

Choose a project name and a location on your machine where you want it to be saved, and click “Next.”
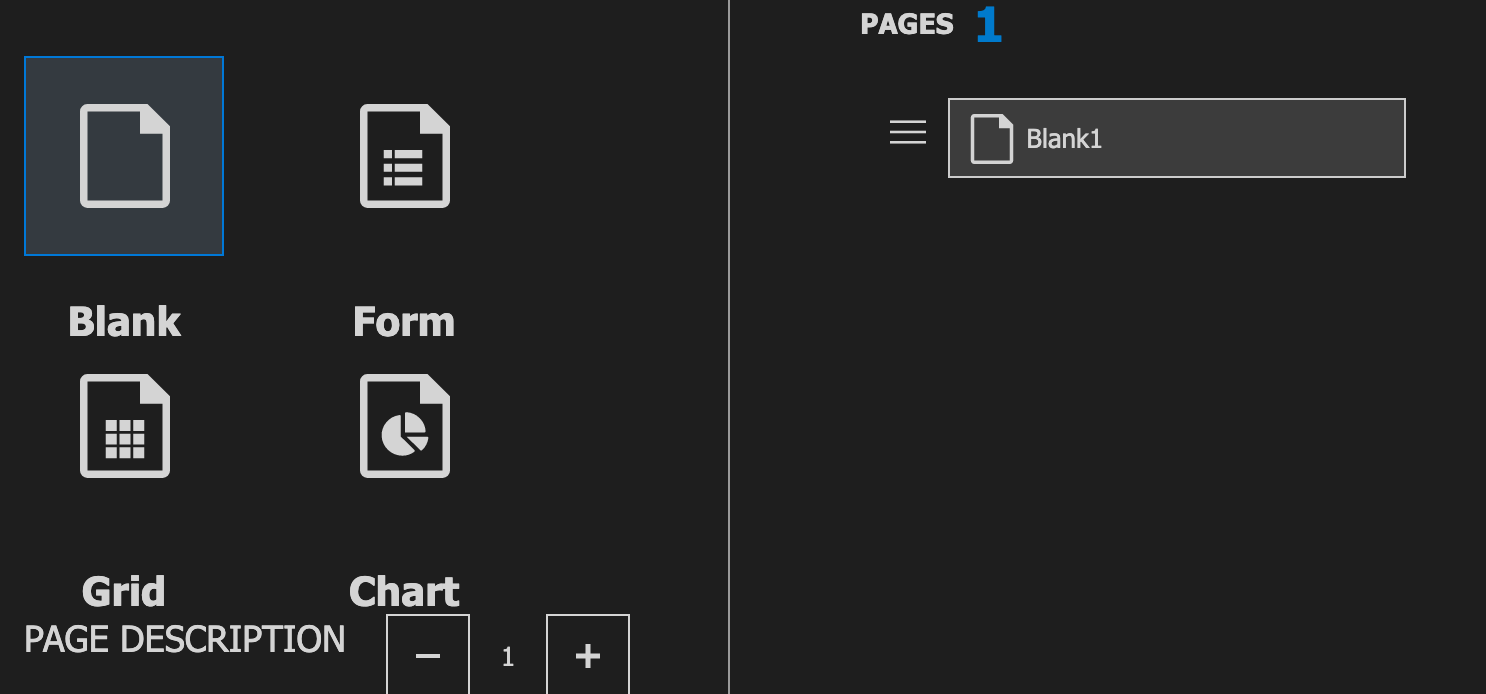
Choose Angular and then choose blank with 1 page and click “Next.”

Choose default CSS as your style choice and click “Create.” Once it finishes, click on “Open new project.” Open the terminal and download all the Node dependencies with this command:
npm install
After that, you can run the application on the dev server with this command:
ng serve
The application should look like this if you visit localhost:4200 in your browser.

