Adventures of DevFestMN 2018

A look inside DevFestMN 2018: Progressive Web Apps (PWAs), machine learning APIs on Google's Cloud Platform, IoT and Android Things and more.
A couple of weeks ago, I had the pleasure of speaking at DevFestMN in Minneapolis, Minnesota. It was really, really cold. More importantly, it was a great crowd with awesome speakers and super interesting topics.
❄️ on the ground 🌈 name tag made
— 😆Tara Z. Manicsic🐺 (@Tzmanics) February 10, 2018
IT'S #DevFestMN TIME!!!
Hope to see you for #PWA All The Things at 10:00a in Room 235@KendoUI #Angular #Vue #Reactjs pic.twitter.com/Y8KUQGUQ0p
Me Me Me
I presented on Progressive Web Apps, discussing what they are, are not and how to get started with them. I have had rap challenges in the past, but I figured I would keep these talks a little more chill and make 'Poetry Slam Challenges' instead. 😉 HERE are my slides for you to check it out yourself. At the end, I had a live coding session to show you how to install the command line tools for Angular, React and Vue. These help you quickly spin up a brand new progressive web app. You can see the slides after that section have code that not only show you how to do this, but also show you how to install Kendo UI tools to help you build out your PWAs even faster!
Enough about me 💁, let me give you some info on other amazing talks I was able to sit in on. There were so many great talks happening at the same time so just know that this is a small taste of what DevFestMN had to offer.
Sara Robinson: From Zero to ML on Google Cloud Platform
The keynote for the conference was delivered by Sara Robinson, a Developer Advocate for Google's Cloud Platform (GCP) team. Amazingly, she was able to give a good overview of the different machine learning APIs that are available on GCP. She included great demos, like one where she uploaded a picture of her on vacation that not only could detect she was on vacation, but also that Sara was 70% cool! 😂 Personally, I think she's at 100%, but I'm not going to argue with the Google machines. 😛

Another interesting tidbit was all the different apps that were already taking advantage of some of these APIs. Including GIPHY, one of my #1 research tools 😁, that is utilizing the Cloud Vision API. Sara then went on to cover the other awesome APIs beyond Cloud Vision: Cloud Video Intelligence, Cloud Speech, Cloud Natural Language, and Cloud Translation. You can check out the slides from her talk here and read an article about it too!
Before Sara's talk finished I had to dash to my room to give my talk so I missed part of it. After my talk, I was able to sit tight in the room to catch Chris Davis's talk on IoT and Android Things. I had chatted with him at the speaker dinner the night before and learned that they are a Google partner that gets the whitelist on new Google tech to do awesome research like running sensors on busses in Mexico.
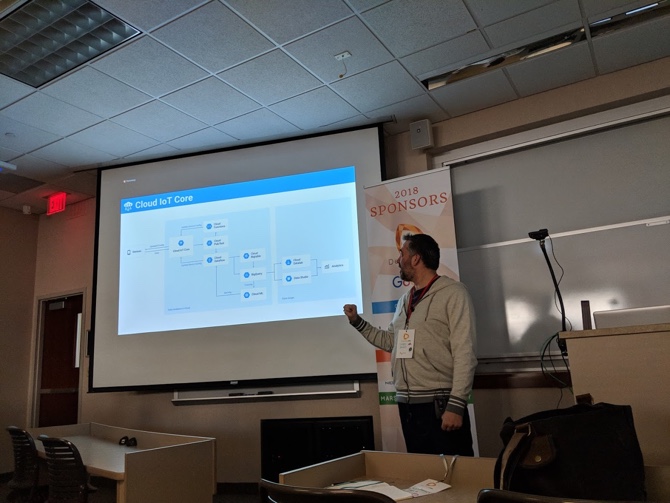
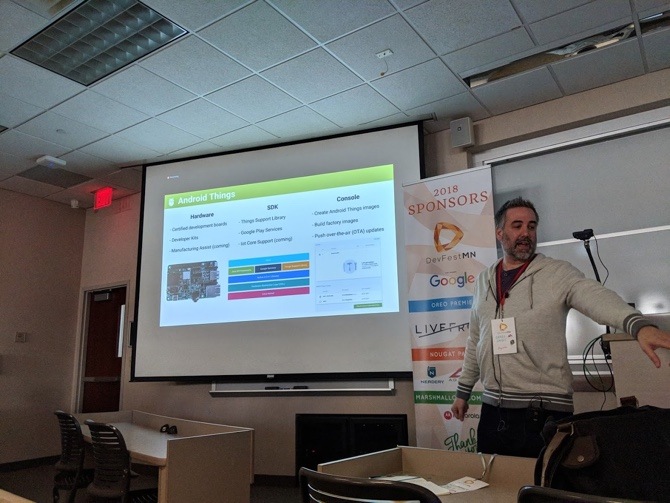
Chris Davis: IoT and Android Things
Not only did Chris Davis have fun electronics in his demo but also great tools he's made to help people get going with their IoT projects and Android Things. He covered what you can use the Google Cloud IoT Core for — or, moreover — how it helps you. The Cloud IoT Core has a Device Manager which gives you a nice way to organize your devices. Security-wise, it gives you public and private authorization keys via JWT and you can get API access via IAM roles and permission. The Device Manager lets you push configurations to your device and get confirmation that those configurations were successfully received. One thing I found really interesting was that not only could you monitor the state and health of your device through heartbeats and other methods, but if you had a rogue or faulty device you could use communication blocking to stop that device.

