
UI for ASP.NET AJAX
ASP.NET AJAX Diagram
- The Telerik ASP.NET AJAX Diagram component helps you create rich and interactive diagrams with ease.
- Part of the Telerik UI for ASP.NET AJAX library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
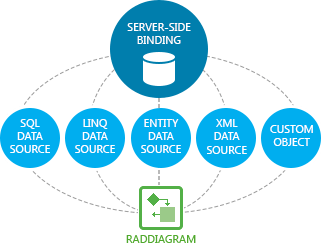
Server-Side Data Binding
Codelessly bind the Diagram to any ASP.NET data source or server-side collection that implements the IEnumerable interface.

-
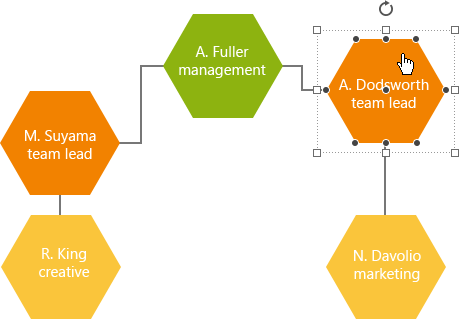
Rich End-User Interactions
The control enables users to resize, rotate, move, align, drag and drop and set text for a shape or group of shapes. Cut, Copy, Paste, Delete, Undo and Redo are also supported operations.

-
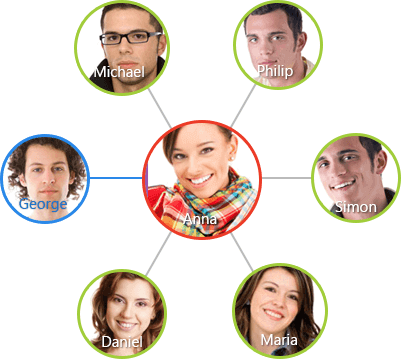
Easy-to-Customize Elements and Templates Support
You can easily customize any of the diagram elements – shapes, connections, canvas –as well as place both images and text inside the shapes thanks to the template support.

-
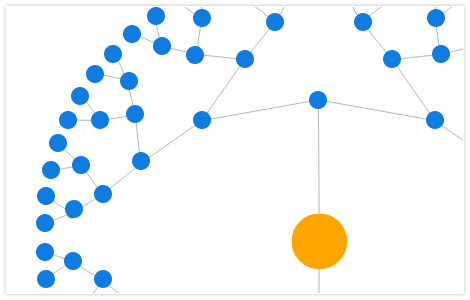
Predefined Layouts
Telerik ASP.NET Diagram control comes with 11 built-in layouts which arrange the shapes in an aesthetically pleasing manner. Choosing between tree-like, layered or force-directed layout will give the end-user a direct insight into the information within the diagram and its relational structure.

-
Export and Import JSON Data
Easily enable users to save and load the diagram content in JSON format.
-
Zoom, Pan and z-Index
Users can zoom and pan the diagram, as well as bring shapes to the front or send them to back.
-
HTML5 Rendering and Performance
RadDiagram for ASP.NET AJAX is a server wrapper to the Telerik Kendo UI HTML5 Diagram, which means that the control is rendered entirely through JavaScript, thus reducing the constant client-server communication and calculations and ultimately boosts the performance of your application. The control is powered by Scalable Vector Graphics (SVG), allowing animations and interactivity in modern browsers.
-
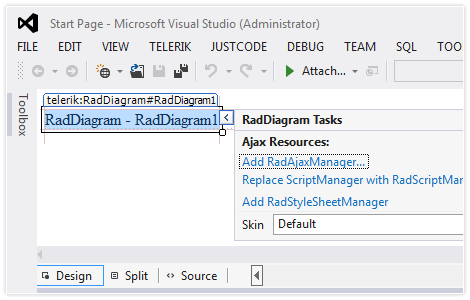
Visual Studio Integration and Design-Time Support
Install Telerik UI for ASP.NET AJAX, the suite containing RadDiagram, to get the control available in your Visual Studio Toolbox. Drag and drop it onto the design surface and use the SmartTag and the Properties Window to codelessly configure the control.

-
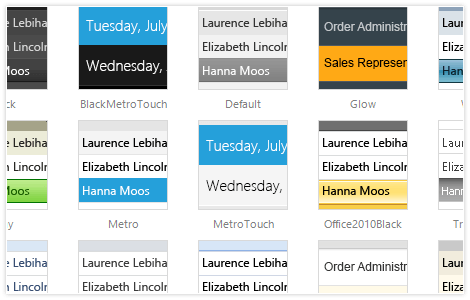
Built-In Skins
Use a single property to apply any of the 20 ready-to-use built-in themes to create a consistent look for your apps, while saving design and front-end development time. You can additionally customize the chart elements in the markup.

All ASP.NET AJAX Components
Data Management
- Spreadsheet
- DataForm
- ClientDataSource
- TreeList
- PivotGrid
- OData DataSource
- ListView
- ListBox
- Filter
- Data Pager
- Grid
Scheduling
Layout
- Badge New
- Avatar
- Card
- Wizard
- Device Detection Framework
- Page Layout
- Window
- ToolTip
- Splitter
- Notification
- MultiView
- Dock
Interactivity & UX
Theming
Media
Editors
Data Visualization
- Pyramid Chart
- Vertical Area Chart
- Vertical Line Chart
- ArcGauge
- CircularGauge
- Timeline
- Map
- Diagram
- Rotator
- Org Chart
- Gauge
- BinaryImage
- Barcode
- Chart (HTML5) Updated
File Upload & Management
Spell Checking
Navigation
- Speech-to-Text Button New
- ChipList
- Chip
- Floating Action Button
- Stepper
- SplitButton
- Switch
- Breadcrumb
- Button
- PanelBar
- RibbonBar
- SearchBox
- TabStrip
- ToolBar
- SiteMap
- TreeView
- Menu
Performance
Ajax
Social
SharePoint Web Parts
Mobile Widgets
Document Processing
