ContentTemplate Tile
The RadContentTemplateTile is a tile that allows the developer to set any content in the primary content of the tile as well as in the Peek template.This is done by using the ContentTemplate inner tag in the markup and controls can be added programmatically in the code-behind to the tile's ContentContainer.
The examples below show specific functionality for the given tile type, for more information on the general options for navigation and selecting please examine the additional resources at the end of the article.
The following example shows a simple declaration of a RadContentTemplateTile and how to access both the tile itself,and the controls inside:
RadTileList example:
<asp:Button ID="Button1" Text="update the label in the first tile" OnClick="Button1_Click" runat="server" />
<telerik:RadTileList RenderMode="Lightweight" runat="server" ID="RadTileList1">
<Groups>
<telerik:TileGroup>
<telerik:RadContentTemplateTile Name="firstContentTemplateTile" Shape="Wide">
<Title Text="Title"></Title>
<Badge Value="123" />
<ContentTemplate>
Content set from the markup
<br />
<asp:Label ID="Label1" Text="new text will appear here" runat="server" />
</ContentTemplate>
</telerik:RadContentTemplateTile>
</telerik:TileGroup>
</Groups>
</telerik:RadTileList>Standalone Tile example:
<asp:Button ID="Button1" Text="update the label in the first tile" OnClick="Button1_Click" runat="server" />
<telerik:RadContentTemplateTile ID="Tile1" runat="server" Name="firstContentTemplateTile" Shape="Wide">
<Title Text="Title"></Title>
<Badge Value="123" />
<ContentTemplate>
Content set from the markup
<br />
<asp:Label ID="Label1" Text="new text will appear here" runat="server" />
</ContentTemplate>
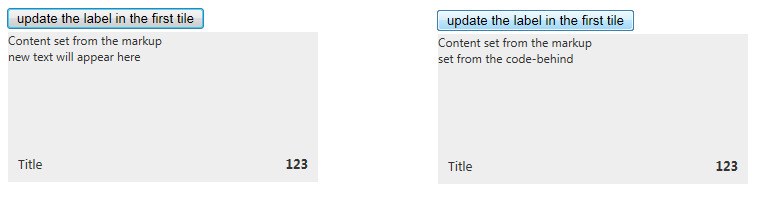
</telerik:RadContentTemplateTile>And this results in the following before and after the button is clicked: