Templates Overview
RadMenu items are extremely configurable. In addition to the preset skins, you can customize the appearance of menu items by adding custom images, using CSS classes, or creating custom skins. However, if you want to embed other HTML controls in a menu item, you must use templates. You can embed any content inside a RadMenu template, including:
-
HTML markup
-
ASP.NET server controls
-
Other third-party controls (including other Telerik controls)
At design time, add item templates to your RadMenu control using the Template Design Surface. RadMenu supports several types of item templates:
-
The global RadMenuItem template affects the appearance of all items in the menu.
-
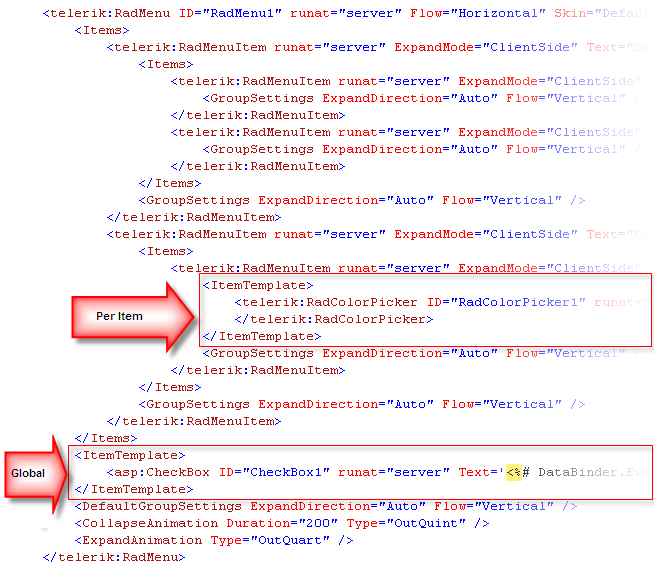
Individual Item template affects the appearance of a single menu item, overriding the global RadMenuItem template if it is set (see Figure 1.).
Figure 1. Using ItemTemplate

-
A ContentTemplate that allows you to customize only single items from the menu.
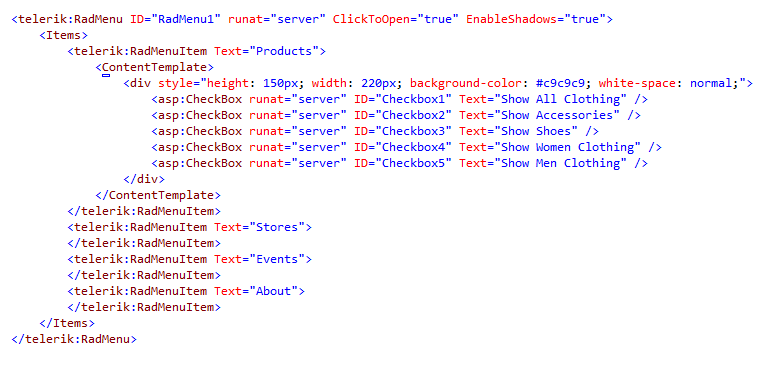
As of Q1 2014 release of the Telerik controls you can also use the specially created ContentTemplate that allows you to modify the content (where normally the child items would reside)of a single menu item as desired.
Figure 2. Using ContentTemplate

In addition to the item templates, RadMenu also supports a Loading Status template, which acts as a placeholder for a child group that is loaded from a Web service while a request for items is being serviced.
For live examples of using templates, see Templates and Multi-column Menus.
If you add templates at runtime, assigning an object that implements the ITemplate interface to the ItemTemplate property, the template only works with items added at runtime in the codebehind.
If you add items via a WebService, templates will not be applied to these items.
In Mobile render mode, RadMenu does not support Templates and images cannot be added to menu items by using their ImageUrl property.