7 Things You Can Do to Create Eco-friendly Websites and Apps

Summarize with AI:
Eco-friendliness and sustainability are important themes in this day and age. But it’s not just for businesses or consumers that want to “save the planet.”
Web designers can make a contribution, too.
Today, we’re going to look at what eco-friendly design actually means and how you can use this knowledge to build better websites and apps for everyone (your clients and the world at large).
How to Create Eco-friendly Websites and Apps
There are three big reasons why the internet and its traffic contributes to an unhealthy planet.
Reason #1: The number of web visitors is growing, which means more energy consumption through their devices.
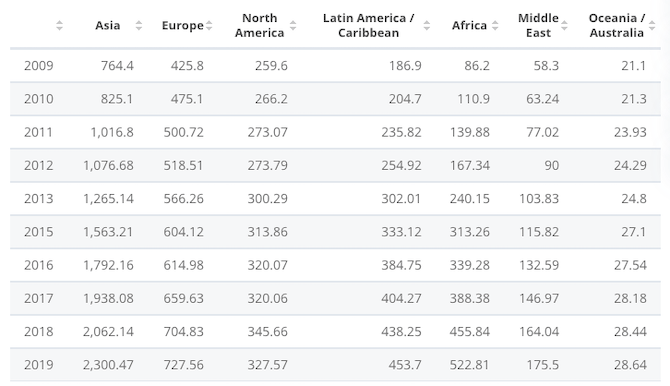
According to Statista, the number of Internet users around the world continues to grow year by year:

Reason #2: The overall size of websites is exploding, which means it requires more server power to process all of the transmitted data.
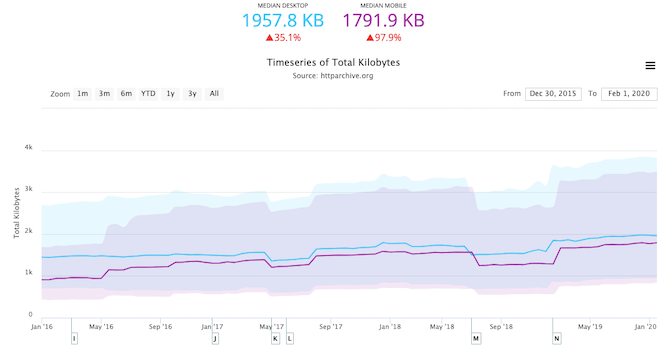
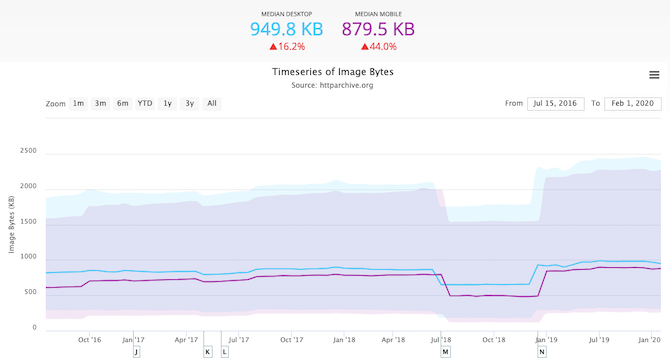
According to data from HTTP Archive, the average weight of a website is growing. Here you’ll see how the median number of transmitted kilobytes has changed over the years:

Reason #3: As it becomes more convenient for users to access the web, users spend more time online, which only adds to energy consumption and server usage.
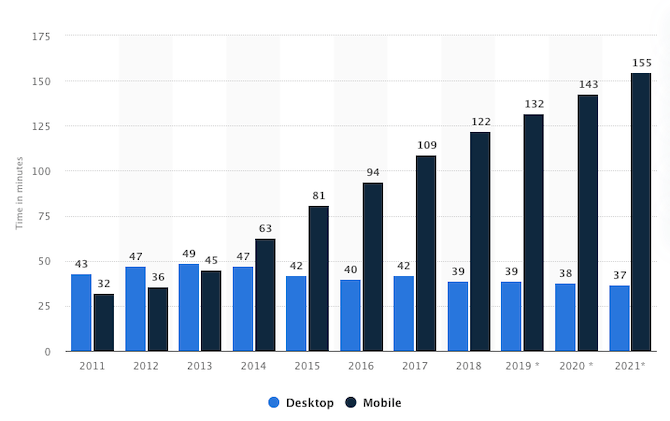
Statista reports that the average time spent online has grown by leaps and bounds over the last 10 years and is expected to continue that upward trend in the years to come:

