Appearance Skins
Each of the controls included in the RadControls for ASP.NET AJAX suite is styled with two css files that are loaded in certain order. The first one - ControlName.css, also called base stylesheet contains CSS properties and values that are commonfor all skins, i.e it is layout-specific, not skin-specific. These are CSS float, padding, margin, font-size, font-family, etc.In the general case, when creating a custom skin for a control this file should not be edited, unless the custom skin needs different sizes, paddings or margins. The second file represents the actual skin of the control, and its name consists of the control name plus the skin name,i.e - Menu.Default.css. Upon creating a custom skin for the control, one should edit that particular file, as it contains skin-specificCSS properties, and references to images, colors, borders and backgrounds.
RadMenu uses skins to control the overall look-and-feel of the menu. A skin is a set of images and a CSS stylesheet that can be applied to the menu elements (items, images, etc.) and defines their look and feel. To apply a skin to the menu, set its Skin property, either using the properties pane or the RadMenu Smart Tag.
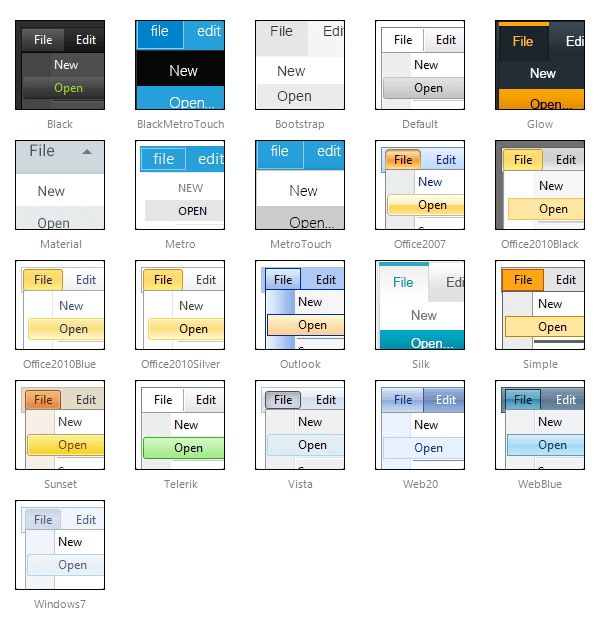
RadMenu is installed with a number of built-in skins: 
The Material skin is available for the Lightweight RenderMode only. If you experience visual issues with it, make sure your controls are not using the default Classic mode.
Customizing Skins
You can tweak the existing skins, or create your own. Each skin has two main elements: images and a stylesheet. When creating your own, it is a good idea to start with the stylesheet for an existing skin and alter that. See Tutorial: Creating a Custom Skin for a step-by-step walk through. To use your own skin
-
Add the new CSS file to your project.
-
Drag and drop the CSS file from the Project Explorer onto your Web page.
-
Set the EnableEmbeddedSkins property of the RadMenu to False.
The stylesheet for a RadMenu skin has the name Menu.[SkinName].css and can be found in the ...Skins/[SkinName] directory. The images are found in the ...Skins/[SkinName]/Menu directory. For example, the stylesheet for the "Black" skin is called Menu.Black.css and is located in the ...Skins/Menu directory. The images are found in the ...Skins/Black/Menu directory. The images are referenced by name from within the stylesheet.
For more information on the CSS File structure, see the Understanding the Skin CSS File topic.