Telerik UI for ASP.NET AJAX
What's New R3 2020
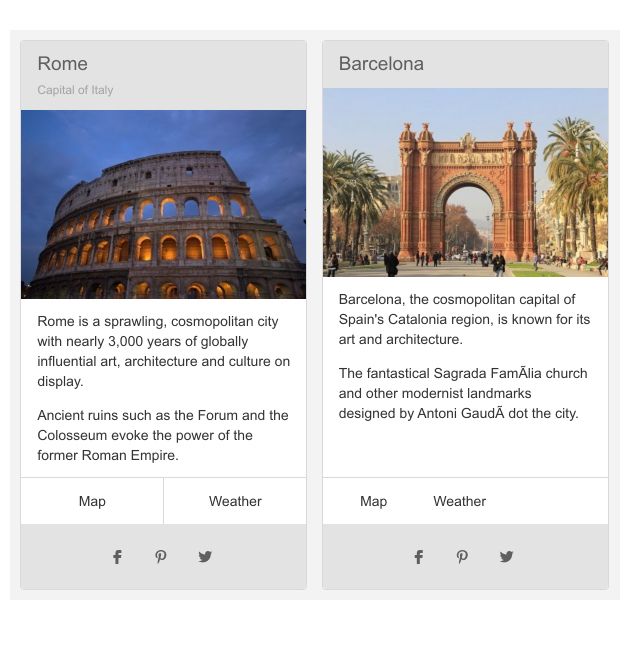
What's New HistoryNew Component: Card
Create attention-grabbing layouts for catalogues, dashboards, blogs, e-shops and other content-rich platforms with the Telerik UI for ASP.NET AJAX RadCard—a control designed to help organize content in a clean and sleek UI.

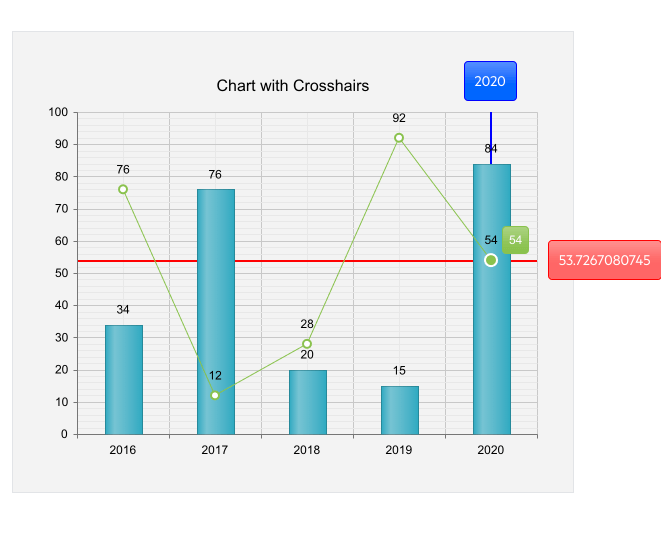
New Chart Feature: Crosshairs
Users can now read the exact value of a data point in a chart by hovering over it with their cursor.

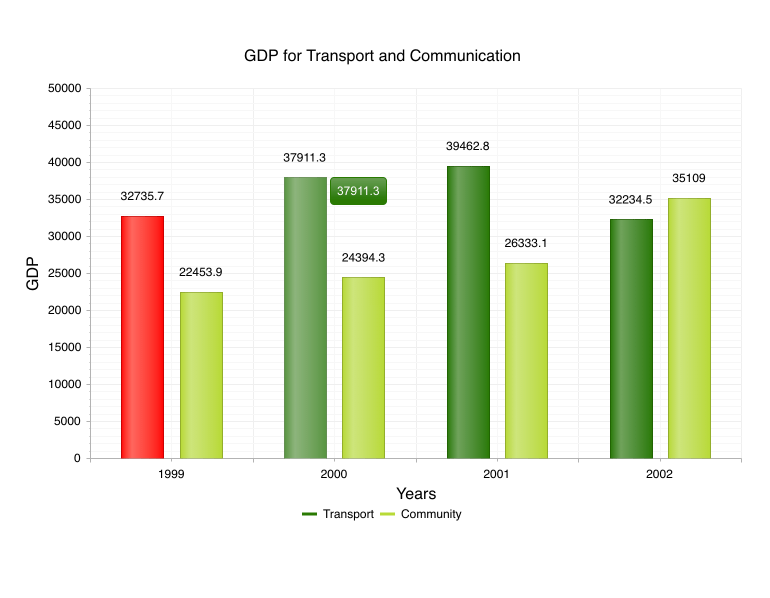
New Chart Feature: Toggle the Highlight Effect When Hovering
The highlight effect of any series can now be toggled programmatically to achieve flashy effects or give the user control when to toggle it.

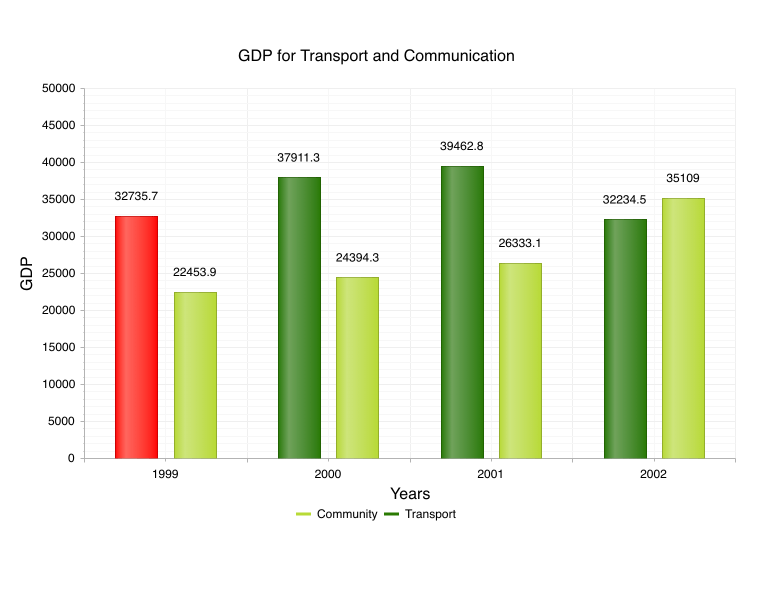
New Chart Feature: Reverse Legend Items Order
The order of the items in the chart’s legend can be reversed if necessary. See more about the chart legend configuration options on the dedicated demo page.

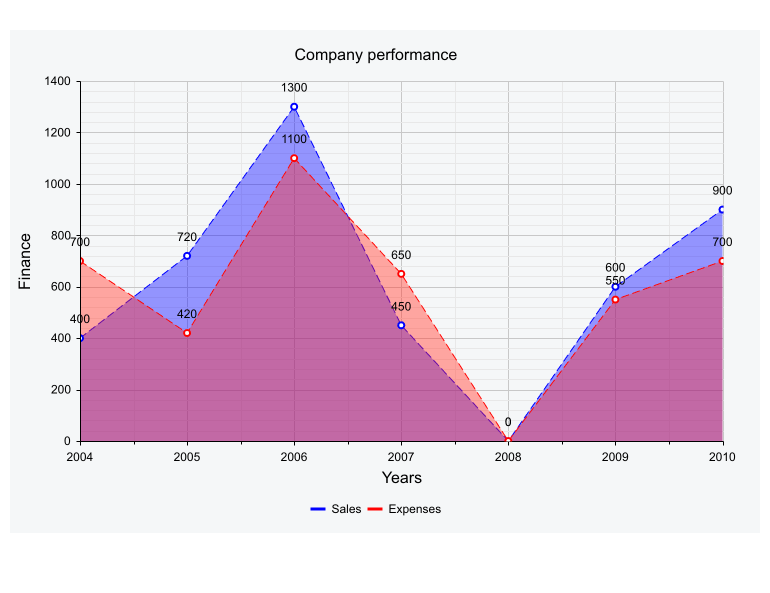
New Chart Feature: DashType property for Area, Line and ScatterLine
The Area, Line and ScatterLine charts can now have their lines dashed or dotted, instead of being limited to solid lines.

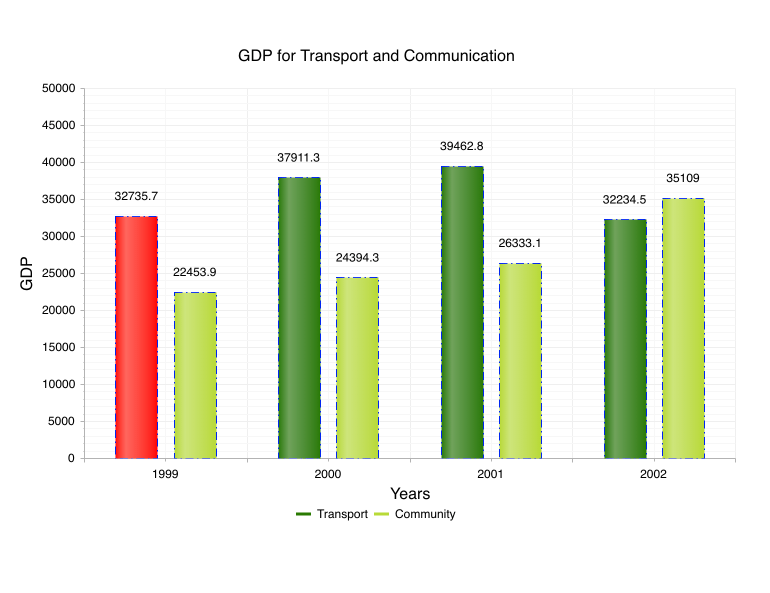
New Chart Feature: Appearance settings for the series border
The appearance of the border of your each series of your data can now be controlled via a new property.

New and Improved Documentation and Demos
As we know how important the documentation and examples are for developers, we continuously dedicate efforts to improve the resources related to Telerik UI for ASP.NET AJAX. In R3 2020 we completely revamped the demos and documentation with the goal to make your journey better and faster.
Take a look at the Telerik Web Forms components demos and documentation and let us know what you think!

Telerik UI for ASP.NET AJAX - R3 2020
- New Component: Card
- New Chart Feature: Crosshairs
- New Chart Feature: Toggle the Highlight Effect When Hovering
- New Chart Feature: Reverse Legend Items Order
- New Chart Feature: DashType property for Area, Line and ScatterLine
- New Chart Feature: Appearance settings for the series border
- New and Improved Documentation and Demos
New features & Roadmap
Have a feature request?
Post your feedback via the ASP.NET AJAX Feedback Portal.
What's new across all Telerik products?

Next Steps
See Telerik UI for ASP.NET AJAX in action and check out how much it can do out-of-the-box.
Check out the offers. Purchase an individual suite, or treat yourself to one of our bundles.
Try Telerik UI for ASP.NET AJAX with dedicated technical support.