If you take a look at the file structure, you will see that the app folder is the root folder. Let’s take it as the parent component for the purpose of today’s session. Now to create a child component, we can generate one in the terminal using the Angular CLI like this:
ng generate component newcomp
Now we are all set—we have both parent and child components. Navigate into the app.component.html file and replace the code inside with the code block below:
<div style="text-align: center; padding: 30px;">
<h1>This is the parent component</h1>
<p>In this app, we shall learn about relationships between parent and child components</p>
<app-newcomp></app-newcomp>
</div>
Inside the newcomp component, change the content to the code block below:
<h2>This is the child component</h2>
<p>newcomp works!</p>
Now you run the app in the dev server with the command:
ng serve
Your browser should look like this at localhost:4200.

Now let us build food menus for vegan and non-vegan people such that you get a vegan salad if you are a vegan or you get chicken and chips if you are not.
Inside the child component’s HTML file, paste in the code block below:
<h2>This is the child component</h2>
<p>newcomp works!</p>
<h4 *ngIf='!vegan; else elseBlock'>Here is your Chicken wings and fries</h4>
<ng-template #elseBlock>Here is your Vegan salad</ng-template>
Here we are saying if vegan is true, serve vegan salad, and if vegan is false, serve chicken and chips.
Now we need to initialize the vegan variable in the component file. Navigate to the component.ts file and make sure it looks like this:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-newcomp',
templateUrl: './newcomp.component.html',
styleUrls: ['./newcomp.component.scss']
})
export class NewcompComponent implements OnInit {
vegan = true;
constructor() { }
ngOnInit(): void {
}
}
Now if you change the state from true to false, you will see that the expected result is achieved.
Using the Input Decorator
While building out components for your Angular application, you will find that components sometimes share resources. A good example is this restaurant dining app we are building. The vegan value can be used in other components from the one we are currently using. So, sometimes it makes sense that the values of these states are stored in a central component, a parent component in our case.
Angular provides an easy way to do that—using the input decorator. You can now create and maintain a data value in a parent component and pass it to the child component that needs it.
The first thing to do is to tell Angular what child component value you expect to be passed to you from a parent.
import { Component, OnInit, Input } from '@angular/core';
@Component({
selector: 'app-newcomp',
templateUrl: './newcomp.component.html',
styleUrls: ['./newcomp.component.scss']
})
export class NewcompComponent implements OnInit {
@Input() vegan: boolean;
constructor() { }
ngOnInit(): void {
}
}
You see how we imported input from the Angular core library and then told Angular to expect the vegan value as boolean from the parent component.
The next thing is to go to the parent component and actually define the value we are going to send to the child component. Update the app component file with this:
export class AppComponent {
veganValue = false;
}
You see we created a new variable with a boolean value. Now to make the connection from parent to child, we use property binding. In the app component HTML file, use property binding like this:
<div style="text-align: center; padding: 30px;">
<h1>This is the parent component</h1>
<p>In this app, we shall learn about relationships between parent and child components</p>
<app-newcomp [vegan]='veganValue'></app-newcomp>
</div>
And that is exactly how we pass data values from a parent component to a child component.
Conclusion
In this post, you have seen how components work in Angular and understood the concept of parent and child component relationships. You have also learned about the input decorator and how to use it to pass data values from the parent component to the child component easily. Stay tuned for more posts on data binding in Angular. Happy hacking!
Quick Links to Our Angular Basics Data Binding Series
- Angular Basics: Data Binding Part 1—Interpolation
- Angular Basics: Data Binding Part 2—Event Binding
- Angular Basics: Data Binding Part 3—Property Binding
- Angular Basics: Data Binding Part 4—Attribute Binding
- Angular Basics: Data Binding Part 5—Style Binding
- Angular Basics: Data Binding Part 6—Input Decorator (this post)
- Angular Basics: Data Binding Part 7—Output Decorator
- Angular Basics: Data Binding Part 8—Two-Way Data Binding

Nwose Lotanna Victor
Nwose Lotanna Victor is a web technology enthusiast who documents his learning process with technical articles and tutorials. He is a freelance frontend web developer based in Lagos, Nigeria. Passionate about inclusion, community-building and movies in Africa, he enjoys learning new things and traveling.
