A Look Back at React Rally 2019

Summarize with AI:
It's been one week since React Rally in Salt Lake City. Join me for a review from a attendee perspective. We go over the events and talks for each day of the conference and provide links on where to watch everything.
Congrats to React Rally on their fifth year hosting the most amazing React event on the planet. Definitely one of the premier React events each year, the conference took place in Salt Lake City on August 22nd and 23rd at the Sheraton Salt Lake City Hotel. It was a two-day, single-track conference for developers of all backgrounds using React.

SaltLakeJS
I have been following React Rally events, watching the videos afterward for several years, but this was my first chance to attend one in person. As always, the event is held in SLC, and this was not my first time being in the city for an amazing JavaScript event. I had been to NG Conf in 2018 and been to the City in my travels a few years earlier, so I already have been acquainted with the downtown area, and it's a wonderful place to have a conference. The JavaScript community in SLC is legitimate, between SLC and Provo, I like to call it the JavaScript Belt. There is an abundance of amazing JavaScript developers, meetups, and companies to work at that are highly involved in the tech industry. Another thing i wanted to note is that I was really amazed by their nature theme (designed by Gary Wilkerson). Check out the awesome T-shirt design.

Pre-Conference
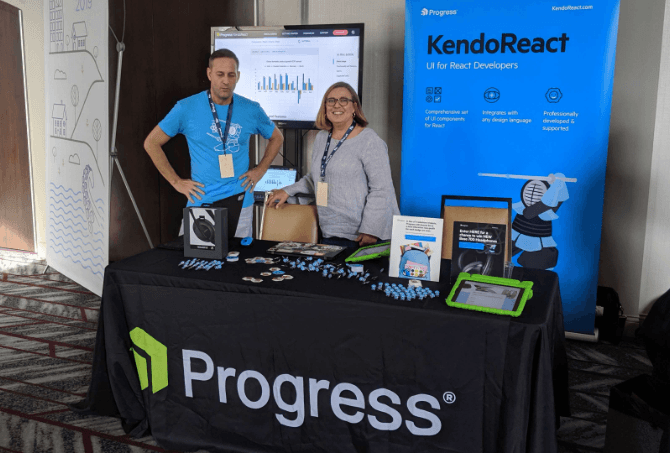
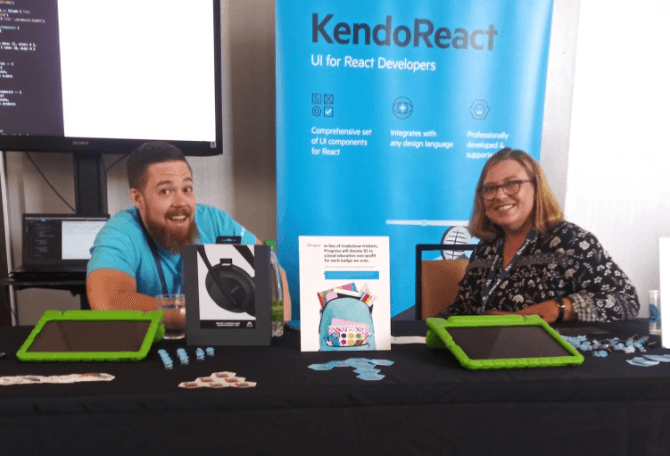
I arrived the day before the conference, a Wednesday, and the whole city was pretty lively. Still pretty warm in late August, rarely did it get down to a cool breeze even in the middle of the night. But it also wasn't as hot as it could have been with temperatures getting into the triple digits just a few weeks earlier. Checked into my hotel and got our booth set up for the next day - my company Progress and our KendoReact UI tools were sponsors of the event.

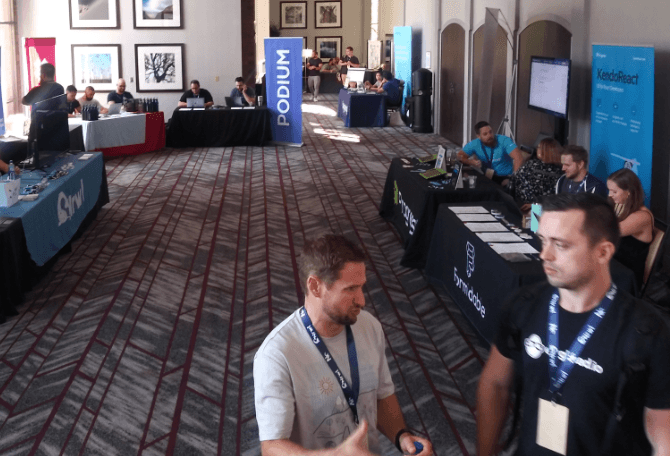
Most of the vendors and sponsors were setting up too, so we got to talk to some of them and learn more about each other. The organizers were very helpful and excited to get the event underway. It was a nice afternoon and I set out on foot from the hotel - my first order of business was to find a local meetup. I didn't have anything else to do and no major events were going on yet. Luckily for me, there was a meetup within walking distance. I met a number of developers, a few of which would be at React Rally the next day, they even asked me to present a demo that I was working on. We had a lot of fun with the Downtown Coding SLC Meetup, a very welcoming group and we all learned a lot about PWAs! After having a positive experience at a local meetup, I was headed back to the hotel. Want to be fresh for day one!
Registration & Vendors
I had already retrieved my Swag bag the day earlier, but on the first day of the conference, attendees got a shirt, some food and drink tickets for the after-party and a $40 VISA card for lunch provided by Nrwl, the main sponsor of the event. The idea was to get people outside of the hotel and eating in the downtown area. They gave two hours for lunch and this is the best idea I have heard of for lunches at a conference.

Attendees had a chance to make their way through the Vendor hall and I was super happy to talk about React components and work through demos of our product with conference-goers. This first portion of the day is the most engaging. Everyone is happy to be there learning about new technologies, component libraries, whatever.
It should also be celebrated that this conference raised more than $8600 for Black Girls Code as a percentage of ticket revenue - check out Black Girls Code on Twitter. A special thanks to the organizers for choosing such a deserving organization to donate to.

Pro Tips to Conference Goers by Michael Chan
- The best way to insert yourself into a discussion is first to listen and then ask an awesome question
- Count down from five when there is something you want to do and get from A to B in that five seconds
- Everyone should learn to give a talk and narrative can help you go a long way in communicating an idea for a talk
- You can upgrade a circle into a Pacman to make others feel invited to join your conversation
- Sit up close and support our awesome speakers
React Rally on YouTube
I'll be honest, it would be really hard for me to do a detailed review without the conference making sure that their talks get online immediately after the conference. So I want to thank React Rally for doing an awesome job on the stream and getting videos up afterward. You can check this year and all prior years talks out on the React Rally YouTube Channel.
Day One
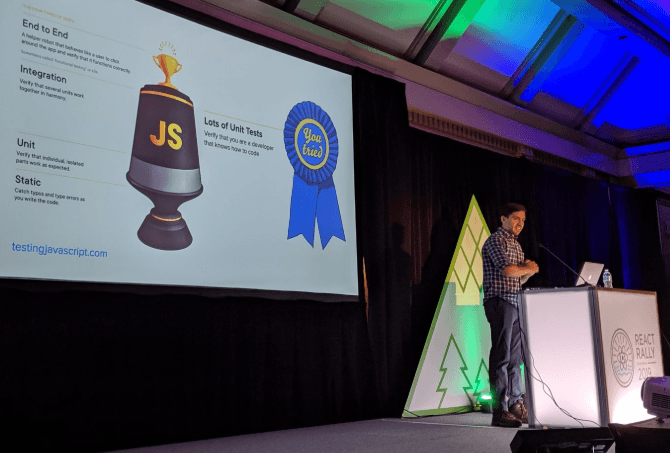
The conference was kicked off with a talk by Nicole Sullivan.

This review of React Rally starts with the first slide of the conference and ends with the last one. Nicole kicked off the talks with a fitting slide that said: Chrome Loves React.