Next, Chris jumped into Protocol Devices and Android Things. Chris's excitement around MQTT (Message Queuing Telemetry Transport) got ME excited about MQTT. This is NOT a new protocol and was actually used to monitor oil pipelines. Once it was realized how this could benefit the IoT because it was a lightweight messaging transport, it was soon open-sourced then made ISO standard. With this transport, you can create a permanent connection to stream data instead of making multiple calls. Android Things is more like OEM making sure software is up-to-date, etc. and can be wrapped up well with this image from Chris's slides.

After I had my IoT fill, I headed to my favorite talk. Yes, I am biased, but only because I have friends that also happen to be Google Developer Experts, PLUS very smart and talented speakers: Pearl Latteier and Abraham Williams from Bendyworks.
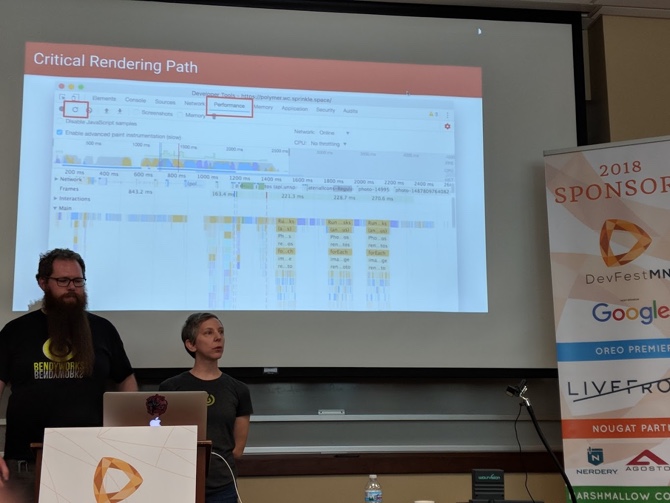
Pearl and Abraham: Wicked Fast ⚡️ Mobile Web
Slides: Wicked Fast ⚡️ Mobile Web
There were three PWA talks at DevFestMN and they were fantastic, if I say so myself. Pearl and Abraham's focused on the performance aspect of PWAs using the PRPL Pattern (Push Render PreCache Lazy Load) method. They started with a slide reminding us that besides possibly your mom, no one wants to install your application. 😂 In the same vein, no one wants to wait around for your app to load. Two points I appreciated is that 1) ads that loaded in less than five seconds made double the revenue of those that loaded in a longer period of time and 2) users may not particularly notice an app that is fast, but the feeling of using your app will be more satisfying.

I got a lot of great information from this talk, but I have to try to keep this recap in just two paragraphs so I'll just give a few points and you can take a look at the slides. To break down the PRPL method, you want to PUSH the bare minimum resources to have the user interact with your app (check out h2 push and app shell). Then, the RENDER process has this order:
- Browser constructs Document Object Model (DOM) tree
- Browser constructs CSS Object Model (CSSOM)
- Combines DOM and CSSOM trees into a render tree containing visible
- Positions the render tree inside the viewport (layout)
- Prints pixels
Two great tips about rendering are:
- Since your initial CSS and JavaScript are blocking, make sure they are small!
- Don't render layout changes that will cause a confusing reflow for your users.
Pearl and Abraham gave a great resource from Paul Irish: What Forces Layout/Reflow.
Next, you can use PRECACHE to get the remaining routes letting you prep to get the user the next resources faster.
** Interesting tidbit: there is experimental work being done to send silent push notifications (i.e. not pinging the user/annoying the user) to let you push updates or any other code using a service worker. **
The final step in the method, LAZY LOAD lets you load remaining routes on demand. That way you're not loading resources that a user may never need or see. Code splitting, especially for your CSS and HTML, makes these processes easy breezy. Pearl and Abraham also wanted to remind people to use tools like Lighthouse, Chrome Dev Tools Performance tab, etc. to consistently make sure your changes are actually making your performance better.

