Distorted Appearance
This help article describes what to do when you have an appearance issue with RadSwitch and provides a resolution.
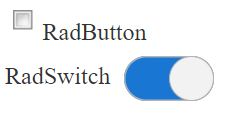
The appearance of RadSwitch may be distorted (Figure 1) when the control is declared on the same page that contains a RadButton with a Classic RenderMode (i.e., the default RenderMode).
Figure 1: Distorted appearance of RadSwitch when placed on the same page with RadButton
RenderMode="Classic".

Example 1: The code that reproduces the appearance issue from Figure 1.
<telerik:RadButton RenderMode="Classic" ID="RadButton1" runat="server" Text="RadButton" ButtonType="ToggleButton" ToggleType="CheckBox" />
<br />
<telerik:RadLabel ID="Label1" runat="server" AssociatedControlID="RadSwitch1" Text="RadSwitch"></telerik:RadLabel>
<telerik:RadSwitch RenderMode="Lightweight" ID="RadSwitch1" runat="server" Checked="true"></telerik:RadSwitch>Cause of the Problem
Generally, controls from the Telerik® UI for ASP.NET AJAX suite that use the same styles support only a single type of RenderMode per page. This also includes instances from user controls and master pages.
RadButton, RadSwitch and controls that utilize them, however, share similar resources. Since RadSwitch supports only a Lightweight RenderMode, its styles may interfere with the styles of the Classic RadButton. The improper appearance is shown in Figure 1 and the code that creates it shown in Example 1.
How to Resolve It
To resolve this issue you should:
-
Either replace the
ClassicRadButton with itsLightweightequivalent (i.e., RadPushButton, RadLinkButton, RadImageButton, RadToggleButton). -
Or set the
RenderModeof the RadButton toLightweight.
There are two ways to configure the rendering mode of the controls:
-
The RenderMode property in the markup or in the code-behind that can be used for a particular instance:
ASP.NET<telerik:RadButton ID="RadButton1" runat="server" RenderMode="Lightweight"> </telerik:RadButton>C#RadButton1.RenderMode = Telerik.Web.UI.RenderMode.Lightweight;VBRadButton1.RenderMode = Telerik.Web.UI.RenderMode.Lightweight -
A global setting in the web.config file that will affect the entire application, unless a concrete value is specified for a given control instance:
XML<appSettings> <add key="Telerik.Web.UI.Button.RenderMode" value="lightweight" /> </appSettings>