Nicole works on the Chrome team and was here to highlight the work being done on various fronts, including bringing a scheduler to the browser and helping to make frameworks work better in Chrome specifically. She spoke about how the React team and other frameworks were on board and helping in many ways including feedback and contributions to their projects. In her own words, they are “collaborating to make the web awesome” and this first talk gives you a great insight into some of amazing things coming to a browser near you!
Glen Maddern - FAB: The Docker of Frontend. After Nicole, we heard from Glen Maddern. He shared a story about his first gig writing code for the web, and how when that code reached so many people and helped them to achieve something it shifted the way he saw his role in the process. Glen talks specifically about React and what role it's played for us as developers, giving us a new level on which to build upon. We often copy from somewhere else and then find a good adaptation, and this is what React has done.
In his mind, React has won the frontend battle and now is gaining real traction in web UI development, a similar process that happened with Docker on the backend a few years ago. The idea that you can put something in a box and create a standard around how it is used, just like the intermodal shipping container revolutionalized shipping. Docker revolutionized DevOps and React has revolutionized web UI. Glen is very excited about how React will change the way we do server rendering, saying that when the new features around that drop-in React - and it may take some time to come - but when it does it will be good when it comes out. To find out why he thinks static sites and in some cases, the frameworks are holding us back, check out his talk about frontend application bundle!
Mihai Cernusca - Interactive Storytelling with React. A self-taught web developer with a five-year attention span for technologies, having started in web development, moving onto computer animation then taking a stab at iOS development and finally back to the web. Mihai's presentation is about a product he developed in conjunction with the Hoover Institution (a Stanford School), which is a social impact design studio. So what exactly is he building? He shows us “Off Balance”, his latest project in this endeavor - something like a digital pop-up book. His work on this project has helped to build a tool that has elaborate transitions between states. Animations that focus on shape generation, dynamic interpolation, orchestration.
He breaks down the challenges he faced during this project. It's an amazing look into dynamic SVG generation techniques, animation, line drawing, math and much more. This talk taught me a lot about not only animations but performance and I was very fortunate to spend more time at this conference with Mihai and learn more about his journey in web development as a self-learner. Check out his talk slides here: Off Balance – Interactive Storytelling with React (slides)!
Micheal Chan (the host), clearly had his mind blown by Mihai's presentation. It seems that Mihai's presentation around shapes and animation reminds him of the next speaker's talk from React Conf 2018: Playing With Polyhedra. He notes that it was a huge runaway success and how inspired he was by the shapes that she created using React.
Nat Alison - Is React Translated Yet?. This year, Nat speaks to us about all the places that React is saying “Hello World” or in which languages the React documentation has been translated. Nat wrote a similar article on the subject at ReactJS.org and took the same article premise to the conference and got us all fired up about contributing to open source by way of documentation. She brought us information and stats as well as what the challenges were during this project, dealing specifically with how to work on and deploy the different language doc sites.
Josh Comeau - Saving the Web 16ms at a time. I was lucky enough to catch this similar talk of his at React Europe in Paris as well as get a peek into his workshop that touched on a lot of the same concepts. Josh starts his talk off by emphasizing how important load times are for our applications. We also hear about the period in which a site has to respond to seem responsive. Just 50-100 milliseconds for interactions, and that time is significantly less for animations, giving us only 16.67 milliseconds to draw each frame for our brain to perceive that as fluid jank free movement.
Josh sets out to show the different options we have to animate things like expanding navigations and the like button on Twitter that shows hearts bursting from an icon. We explore the idea of using sprites, steps, and keyframes to pull this animation off. He also shows us a cool project that he created called TinkerSynth that I sat and played with for about an hour after I first saw it. Check out his talk slides here: Saving the Web, 16ms at a Time
Joel Denning - Helping Governments And Nonprofits With Our Coding Superpower. A great talk from Joel about living your passion and using your superpowers to build up communities and help people and organizations that really need it. This very inspiring talk covers how he quit his comfy tech job and started helping others through his organization and with surprisingly small effort, he thinks that we can all make an impact in our local communities.
Danielle Carrick - Battle for the DOM: D3 vs. React. Daniel graces the stage to a very upbeat song from Lizzo “Good as Hell”, a great song that gets us all feeling good as hell, I must admit I'm a huge Lizzo fan! Anyways, Danielle wastes no time getting into her topic of D3 vs React. Anyone who has tried to use the two libraries together has run into the issue of which library to delegate the responsibility of DOM manipulation. She breaks down why for her and her projects, React is the clear winner. Beyond talking about how specifically to use D3 and React together, she gives us some insight into the projects she has been working on at Conde Nast and wows the crowd with her amazing data visualizations. Check out her talk slides here: Battle for the DOM: D3 vs React
Johnny Bell - A11y And React, Why Is It Important?. A very funny guy during his intro, Johnny talks about one of the most important subjects touched on at React Rally, A11y (accessibility). Johnny is missing his left forearm and hand since birth making it challenging at times to use technology, and even though he doesn't believe it slows him down because he has always had to deal with this issue, he notes that a wide array of people that do use our technology have similar or other disabilities that make it very hard to use our sites and applications. His presentation talks about how accessibility is often overlooked and that there are a lot of things that we can do, small things, to make a site more accessible.
These things should be considered by everyone building anything on the web. We would all be surprised if we just turned the screen reader on once in a while, and tested our sites and products, at how easily we can make them accessible. Check out his talk slides here: A11y And React, Why Is It Important?
Feather Knee - Creating Awesome UX with Observables. A talk about creating awesome user experiences with observables and RxJS, Feather breaks down a conceptual understanding of how to work with observables and streams, practical applications and implementations for this pattern. Her motivation for the talk comes from her background as an artist and helps her to explain how streams and observables give us the chance to be interactive with our users. Observables and streams can be confusing, so definitely check out this talk and help yourself understand the operators in RxJS and how you can start using streams in your everyday React code! Check out her talk slides here: Creating Awesome UX with Observables

