New to Telerik UI for ASP.NET AJAX? Start a free 30-day trial
Binding to DataTable
Updated over 6 months ago
RadTreeView can be bound to a DataTable, DataSet and a DataView. This example shows binding to a DataTable object.
The declaration of the RadTreeView object includes no DataSourceID property or <Items> section:
ASPNET
<telerik:RadTreeView RenderMode="Lightweight" ID="RadTreeView1" runat="server" Skin="WebBlue" OnNodeDataBound="RadTreeView1_NodeDataBound">
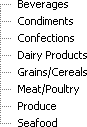
</telerik:RadTreeView>In the Page_Load event handler, create and fill the DataTable object, then bind it to the RadTreeView. You must call the DataBind method after setting the DataSource property. Minimally you must assign the DataSource and DataTextField properties. Optionally, you can assign DataFieldID and DataValueField properties. The following example binds to a table but does not create a hierarchy. See the Binding to Hierarchical Data and Getting Started, Binding to a Database for more information.

C#
using System.Data.SqlClient;using Telerik.Web.UI;
namespace RadTreeView_DataBindDataTable
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindToDataTable(RadTreeView1);
}
}
private void BindToDataTable(RadTreeView treeView)
{
SqlConnection connection = new SqlConnection(Properties.Settings.Default.NwindConnectionString);
SqlDataAdapter adapter = new SqlDataAdapter("select CategoryID, CategoryName, Description from Categories", connection);
DataTable dataTable = new DataTable();
adapter.Fill(dataTable);
treeView.DataTextField = "CategoryName";
treeView.DataFieldID = "CategoryID";
treeView.DataValueField = "Description";
treeView.DataSource = dataTable;
treeView.DataBind();
}
}