New to Telerik UI for ASP.NET AJAX? Start a free 30-day trial
Skins
Updated over 6 months ago
RadMap uses skins to control its overall look-and-feel. A skin is a set of images and a CSS stylesheet that can be applied to the control elements (items, images, etc.) and defines their appearance.
To apply a skin to a RadMap control, set its Skin property.
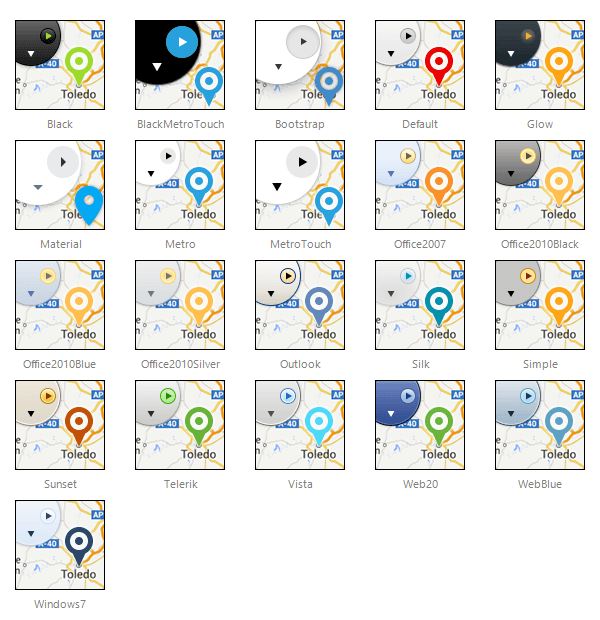
RadMap is installed with a number of preset skins. These are shown below:

The Material skin is available for the Lightweight RenderMode only. If you experience visual issues with it, make sure your controls are not using the default Classic mode.