Revel Carlberg West - So You Think YOU'RE a Junior Dev?. Maybe one of the only legit 10xer developers, Revel is 10 years old and he isn't scared to live code and knows his way around the Hooks API. Revel had the crowd hanging onto every line of code in his demos. It was inspiring to see someone of such a young age taking programming very seriously but at the same time just having fun. He and his brother, mother and father are 'the salt of the earth' and we all had such a great time with them at the conference. I hope you listen to his talk and love it as much as I did!
Anthony Frehner - Horrible Interfaces and How to Build Them. From another very funny guy, our last talk of day one is about horrible interfaces and how to build them. It's all about building crappy things on the internet and Anthony makes this a very amusing topic while also adding value by pointing out interfaces that we use every day how to build them with HTML and vanilla JavaScript. Not only are the interfaces horrible, but he guarantees that the code is just as bad! With all joking aside, he likes torturing people with his demos and that will hopefully help us all learn something right by looking at what things are very wrong in UI design. Check out his collection of horrible interfaces: Horrible Interfaces and How to Build Them
At the end of day one, we have another opportunity to use our $40 gift cards and everyone heads out to restaurants in the area. By the way, one thing I should not forget to mention about SLC that I love is the amazing choices for lunch and dinner, all great restaurants in and around the area of the conference. I caught up with Mihai Cernuska and friends at a restaurant called The Bayou, they had amazing beers on tap, IPA's and delicious Louisiana inspired cuisine. There were so many options and everyone from the conference out doing their own thing, hanging out together and that is what I think one of the great ideas from React Rally to not have lunch and dinners on property is that it creates an atmosphere where we can be social and just grab someone, go eat and talk shop!
A party took place at the end of the first day inside the Sheraton ballroom. There were milkshakes which I skipped out on, board games and karaoke. This was a blast and again allowed me to sit down and have a beer with one of the speakers (Johnny Bell). You can meet some amazing people by just grabbing them and asking them where they are from. Once we realized we were from the SF Bay Area, we hashed out plans to talk about a11y at one of his next meetups. I love when we can stumble into opportunities like this at a conference, this is another example of how these conferences can be great networking opportunities. After a late day, I checked in to my room and got some good sleep for another amazing day.
Day Two
The second day of React Rally couldn't have started with more energy, Anjana (first time speaker at React Rally, but a seasoned Mozilla TechSpeaker), took the stage with the perfect level of enthusiasm and energy needed to get the crowd energized, thinking, and using their brain but overall having a great time and a lot of fun.
Anjana Vakil - The Universe in a Single Arrow. Anjana's talk was an exercise of functional programming. A dive into the Lambda Calculus and in her opinion, a very cool abstraction in the history of computer science. She makes it clear that what we are about to do is not very useful for everyday programming, but I disagree and think that it's a wonderful exercise to get us thinking functionally and creatively and that's always useful. I get her point though, this is not how you would normally use the Lambdas and the code we write is just for fun. We learn to count all over again pretending that arrow functions are Lambdas and feeding them other functions and arguments to achieve mathematical computations! I will let her show you the rest, it's a great talk, just check out the video.
Sarah Lime - All The Memory Safety Of C Combined With All The Blazing Speed Of JavaScript. I'll be honest, this talk was way over my head. Sarah is an amazing developer with an abundance of energy that you can tell she just pours into learning everything she can about programming. The best I can do with this talk is just to tell you that Sarah is an extremely professional JavaScript developer and if you want to learn more about Web Assembly and her fascination with programming languages, just sit back and listen. This is an amazing talk with an abundance of energy from this very talented engineer. Check out her talk slides here: All The Memory Safety Of C Combined With All The Blazing Speed Of JavaScript
Princiya Sequeira - Debugging the Debugger If you find yourself constantly using console.log to debug your JavaScript, Princiya has a talk for you! Using the console is easy and convenient and it gets the job done, but it is hard to catch things as they happen and getting deep into the code to understand what is broken. She takes us on a journey of using the debugger to leverage our testing and debugging of our code. A wonderful talk that has a value that you can take back to work next week! Check out her talk slides here: Debugging the Debugger

