Working with Templates at Runtime
In addition to adding templates at design time, you can also add templates to RadListBox at runtime using the ItemTemplate property.
The RadListBox items should be dynamically added so that Templates can be defined at run time. Also, the items should be bound to be able to eval DataBinder expressions. In other words, you should call the DataBind method of the RadListBox object or bind the items that are about to use DataBinder.Eval . You can bind a specific item by calling the DataBind method of this specific item.
The ItemTemplate should be initialized in the OnInit event of the page. This is needed as the Template should be instantiated before the RadListBox items are initialized.
protected override void OnInit(EventArgs e)
{
RadListBox2.ItemTemplate = new MultiColumnListBoxTemplate();
base.OnInit(e);
}
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
RadListBox2.DataSourceID = "SqlDataSource1";
RadListBox2.DataTextField = "Name";
RadListBox2.DataValueField = "ID";
RadListBox2.DataBind();
}
}
class MultiColumnListBoxTemplate : ITemplate
{
public void InstantiateIn(Control container)
{
Label id = new Label();
id.ID = "idLabel";
id.CssClass = "idClass";
id.DataBinding += new EventHandler(id_DataBinding);
container.Controls.Add(id);
Label name = new Label();
name.ID = "nameLabel";
name.CssClass = "list";
name.DataBinding += new EventHandler(name_DataBinding);
container.Controls.Add(name);
HyperLink details = new HyperLink();
details.ID = "details";
details.CssClass = "list";
details.Text = "Details";
details.DataBinding += new EventHandler(details_DataBinding);
container.Controls.Add(details);
}
private void id_DataBinding(object sender, EventArgs e)
{
Label target = (Label)sender;
RadListBoxItem item = (RadListBoxItem)target.BindingContainer;
string id = Convert.ToString((int)DataBinder.Eval(item.DataItem, "ID"));
target.Text = id;
}
private void name_DataBinding(object sender, EventArgs e)
{
Label target = (Label)sender;
RadListBoxItem item = (RadListBoxItem)target.BindingContainer;
string name = (string)DataBinder.Eval(item.DataItem, "Name");
target.Text = name;
}
private void details_DataBinding(object sender, EventArgs e)
{
HyperLink target = (HyperLink)sender;
RadListBoxItem item = (RadListBoxItem)target.BindingContainer;
string id = Convert.ToString((int)DataBinder.Eval(item.DataItem, "ID"));
target.NavigateUrl = "Details.aspx?ID=" + id;
}
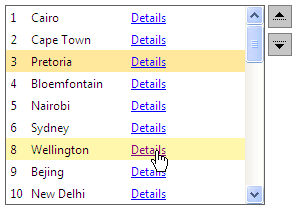
} The end result is:

If you for some reason cannot define the template in the OnInit event of the page, you could use another approach:
The template has to be instantiated for each item upon a postback. Since the MultiColumnListBoxTemplate class initializes the controls on InstantiateIn we call the InstantiateIn method of the MultiColumnListBoxTemplate object for each item.
Alternatively, you can add controls directly to the Controls collection of RadListBoxItem:
protected void Page_Load(object sender, EventArgs e)
{
RadListBoxItem item = new RadListBoxItem();
Label id = new Label() { Text = "1" };
id.CssClass = "idClass";
item.Controls.Add(id);
Label name = new Label() { Text = "USA" };
name.CssClass = "list";
item.Controls.Add(name);
HyperLink details = new HyperLink();
details.Text = "Details";
details.CssClass = "list";
details.NavigateUrl = "Details.aspx?ID=1";
item.Controls.Add(details);
RadListBox3.Items.Add(item);
RadListBox3.DataBind();
}