After this great talk, it was time for lunch then right into the next great talk!
Nara Kasbergen: Empathy as a Service
I was looking forward to Nara Kasbergen's talk after discussing it a bit with her at the speaker dinner the night before. Mental health is is very rarely talked about in most offices, and tech offices are no different. She noted how we are often to keep our personal problems at home and not bring them into the workplace, but that it's not that simple for those with mental illness. She had some really great comics to help drive the point home that we would not treat other illnesses the same.

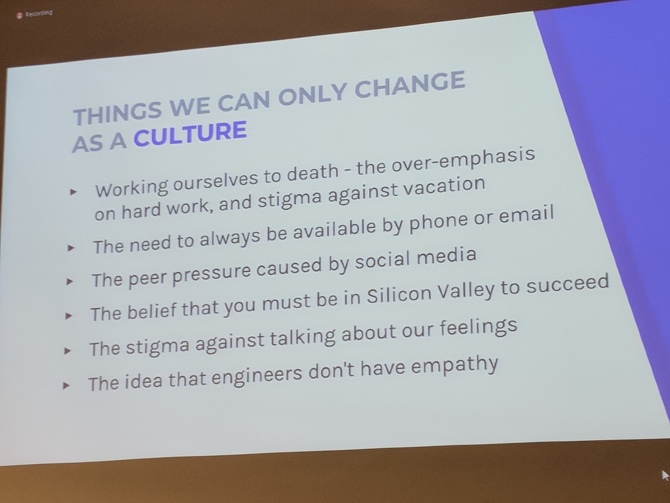
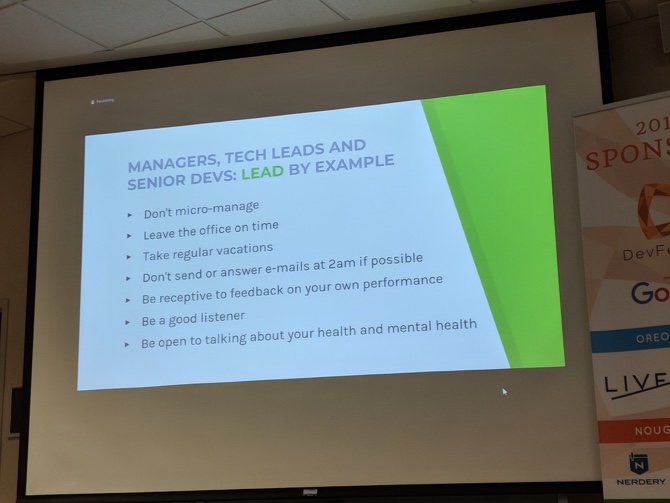
Nara brought up really great information on just how prevalent mental illness is in the workplace and how work can affect our mental health. One point she made that I never put together was how burnout == depression with cause at its source: work! Depression is actually the #3 workplace problem. Nara's talk had so many great stats I wanted to share them but not just post pics of every slide, so be sure to check out her video when it's released by the DevFestMN crew. In the meantime, here are two slides I found really helpful:


