New to Telerik UI for ASP.NET AJAX? Start a free 30-day trial
Adding and Editing Templates at Design Time
Updated over 6 months ago
With RadToolBar it is really easy to add and edit templates at design time. The steps below describe how to add a textbox to a toolbar button and how to set its Tooltip property.
-
Click on RadToolBar's smart tag and choose Edit Templates.

-
Click on the buttons' dropdown and choose the button for which you will add a template control.

-
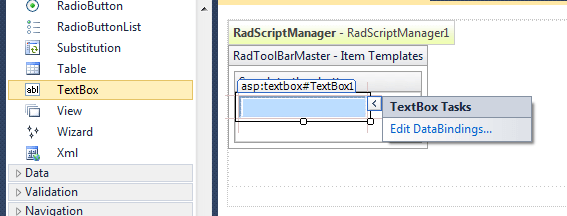
Drag a control to the template surface and right-click on it to show its properties dialog. In this case, we add a textbox control and set its ToolTip property.

-
Finally, click again on RadToolbar's smart tag and choose End Template Editing.

Now the toolbar will look like this