New to Telerik UI for ASP.NET AJAX? Start a free 30-day trial
Overflowing
Updated over 6 months ago
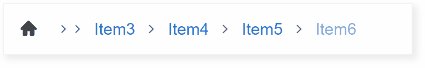
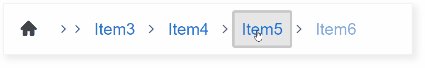
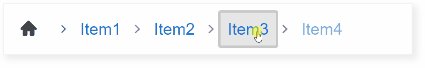
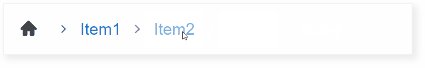
When the width of the RadBreadcrumb is not enough to display the entire path, the widget will show only the items that fit the available space. The rest will be hidden. If you click one of the visible items, the value of the widget will change and reveal the previously hidden item.
The width of the Breadcrumb can be set in the Width property.
Sample of overflowing RadBreadcrumb:

ASP.NET
<telerik:RadBreadcrumb runat="server" ID="RadBreadcrumb1" Width="300">
<Items>
<telerik:BreadcrumbItem Type="RootItem" Text="Root Item" />
<telerik:BreadcrumbItem Text="Item1" />
<telerik:BreadcrumbItem Text="Item2" />
<telerik:BreadcrumbItem Text="Item3" />
<telerik:BreadcrumbItem Text="Item4" />
<telerik:BreadcrumbItem Text="Item5" />
<telerik:BreadcrumbItem Text="Item6" />
</Items>
</telerik:RadBreadcrumb>Defining a Gap
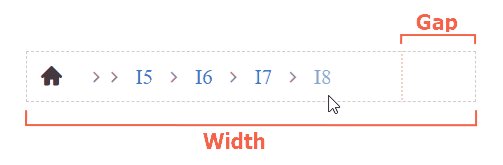
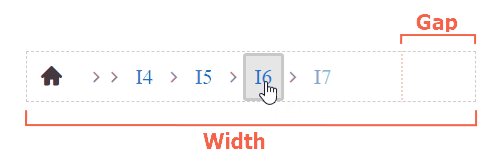
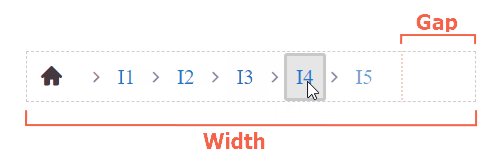
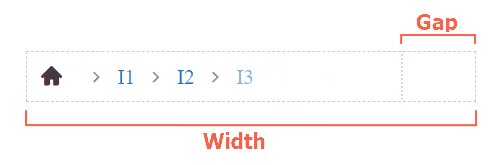
By setting the Gap property of RadBreadcrumb you can define the space in pixels after the last item to stay empty. The gap value is taken into account when items overflow and continue to remain empty.

ASP.NET
<telerik:RadBreadcrumb runat="server" ID="RadBreadcrumb1"
Width="300" Gap="50"
Value="/I1/I2/I3/I4/I5/I6/I7/I8">
</telerik:RadBreadcrumb>