Binding to Array, ArrayList and Generic List
Binding RadDropDownTree to a data source that implements IEnumerable, such as Array or ArrayList, can create a flat data structure as well as a hierarchy if the proper ID -> ParentID relationship is set.
Here is a general outline of IEnumerable data binding:
-
Create the collection.
-
Add values to the collection and set the DataSource property of RadDropDownTree to the instance of the collection.
-
Call the DataBind() method.
The collection is automatically mapped to the Text property of the respective tree Node.
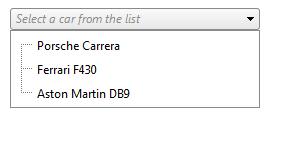
Binding to an Array
The examples below takes an array of strings as a data source.

<telerik:RadDropDownTree RenderMode="Lightweight" ID="RadDropDownTree1" runat="server" Width="250px" DefaultMessage="Select a car from the list">
<DropDownSettings Width="250px" />
</telerik:RadDropDownTree>protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
string[] cars = new string[] { "Porsche Carrera", "Ferrari F430", "Aston Martin DB9" };
RadDropDownTree1.DataSource = cars;
RadDropDownTree1.DataBind();
}
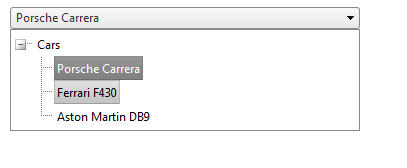
}Binding to an ArrayList
If you have a collection (any collection implementing ICollection or IEnumerable) that contains objects (as opposed to simple values),you can take advantage of DataTextField, and DataValueField properties to map object properties from the object directly to the Text or Value fields. If the DataFieldID and DataFieldParentID properties are set, RadDropDownTree will create a hierarchy of Nodes, determining the Root ones using the following algorithm:
*their DataFieldParentID property must be null if it is of nullable (e.g. int? ) or reference (e.g. string ) type. Example:
ID ParentID
1 (null)
2 1
*their DataFieldParentID property must return the default value if it is value type (e.g. 0 for int , Guid.Empty for Guid ). Example:
ID ParentID
1 0
2 1
Below you can find an example of a hierarchical data binding:

<telerik:RadDropDownTree RenderMode="Lightweight" ID="RadDropDownTree1" runat="server" Width="350px" DefaultMessage="Select a car from the list">
<DropDownSettings Width="350px" />
</telerik:RadDropDownTree>protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Car[] cars = new Car[] {
new Car("Cars", 00000, 0, 4),
new Car("Porsche Carrera", 79100, 4, 1),
new Car("Ferrari F430", 229955, 4, 2),
new Car("Aston Martin DB9", 168000, 4, 3),
};
RadDropDownTree1.DataSource = cars;
RadDropDownTree1.DataTextField = "Name";
RadDropDownTree1.DataValueField = "Price";
//establishing Parent-Child hierarchy
RadDropDownTree1.DataFieldParentID = "Parent";
RadDropDownTree1.DataFieldID = "Id";
RadDropDownTree1.DataBind();
}
}
public class Car
{
public Car(string name, double price, int parent, int id)
{
_name = name;
_price = price;
_parent = parent;
_id = id;
}
private string _name;
public string Name
{
get { return _name; }
set { _name = value; }
}
private double _price;
public double Price
{
get { return _price; }
set { _price = value; }
}
private int _parent;
public int Parent
{
get { return _parent; }
set { _parent = value; }
}
private int _id;
public int Id
{
get { return _id; }
set { _id = value; }
}
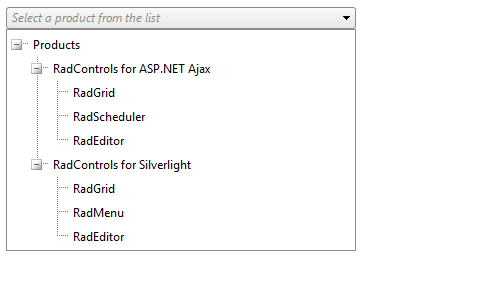
}Binding to a Generic List

<telerik:RadDropDownTree RenderMode="Lightweight" ID="RadDropDownTree1" runat="server" Width="350px" DefaultMessage="Select a product from the list">
<DropDownSettings Width="350px" />
</telerik:RadDropDownTree>protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindToIEnumerable(RadDropDownTree1);
}
}
private static void BindToIEnumerable(RadDropDownTree dropdowntree)
{
List<SiteDataItem> siteData = new List<SiteDataItem>();
siteData.Add(new SiteDataItem(1, 0, "Products"));
siteData.Add(new SiteDataItem(2, 1, "RadControls for ASP.NET Ajax"));
siteData.Add(new SiteDataItem(3, 1, "RadControls for Silverlight"));
siteData.Add(new SiteDataItem(4, 2, "RadGrid"));
siteData.Add(new SiteDataItem(5, 2, "RadScheduler"));
siteData.Add(new SiteDataItem(6, 2, "RadEditor"));
siteData.Add(new SiteDataItem(7, 3, "RadGrid"));
siteData.Add(new SiteDataItem(8, 3, "RadMenu"));
siteData.Add(new SiteDataItem(9, 3, "RadEditor"));
dropdowntree.DataTextField = "Text";
dropdowntree.DataFieldID = "ID";
dropdowntree.DataFieldParentID = "ParentID";
dropdowntree.DataSource = siteData;
dropdowntree.DataBind();
}
internal class SiteDataItem
{
private string _text;
private int _id;
private int _parentId;
public string Text
{
get { return _text; }
set { _text = value; }
}
public int ID
{
get { return _id; }
set { _id = value; }
}
public int ParentID
{
get { return _parentId; }
set { _parentId = value; }
}
public SiteDataItem(int id, int parentId, string text)
{
_id = id;
_parentId = parentId;
_text = text;
}
}