Bottom line: the more data that servers have to process and the more time that users spend online, the unhealthier our planet grows. Eco-friendly web design can help reduce this carbon footprint though.
Here’s what you can do to help, starting today:
1. Use Green Web Hosting
If you have any say over what kind of hosting your clients use, then this is your chance to start their website or app off on the right foot. And if you don’t, you can always use this bit of advice for hosting your own website.
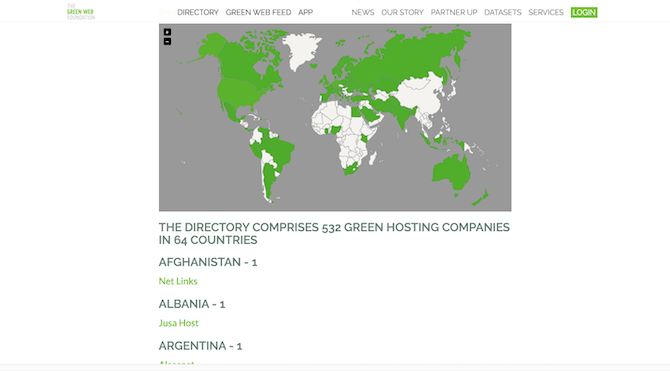
As for which web hosts are “green,” you may be surprised by how many there actually are. The Green Foundation has a roundup of 500+ green hosting companies found around the world:

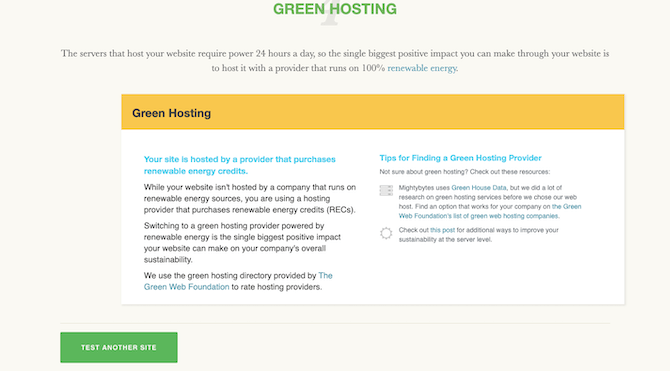
If yours isn’t on the list, don’t panic just yet. Ecograder is a free tool that assesses the eco-friendliness of websites. At the very bottom of its assessment is a grade and recommendation related to your web hosting.

The example above shows that this particular website has received a “yellow” grade (i.e. green is good, yellow is okay, red is bad) when it comes to green hosting. That’s because the provider doesn’t run 100% on renewable energy, but it does purchase renewable energy credits. So, you might find that your web host does something similar—and that’s a good start.
You might also want to check the eco-friendliness of your CDN, if you’re using one.
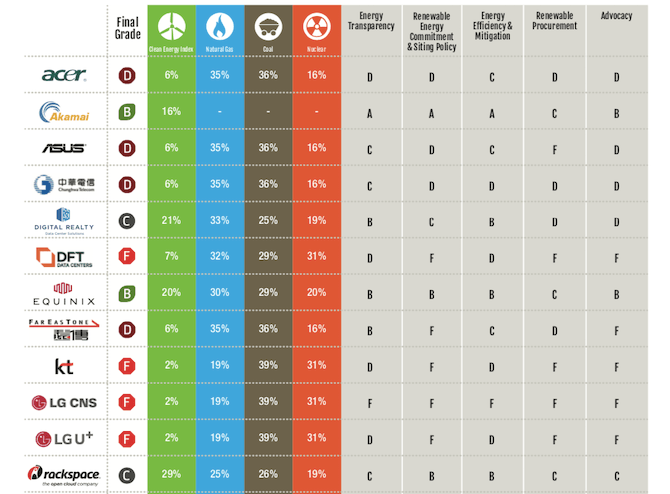
To do this, I’d recommend downloading the Click Clean 2017 report: Who Is Winning the Race to Build a Green Internet?

According to the scorecard, Switch is the only CDN provider that receives an A. Two popular CDNs—Equinix and Akamai—received the next highest grades.
2. Leverage Caching and Other Data Processing Optimizations
There are so many things that are going to drag down the performance of a website or app, forcing users to sit around and wait while the server works hard to process data behind the scenes. But optimizing your assets is not a difficult thing to do.
Here are some ways to allow your server to work more efficiently and to make your website run faster:
- Implement caching at every level: browser, page, server, database, etc.
- Use a CDN.
- Implement Gzip compression.
- Combine and minify your code.
- Use CSS sprites.
Performance is a huge deal whether you build websites or apps. Once you’re done leveraging the speed-ups above, I’d recommend working your way through the Telerik blog’s performance optimization archives.

There are some amazing resources here that’ll point you to more specific optimization tips depending on what you’re building as well as what language you’re building it in.
3. Be Mindful of Images
Remember that chart I showed you before of the total kilobytes being transmitted by websites? Well, HTTP Archive doesn’t just break down how much data is being processed as a whole. It also tracks the specific parts of a site or app that consume the most data, like images.

