
UI for ASP.NET AJAX
ASP.NET AJAX Timeline
- Easily visualize a sequence of chronological events on either a vertical or horizontal axis with the Telerik UI for ASP.NET AJAX Timeline control.
- Part of the Telerik UI for ASP.NET AJAX library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
Overview
The Telerik UI for ASP.NET AJAX Timeline control is the perfect visualization tool when you need to display a sequence of events in chronological order. Whether it is the development history of the company’s latest product or maybe the history of some famous landmark in a travel application, you won’t go wrong by picking the Timeline component.

-
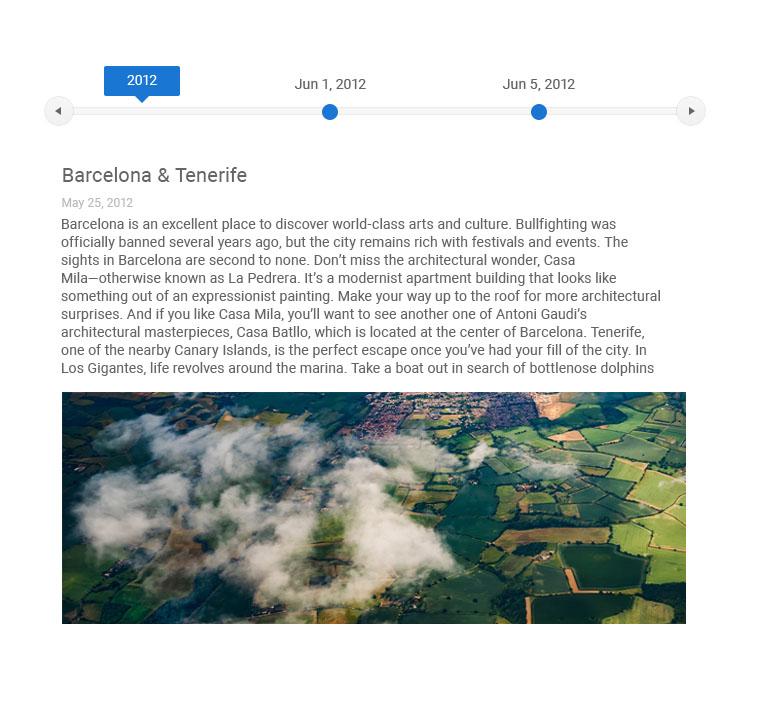
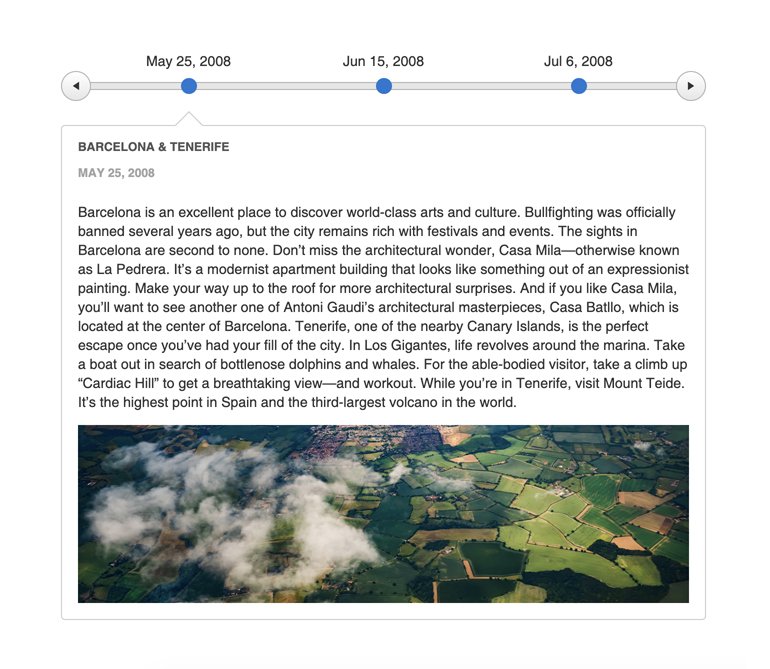
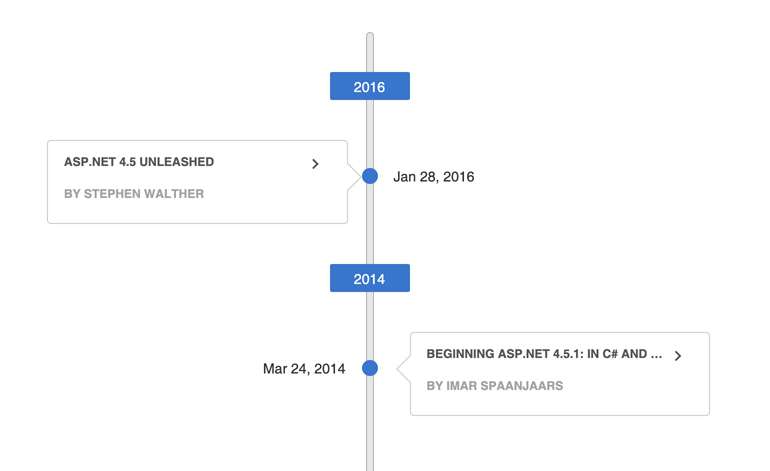
Orientation
The Timeline can operate in two distinct orientations – horizontally and vertically. This gives you great flexibility to find the best place to position it on the page. Both orientation modes add more things on top of just rotating the control. In Horizontal mode you can enable scrolling and in Vertical mode you can have collapsible events and render events on both sides of the timeline axis.

