New to Telerik UI for ASP.NET AJAX? Start a free 30-day trial
RadSearchBox with Rounded Corners
How to
Add border-radius on RadSearchBox to achieve Rounded corners.
Solution
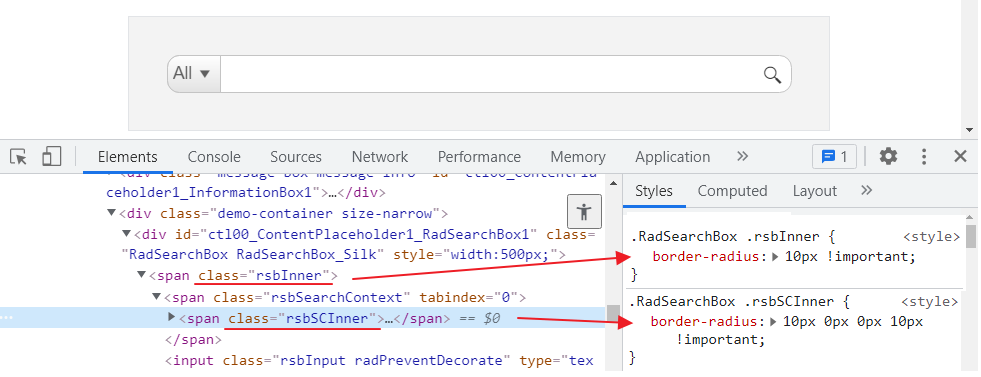
There are two CSS classes to set to render the searchbox with rounded corners:
CSS
.RadSearchBox .rsbSCInner {
border-radius: 10px 0px 0px 10px !important;
}
.RadSearchBox .rsbInner {
border-radius: 10px !important;
}
For further customization, you can follow the suggestions in the first two points of the Improve Your Debugging Skills with Chrome DevTools blog post explaining how to inspect the generated HTML and check the applied styles for various elements.