
UI for ASP.NET AJAX
ASP.NET AJAX Drawer
- A side-panel ASP.NET AJAX Drawer component for a flawless user navigation. Comes with flexible configuration options such as overlay & push mode and right or left position.
- Part of the Telerik UI for ASP.NET AJAX library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
Overview
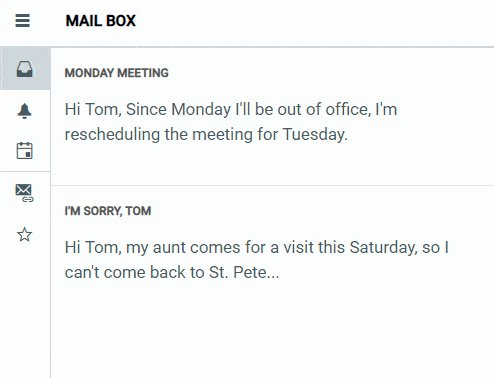
The new RadDrawer component is a server-side Web Forms wrapper over the Drawer for Kendo UI for jQuery. It operates on the client and provides a dismissive or always visible panel. It can act as a sidebar for navigation in your responsive web applications. It can also be used for updating the content of a section of the page. The control renders and operates on the client-side

-
Overlay and Push Mode
The Drawer has two modes that are quite different in terms of behavior:
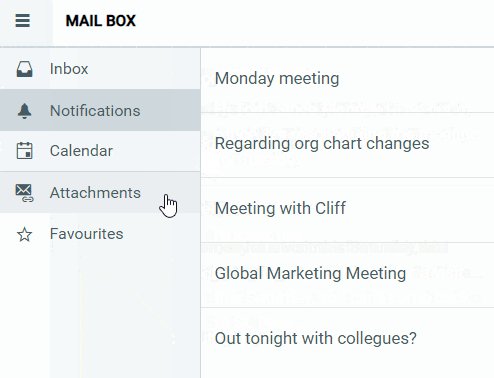
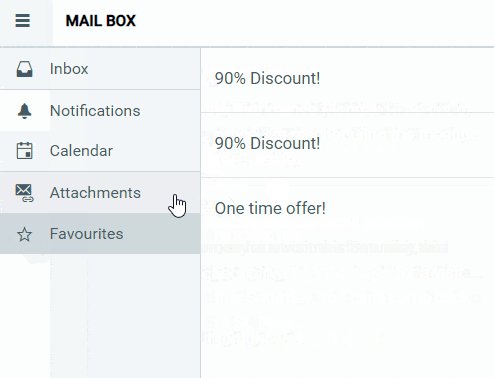
- Overlay - takes the entire height of a page and provides an overlay effect on the page when opened.
- Push - in push mode the Drawer interacts with specific content/section of the page. In open state it pushes the content to the left or right (depending on the drawer's position) to take the remaining space.
-
Right and Left Position
The Drawer can be positioned either on the left or right side using the position configuration option.
-
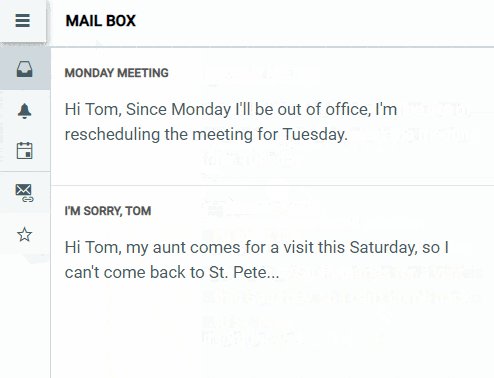
Mini Mode
With the mini mode enabled the Drawer changes its width instead of closing. It is most commonly used to maintain quick selection available on the side, leaving just the icons.
All ASP.NET AJAX Components
Data Management
- Spreadsheet
- DataForm
- ClientDataSource
- TreeList
- PivotGrid
- OData DataSource
- ListView
- ListBox
- Filter
- Data Pager
- Grid
Scheduling
Layout
- Badge New
- Avatar
- Card
- Wizard
- Device Detection Framework
- Page Layout
- Window
- ToolTip
- Splitter
- Notification
- MultiView
- Dock
Interactivity & UX
Theming
Media
Editors
Data Visualization
- Pyramid Chart
- Vertical Area Chart
- Vertical Line Chart
- ArcGauge
- CircularGauge
- Timeline
- Map
- Diagram
- Rotator
- Org Chart
- Gauge
- BinaryImage
- Barcode
- Chart (HTML5) Updated
File Upload & Management
Spell Checking
Navigation
- Speech-to-Text Button New
- ChipList
- Chip
- Floating Action Button
- Stepper
- SplitButton
- Switch
- Breadcrumb
- Button
- PanelBar
- RibbonBar
- SearchBox
- TabStrip
- ToolBar
- SiteMap
- TreeView
- Menu
Performance
Ajax
Social
SharePoint Web Parts
Mobile Widgets
Document Processing