-
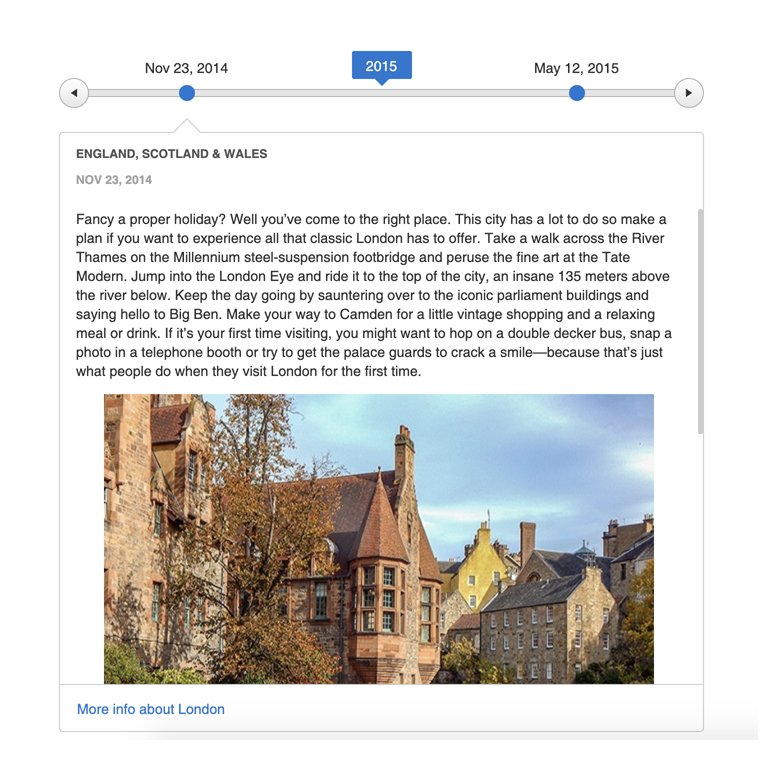
Templates
Customization is a key to unlocking the full potential of any UI component so naturally the Timeline uses templates which you can define yourself for each event. Place other HTML elements like buttons, links or images inside the event template to provide the best user experience.

-
Supports data binding
With the ability to bind the list of events to all basic collections like arrays, IEnumerable or one of the many popular DataSource components, setting up the data for the component is rather trivial. Wherever your data is, we probably support binding directly to it.

All ASP.NET AJAX Components
Data Management
- Spreadsheet
- DataForm
- ClientDataSource
- TreeList
- PivotGrid
- OData DataSource
- ListView
- ListBox
- Filter
- Data Pager
- Grid
Scheduling
Layout
- Badge New
- Avatar
- Card
- Wizard
- Device Detection Framework
- Page Layout
- Window
- ToolTip
- Splitter
- Notification
- MultiView
- Dock
Interactivity & UX
Theming
Media
Editors
Data Visualization
- Pyramid Chart
- Vertical Area Chart
- Vertical Line Chart
- ArcGauge
- CircularGauge
- Timeline
- Map
- Diagram
- Rotator
- Org Chart
- Gauge
- BinaryImage
- Barcode
- Chart (HTML5) Updated
File Upload & Management
Spell Checking
Navigation
- Speech-to-Text Button New
- ChipList
- Chip
- Floating Action Button
- Stepper
- SplitButton
- Switch
- Breadcrumb
- Button
- PanelBar
- RibbonBar
- SearchBox
- TabStrip
- ToolBar
- SiteMap
- TreeView
- Menu
Performance
Ajax
Social
SharePoint Web Parts
Mobile Widgets
Document Processing