David Khourshid - Write Fewer Tests! From Automation to Autogeneration. One of my favorite talks of the conference comes from a two time React Rally veteran speaker and has to do with automated test generation. David Khourshid (@DavidKPiano on Twitter) wants to eliminate the majority of test writing by autogenerating it. As your lines of code in your app grow, your test code grows exponentially. Eventually, you will not be able to keep up. He has a solution and he's way better at explaining than me, so please check out this amazing talk around re-envisioning how to test your code. Check out his talk slides here: Write Fewer Tests! From Automation to Autogeneration
Emily Plummer - Harnessing React to Build Consistently Designed Applications. A member of the Primer Design System team, Emily works at GitHub and brings us an amazing talk on what design systems are and how we approach building them with React in mind teaching us general API design philosophy with things like accessibility and styling along the way. Check out her talk slides here: Harnessing React to Build Consistently Designed Applications
During the lunch break on the second day, Chantastic let slip where they were going to lunch and a mob descended on Pretty Bird a local restaurant and gave them a little more business that day than they might have been anticipating. He joked that he probably made a mistake as so many people showed up there, luckily I was over at Spitz with my colleague having amazing lamb street cart wraps! A must if you are in Salt Lake City. Enough about food.

Kent C. Dodds - React Hook Pitfalls One of my absolute favorite talks of the conference was from Kent. I always walk away from his presentations with the knowledge I didn't have before showing up. In this talk he goes over five pitfalls you will indeed run into when developing in React with Hooks, we also get some basic rules and suggestions for how to use and think about React Hooks. This is one you will want to watch over and over from the comfort of your own home. That's what I'm doing now, I'm on my third viewing! Check out his talk slides here: React Hook Pitfalls
Justin Falcone - Code is a User Interface. Justin gets right to business in this presentation by showing us the hardest problem in frontend web development. And he shows us a form. But wait? We have been building forms since the dawn of computing, in fact, it may have been why we created computers in the first place. This should not be hard anymore. He talks about how forms have an infinite number of possible states but only some are valid. He has many great points and tells us why he thinks that getting it right is a matter of getting user experience right and that what we need to understand is that software is just a matter of conversations between programmer and user. If we can get this right, we can make frontend web development much easier.

