New to Telerik UI for ASP.NET AJAX? Start a free 30-day trial
Editing
Updated over 6 months ago
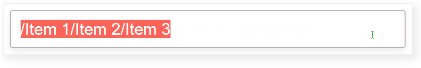
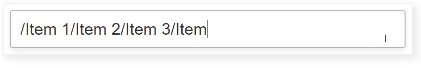
When the Editable property of the breadcrumb is set to 'true' you can edit the path set as Value of the control. When you click in an empty area of the component or on the current page, the Breadcrumb will enter into editing mode. The Breadcrumb will be transformed into an Input and let the user update its contents dynamically.
Figure 1:

Editing mode shows an input field containing the current value of the widget. Users are allowed to type a new path.
Declaration of the RadBreadcrumb shown in Figure 1:
ASP.NET
<telerik:RadBreadcrumb runat="server" ID="RadBreadcrumb1" Editable="true">
<Items>
<telerik:BreadcrumbItem Type="RootItem" />
<telerik:BreadcrumbItem Text="Item 1" />
<telerik:BreadcrumbItem Text="Item 2" />
<telerik:BreadcrumbItem Text="Item 3" Icon="star" ShowIcon="true" />
</Items>
</telerik:RadBreadcrumb>Test this feature in the Editing demo