Skins
RadTabStrip uses skins to control the overall look-and-feel of the tab strip. A skin is a set of images and a CSS stylesheet that can be applied to the tab strip elements (items, images, etc.) and defines their look and feel. To apply a skin to the tab strip, set its Skin property, either using the properties pane or the RadTabStrip Smart Tag.
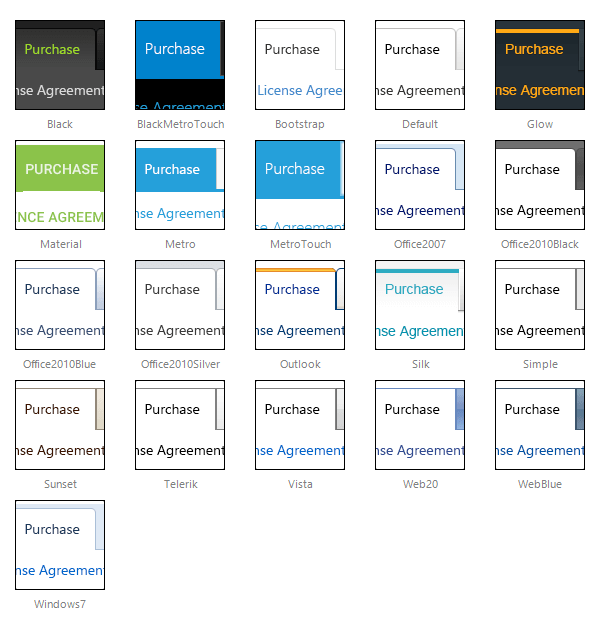
RadTabStrip is installed with a number of common skins:

The Material skin is available for the Lightweight RenderMode only. If you experience visual issues with it, make sure your controls are not using the default Classic mode.
Using No Skin
To use the tab strip with no skin, set the Skin property to an empty string and set the EnableEmbeddedSkins property to False. When using no skin, you will probably want to use your own CSS classes to adjust the appearance of the tab strip.
Customizing Skins
You can tweak the existing skins, or create your own. Each skin has two main elements: images and a stylesheet. When creating your own, it is a good idea to start with the stylesheet for an existing skin and alter that. See Tutorial: Creating a Custom Skin for a step-by-step walk through. To use your own skin
-
Add the new CSS file to your project.
-
Drag and drop the CSS file from the Project Explorer onto your Web page.
-
Set the EnableEmbeddedSkins property of the RadTabStrip to False.
The stylesheet for a RadTabStrip skin has the name TabStrip.[SkinName].css and can be found in the ...Skins/[SkinName] directory. The images are found in the ...Skins/[SkinName]/TabStrip directory. For example, the stylesheet for the "Black" skin is called TabStrip.Black.css and is located in the ...Skins/Black directory. The images are found in the ...Skins/Black/TabStrip directory. The images are referenced by name from within the stylesheet.
For more information on the CSS File structure, see Understanding the Skin CSS File.