As a quick reminder, this is how many kilobytes are transmitted, on average, by websites in 2020:
- Desktop: 1957.8 KB
- Mobile: 1791.9 KB
Now look at the numbers from the chart above. Images comprise about half of a website’s data (949/1957 for desktop and 879/1791 for mobile).
Images play such an important role on the web that it’s no surprise how much weight they literally carry. However, you can do something to reduce the strain they put on your server resources.
Here are some image optimization tips to live by whether you design websites or apps:
- Compress all images before uploading to your server.
- Resize images to no more than the maximum pixel width of your users’ screens. Anything more than that is just a waste.
- Save images in WebP so that browsers that accept the image format will more efficiently deliver them to your visitors.
- Use lazy loading so your server doesn’t waste time processing images visitors will never see.
You might also want to set a target page size that keeps your usage of images in check or, at the very least, encourages you and your clients to better optimize the images you do use.
4. Be Careful with Video and Audio
Images aren’t the only data hogs. Flash was a popular feature years back and consumed lots of data on websites. Thankfully, we now have HTML5 and CSS3, which can provide similar functionality so much more efficiently.
Modern video can also cause issues. Here are some things to keep in mind when including video on your site:
- Save videos as WebM (the WebP multimedia counterpart) and allow browsers that accept the file format to deliver videos more efficiently to visitors.
- Save videos as MP4 for everyone else and reap the advantages of smaller file sizes, but still good quality video.
- When possible, embed video from a third-party video storage and streaming platform.
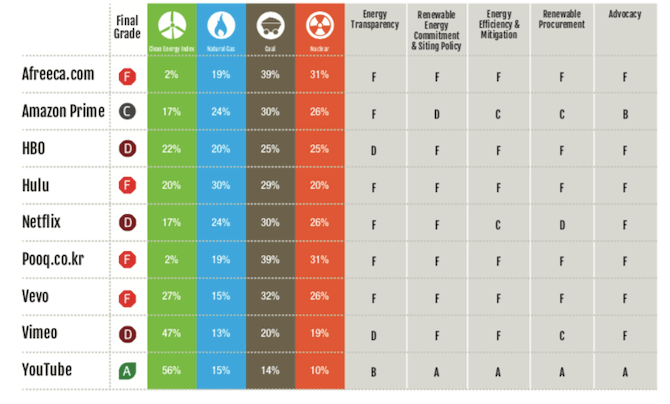
If you’re going the route of streaming video or audio, make sure you do so from green companies. Click Clean’s report has provided scores on leading video streaming providers:

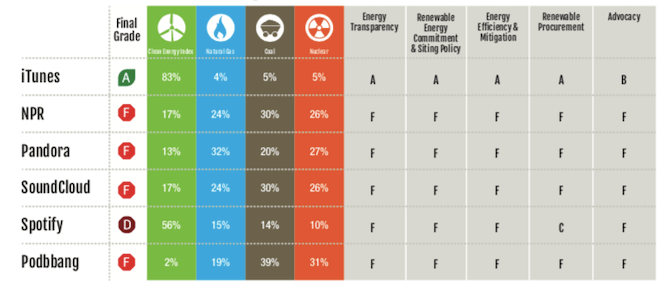
YouTube is the only provider on this list that receives an A on its scorecard. All the others performed pretty abysmally. The results of the audio scorecard look similar:

According to Click Clean, iTunes is the only audio streaming service that’s eco-friendly. All others fail or near-fail in terms of sustainability.
5. Build Minimal Interfaces
This isn’t too far from what we practice normally in web and app design. However, it’s especially important to design minimally if you’re aiming to build a green website or app.
For apps, always start by building a minimum viable product (MVP). This will keep you from adding data-hungry or bloated features unless it’s otherwise confirmed that they’re needed.
For websites or PWAs, practice mobile-first design. The smaller screen space inherently encourages leaner designs.
Another thing to do is avoid building sites or apps with super trendy features or components. If they don’t have staying power, you’re going to have to revisit the design and log more hours online, consuming more data.
6. Streamline Navigation
The way you design the navigation of your solution can do wonders for how much time users spend inside it.
So, the first thing to do when designing a website or app is to build a simple and intuitive navigation bar—both in terms of design and wording. It should be very easy for visitors to enter your site or app and know exactly how to get to where they’re going. A search bar helps, too.
On a related note, you’ll want to keep broken links from stopping users dead in their tracks. For this, use 301 redirects to seamlessly shuttle them to the new URL.
Another way to keep things moving efficiently is to always design for the user experience. By keeping the user intent in mind and creating a clear pathway to their desired destination, they’ll be in and out of your solution in no time at all.
That said, with mobile apps the goal isn’t always to get users to convert as quickly as possible. Sometimes it’s the actual act of using the app that matters most.
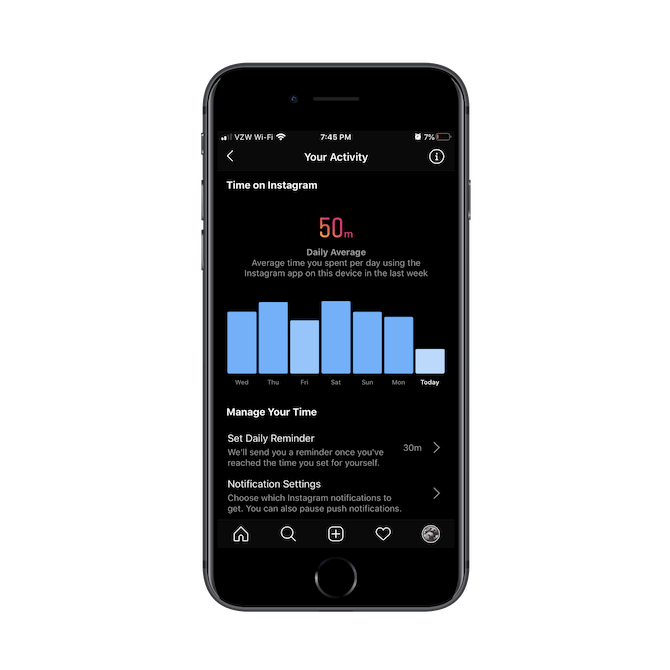
If that’s the case, consider adding a Time Management setting into your app as Tik Tok or Instagram do:

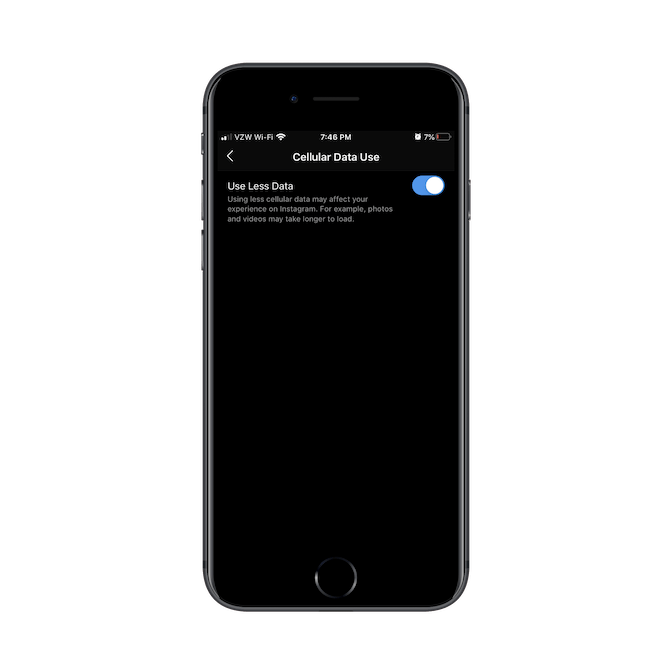
This enables users to set time limits, so they can enjoy the app without overdoing it and experiencing the negative effects of too much time spent online. Another ethical feature Instagram includes is this “Cellular Data Use” setting:
This way, users can actively choose how they consume data through the app, even if it does slightly compromise their experience.
As a result of including eco-friendly and ethical features like these, your app usage doesn’t have to contribute so much to the eco-unfriendly web.
7. Write High-Quality Metadata or Search Listings
This might not be something you’re directly responsible for, but it’s something you can certainly weigh in on with your team.
Here’s the rationale behind this point:
- You build a high-quality website or app.
- You want users to find the solution either in Google’s search engines or in the mobile app stores.
- Metadata is written to help search users find relevant websites that match their queries.
- Descriptive app search listings help users find apps worth installing and using.
- The more effective this data is, the easier it is for the right people to find your product—which means less data consumed by the wrong people.
It might seem like a minor thing, but think about what happens when high volumes of traffic are hitting your site or app repeatedly—and with nothing to show for it except a server working in overdrive to process the requests. So, make sure your metadata and search listings accurately describe what you’ve built so the right people can find you.
Wrap-Up
There are a number of reasons you should be building websites and apps with sustainability in mind:
- It’s good for the planet.
- Being able to brand yourself as an eco-conscious designer will give you an edge over the competition.
- You’ll help clients better connect with Millennials and Gen Zers—consumers who are quickly growing in number and are obsessed with supporting brands that do good.
What’s more, if you look at the tips presented above, most of them are going to enable you to build better, leaner, and higher-converting websites and apps overall. If you can add eco-friendliness to that list by doing a few extra things, then why not adopt this approach?

Suzanne Scacca
A former project manager and web design agency manager, Suzanne Scacca now writes about the changing landscape of design, development and software.