Different appearance or behavior in Internet Explorer on local and production servers
Description
In Internet Explorer, Telerik ASP.NET AJAX controls may have different appearance or behavior in development (local) and production environments.
Causes
In most cases, this unexpected behavior is caused by the fact that either the Compatibility view mode or Enterprise mode of the Internet Explorer browser are enabled.
Disable Compatibility Mode
To disable the Compatibility mode scroll below to How to disable the Compatibility View mode or check the Disable the Compatibility View mode of Internet Explorer article.
The Compatibility view mode is not supported (see the Browser Support page) because it triggers Internet Explorer 7 rendering. That is why you should have your IE browser run in Standards mode.
How to check if the Compatibility mode is disabled
-
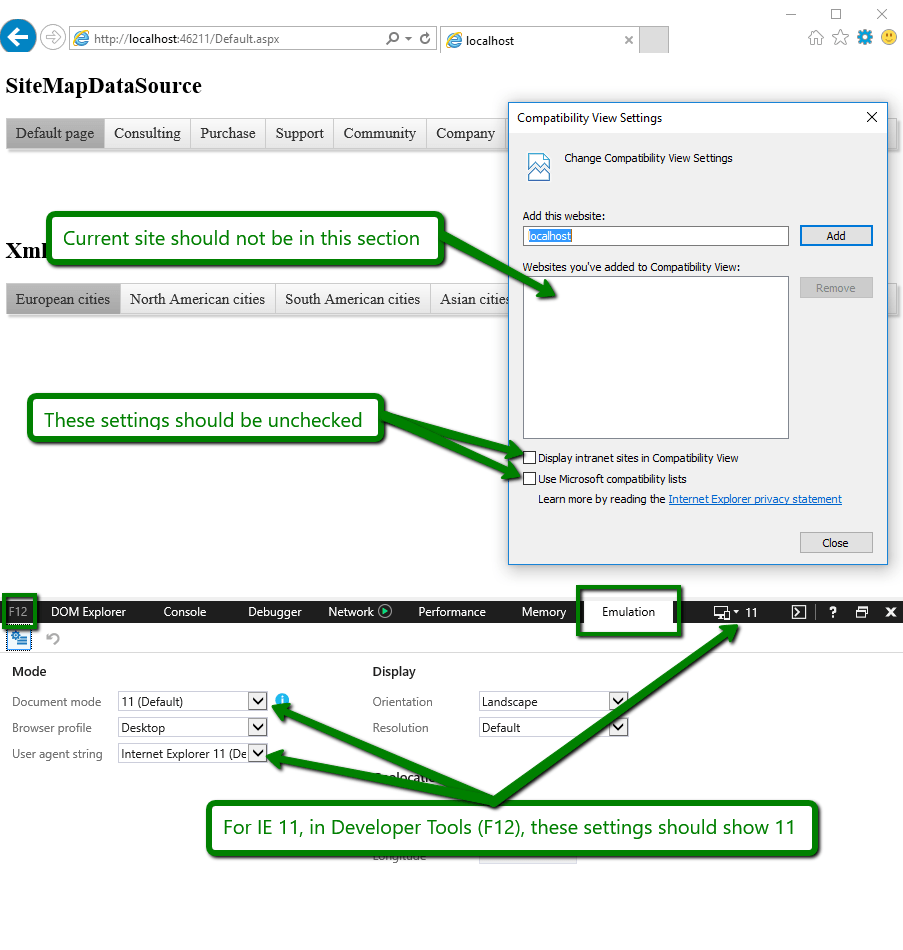
Check the Compatibility mode settings -> hit Alt -> expand Tools menu -> select Compatibility View Settings. They should be as in the screenshot below:

-
Check the HTML DOM documentMode Property. When the compatibility mode is enabled, the property value is 7 instead of 11.
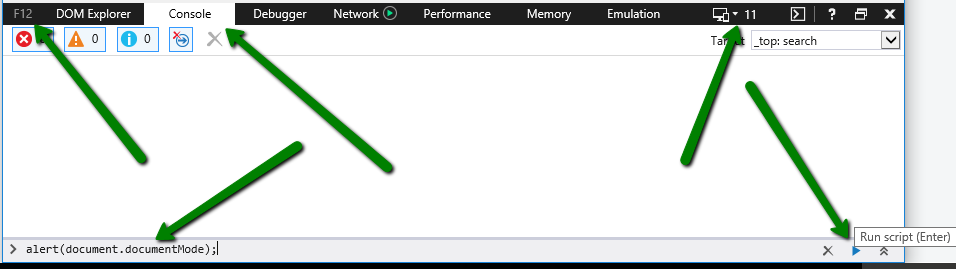
The documentMode property can be checked in the browser console (F12) by passing it as a parameter to the alert() or console.log() method as demonstrated in the screenshot below.
alert(document.documentMode);

How to disable the Compatibility View mode
There are several ways to achieve that:
-
from the Compatibility View Settings menu, unselect the "Display intranet sites in Compatibility View" checkbox
-
speak with your local administrators so they enforce this checkbox rule as a group policy
-
add an X-UA Compatible meta tag such as this one to your page:
<head id="Head1" runat="server">
<title></title>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />You can also set it as an HTTP response header in the IIS settings as explained in Microsoft's article How to add a custom HTTP response header to a Web site that is hosted by IIS.
Another option to set the response header is through your web.config:
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="X-UA-Compatible" value="IE=edge" />
</customHeaders>
</httpProtocol>
</system.webServer>
Please keep in mind that if the Compatibility mode is enabled by a Group Policy setting, the X-UA Compatible meta tag is ignored.
Disabling the Compatibility Mode did not fix the issue
Other possible causes of the incorrect behavior or appearance can be found in the Incorrect or distorted appearance section of the Skins troubleshooting article.