Nara also listed a great organization called Open Sourcing Mental Illness, that helps those with mental illness and those wanting to help a place to make a change. One of my favorite things Nara said in her talk was that we all have the capacity for empathy, but we have to choose to use it. I think that's something we would all benefit from remembering. I'll end this section with one more awesome quote she gave us in her talk:
"Empathy is the antidote to shame." — Andrea Goulet
Kyle Paul: Intro to Progressive Web Apps
Slides: Progressive Web Apps: The Future of Mobile Development
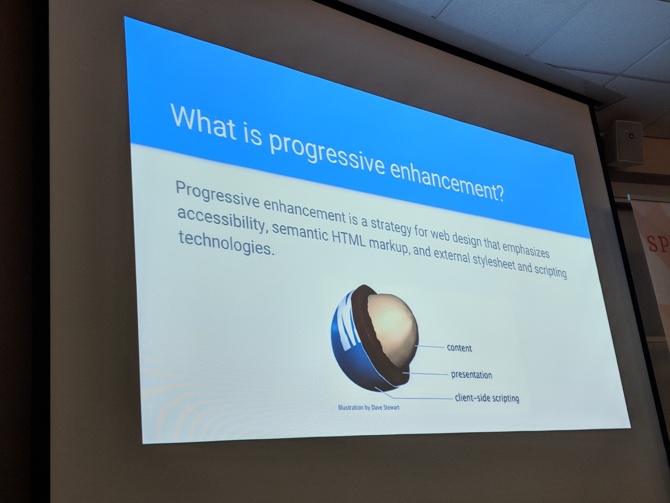
I know, I know, I just can't get enough PWAs. 😁 What can I say? They're awesome. Kyle Paul is a fellow Google Developer Expert and it was great to hear his perspective and the information he's gathered building on and speaking about PWAs. Kyle talked about how we even got to the point of using PWAs: from using floppy disks; to install application updates; to now having applications automatically update without you needing to put any effort in. Now that so many of us are accessing the web on our mobile devices, PWAs are giving developers the opportunity to make the experience better and write it in many different languages beyond native mobile code.
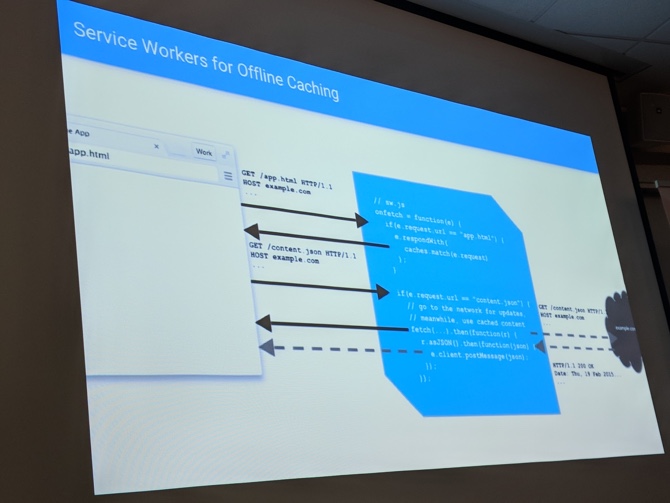
One update that Kyle brought to our attention was that, as of the Chrome version 68 release this July, any site not being served over HTTPS will now have a distinguishable warning in the address bar! This is a great piece of information for users to know just how safe the sites they're browsing are AND a incentive for developers to make their sites safer. Kyle then jumped into the great features of how to make a web app more PWA-y including making it more progressive, responsive, re-engaging and more. When talking about Service Workers, Kyle showed us a great diagram of how service workers do offline caching. 👇

A few other really helpful tidbits he discussed were Jake Archibald's Is Service Worker Ready? site and this delicious way of comparing an app's architecture to a peanut M&M 😋

Kyle also reminded us that there are great Codelabs and resources to learn more about PWAs on Google's developer website.
I, finally, had a good amount of PWAs and was ready to move on to devops. In my past life I used to work a lot with Docker. I really loved being able to spin up Docker images but have been out of that world for a bit of time. I missed it! To relieve this containerized longing I decided to check out a Kubernetes talk.
Ryan Lorlock: Kubernetes Concepts and Implementation

Ryan Lorlock started out the talk with a bit of history: Kubernetes is open source but it was started by Google, they were using it then it became popular. Now, Google Cloud, Azure and AWS are all using container services using Kubernetes. Ryan then walked us through the concepts of pods, nodes, replica sets, deployments, services and how to set them up in a YAML file.
It seems like once you have an understanding of what information you need to pass in through the YAML file and work with the kubectl apply command, you'll be golden. Ryan even walked us through how to create one large YAML file to "rule them all" 😉! This basically does all the work and then, once the work is done, calls the kubectl (pronounced cube control, cue Janet Jackson) apply command. The last thing we covered was using Kubernetes secrets as to not check in sensitive information like passwords and usernames.
This session made me want to immediately build up a Kubernetes cluster, but alas, I had to catch a flight back to Cincinnati.
Wrap Up
I wish I could have attended every talk, if you know anyone selling a time-turner send me their info. If you find that you also want to watch all these talks you can find information on theme one the DevFestMN site and they'll probably release the videos soon. I had an amazing time and met some really great people. If you find yourself in the Minneapolis area next February come hang out at DevFestMN, you're bound to learn something new!

Tara Z. Manicsic
Tara Z. Manicsic is a lifelong student, teacher, and maker. She has spent her career using JavaScript on both back-end and front-end to create applications. A Developer Advocate for Progress, Google Developer Expert, and international technical speaker, she focuses on conveying the codebase she has learned. She also works in her community launching & directing the Cincinnati Chapter of Women Who Code and the Cincinnati branch of NodeSchool.
