Editing RadGrid Records with RadWindow
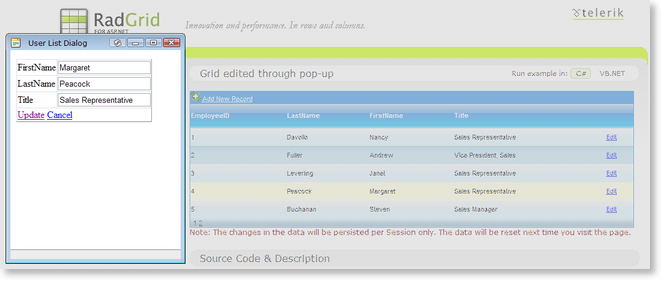
The Window Editing demo shows how to use RadWindow for editing RadGrid records.
The demo uses a GridTemplateColumn that contains a HyperLink control to launch the window for editing, and a CommandItemTemplate to add a link that launches the window for inserts.
In Master page/UserControl scenario RadGrid should be ajaxified from the true RadAjaxManager but the RadAjaxManagerProxy.
Depending on the edit operation, RadGrid uses a different mechanism for launching the RadWindow object, initializing data values, and then assigning edited values back to the grid when editing is complete:
Edit/Update
-
Using the grid's ItemCreated event, locate the HyperLink in the template column for each GridDataItem.
-
Attach a javascript function to the onclick attribute of the HyperLink that opens RadWindow (passing the primary key for the currently created item as an argument).
-
In the onclick handler, open the popup window calling window.radopen() and passing the primary key in the query string of the new window.
-
In the content page of RadWindow retrieve the cell values from the grid source that corresponds to the primary key from the query string and display them in editable text boxes.
-
When the user clicks the "Update" control in the window, update the selected row in the grid data source, close the popup window, and call a javascript function on the main page to rebind the grid.
-
In the javascript function for rebinding the grid, generate an AJAX request using the RadAjaxManager.ajaxRequest method.
-
In the Web page, intercept the manager's AjaxRequest event to handle the ajax request. In its handler, rebind the grid.
Insert
-
In the CommandItemTemplate of the grid, add an anchor element () for inserting items. (Don't forget to set the CommandItemDisplay property of the grid so that the command item appears in the grid.)
-
Attach an onclick handler to the anchor for opening the insertion form.
-
In the onclick handler, open the popup window calling window.radopen() with no query parameters.
-
When the user clicks the "Insert" control in the window, add a new row in the grid source, close the popup window, and call a javascript function on the main page to rebind the grid and navigate to the new record.
-
In the javascript function for rebinding the grid, generate an AJAX request using the RadAjaxManager.ajaxRequest method.
-
In the Web page, intercept the manager's AjaxRequestevent to handle the ajax request. In its handler, rebind the grid and move to the last page so that the inserted record is visible.

function ShowEditForm(id, rowIndex) {
var grid = $find("<%= RadGrid1.ClientID %>");
var rowControl = grid.get_masterTableView().get_dataItems()[rowIndex].get_element(); grid.get_masterTableView().selectItem(rowControl, true);
window.radopen("EditForm.aspx?EmployeeID=" + id, "UserListDialog");
return false;
}
function ShowInsertForm() {
window.radopen("EditFormCS.aspx", "UserListDialog");
return false;
}
function refreshGrid(arg) {
if (!arg) {
$find("<%= RadAjaxManager1.ClientID %>").ajaxRequest("Rebind");
}
else {
$find("<%= RadAjaxManager1.ClientID %>").ajaxRequest("RebindAndNavigate");
}
}protected void Page_Init(object sender, EventArgs e)
{
if (Request.QueryString["EmployeeId"] == null)
{
DetailsView1.DefaultMode = DetailsViewMode.Insert;
}
else
{
DetailsView1.DefaultMode = DetailsViewMode.Edit;
}
}
protected void DetailsView1_ItemCommand(object sender, System.Web.UI.WebControls.DetailsViewCommandEventArgs e)
{
if (e.CommandName == "Update")
{
ClientScript.RegisterStartupScript(Page.GetType(), "mykey", "CloseAndRebind();",
true);
}
else if (e.CommandName == "Insert")
{
ClientScript.RegisterStartupScript(Page.GetType(),
"mykey", "CloseAndRebind('navigateToInserted');", true);
}
else
{
ClientScript.RegisterStartupScript(Page.GetType(),
"mykey", "CancelEdit();", true);
}
}