Will Klein - Follow the (Full)stack Trace. Will's talk is about understanding your app with distributed tracing by following a user request, from a page-load in the browser, to your backend, through services, to the database, and back. Developer tooling is his jam, enjoy this wonderful talk and find out how we can better understand our applications and easier to do our jobs as full-stack developers.
Jen Luker - Weaving Tapestries of Code. Jen shows us how deeply intertwined programming and fiber arts are. This is a talk that explores the history of the loom, teaches basic concepts around patterns in knitting and ties that all together (no pun intended) with a nice bow in many shades of beautiful yarn. This is one of my favorite speakers at any conference because I know how much she puts into each talk and she always delivers amazing and interesting subjects that help you learn and make you think. She's an advocate for accessibility and an amazing frontend developer who just cares a whole lot. Her talk shows how rich and diverse our history is as programmers. Check out her talk slides here: Weaving Tapestries of Code
As the conference winds down and we get ready for the last talk, our host Michael Chan reminds us how special this conference is, he thanks the premier sponsor Nrwl for bringing us lunch and dinner. I gotta say, lunches at this conference were amazing. He also thanks Alex Anderson and Rob Neeland who were backup speakers for the event that did not get to present but had the same pressure of preparing and showing up just in case React Rally needed them and I think this is amazing, these guys deserve all the thanks they get!
Brian Holt - Human React. The last talk of the session was so fitting to take us home and close out the event. Brian Holt is a developer from Microsoft and his talk is mainly about people and React. How special React is, where it's been and where it's at now. How the community is so very special. I know that you may only watch a few of these talks, but I strongly encourage you to listen to this one. It's such a great message to leave off on and so very thoughtful and funny I might add. Check out his talk slides here: Human React

Wrap Up and After Party
So that's the conference, it ended o a very positive note, everyone went out afterward to Gateway Plaza in downtown to celebrate the end of another year of React Rally. We had wonderful food, deserts, drinks and some of us even got together for a comedy show afterwards which was such an amazing experience to just hang out with some of the great speakers and attendees and then all of us that stayed out late took a nice walk back to the Sheraton where we were all staying. A beautiful, not too cool, not too hot night. We all knew that this would be the last time a bunch of us see each other until the next big conference and we just had a really good time talking on our way back to the hotel, meeting new people and asking amazing questions to guys like Kent C Dodds, Michael Chan and David Khourshuid. It's just not every day that you get this type of opportunity and I felt very special to have had them all come out for one last event before putting React Rally behind us.

Our KendoReact team was a sponsor of this years React Rally and had a drawing for a pair of Bose noise cancelling headphones. For everyone who signed up for this raffle we donated $5 to a local charity to help purchase school supplies for local back to school efforts.

We had a raffle for a pair of Bose Noise Cancelling headphones, and our winner, Justin, had a long trip back to Canada where so hopefullly he was able to put those headphones to use on his flight back home. We sure do appreciate all of the people who signed up. In the end we rounded up our donations to $1000 to a favorite local SLC charity providing back to school supplies to students in the area!
Thanks for reading if you made it this far, send me a tweet and let me know if you liked this type of review of the events. How many talks did you watch? Did you make it to React Rally? Hit me up and let me know what you think!

I'm hoping that the article will be helpful for those thinking about attending the next React Rally event in 2020 or just gave you a quick and easy way to explore the talks and watch after the event. This conf is truly 💯.

Eric Bishard
Eric Bishard is a Developer Advocate and former member of the KendoReact team at Progress. A software engineer with experience building web based applications with a focus on components for user interfaces in Angular and React, Eric works with @Couchbase, tweets @httpJunkie and blogs at ReactStateofMind.com.
