Selecting a Color
To set the selected color of the palette use the SelectedColor property. This can be assigned on the client, in the code-behind or directly in the ASP.NET markup.
-
In the ASP.NET markup, define the color as a color name or a hexadecimal as shown in the example below.
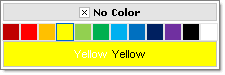
ASP.NET<telerik:RadColorPicker RenderMode="Lightweight" ID="RadColorPicker1" runat="server" Preset="standard" SelectedColor="#FFFF00" />Displays as:

-
In code-behind use the SelectedColor property. The selected value is decorated with a different CSS class.
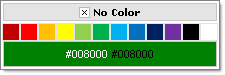
C#RadColorPicker1.SelectedColor = System.Drawing.Color.Green;VBRadColorPicker1.SelectedColor = System.Drawing.Color.GreenDisplays as:

-
When the ShowIcon property is set to True the SelectedColor will fill the icon.
C#RadColorPicker1.SelectedColor = System.Drawing.Color.Green;RadColorPicker1.ShowIcon = true;VBRadColorPicker1.SelectedColor = System.Drawing.Color.Green;RadColorPicker1.ShowIcon = true;Displays as:

-
You can also get/set the SelectedColor using the client-side API, with the set_selectedColor(value), get_selectedColor() methods. To get the title of the selected color on the client you can use the get_selecteColorTitle() method. The value on the client-side is always in hexadecimal format.