Primary Action Button
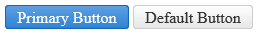
RadLinkButton can be a Primary Action Button (Figure 1).
The primary action button on the form has bright and saturated colors to pop up more and catch attention easily. You should use a primary action button to make the default/preferred/main/safe operation on the form stand out. At this point the rest of the buttons with their default appearance become Secondary Action buttons and do not draw as much attention.
Figure 1: Primary RadLinkButton next to a default RadLinkButton.

To switch to a primary action button, set the Primary property of the RadLinkButton control to true (Example 1). The property defaults to false to result in the regular (secondary) button appearance for most cases.
Example 1: Configure a RadLinkButton to be a primary action button.
<telerik:RadLinkButton runat="server" ID="RadLinkButton1" Primary="true" Text="Primary Button" NavigateUrl="https://www.telerik.com/"></telerik:RadLinkButton>
<telerik:RadLinkButton runat="server" ID="RadLinkButton2" Text="Default Button" NavigateUrl="https://www.telerik.com/"></telerik:RadLinkButton>