
UI for ASP.NET AJAX
ASP.NET AJAX ArcGauge
- Represent value ranges across a sleek looking arc, using the Telerik UI for AJAX ArcGauge conrol.
- Part of the Telerik UI for ASP.NET AJAX library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
Represent Value Ranges Across an Arc
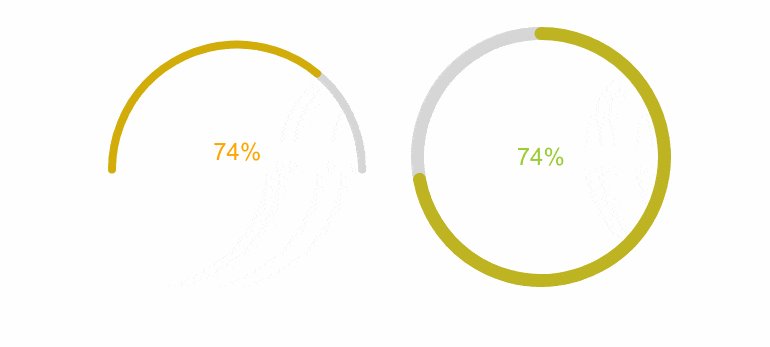
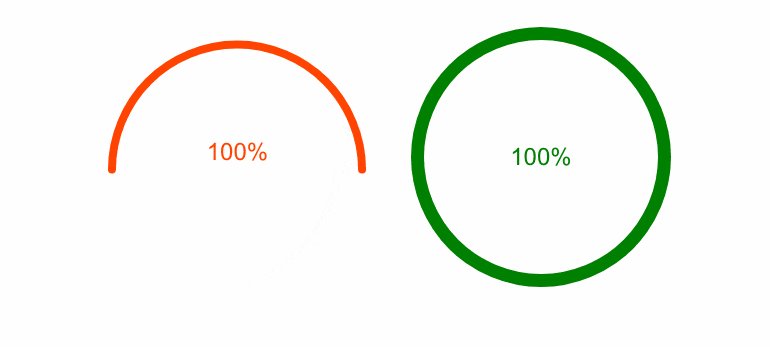
Display value ranges on an arc shape, leveraging the Telerik UI for ASP.NET AJAX ArcGauge component. This data visualization tool is quite useful to showcase progress towards a specific goal as it features the ability to define a minimum and maximum angle, letting arcs range from 0 to 360 degrees.

-
Center Template
Add a descriptive label of what the ArcGauge is showcasing at its center by specifying a center template. It enables you to render custom content.
See the Telerik UI for ASP.NET AJAX ArcGauge Center Template demo
-
Scale Customization
Like the other RadGauge controls, the scale of the Telerik UI for ASP.NET AJAX ArcGauge can be fully customized. Cover any app requirement by controlling if labels and ticks are displayed on the arc, what their colors are, whether the scale grows clockwise or counterclockwise, the respective start and end angles of the arc, and more.
See the Telerik UI for ASP.NET AJAX ArcGauge Scale Customization demo
-
Color Ranges
The Telerik UI for ASP.NET AJAX ArcGauge has a single color to represent the current value of the arc, but in many cases the app requirements call for specific value to be displayed in different colors. That’s where the color ranges feature comes in handy. It enables you to set different fill color depending on the current value by simply configuring the CollorsCollection of the ArcGauge control.
See the Telerik UI for ASP.NET AJAX ArcGauge Color Ranges demo

All ASP.NET AJAX Components
Data Management
- Spreadsheet
- DataForm
- ClientDataSource
- TreeList
- PivotGrid
- OData DataSource
- ListView
- ListBox
- Filter
- Data Pager
- Grid
Scheduling
Layout
- Badge New
- Avatar
- Card
- Wizard
- Device Detection Framework
- Page Layout
- Window
- ToolTip
- Splitter
- Notification
- MultiView
- Dock
Interactivity & UX
Theming
Media
Editors
Data Visualization
- Pyramid Chart
- Vertical Area Chart
- Vertical Line Chart
- ArcGauge
- CircularGauge
- Timeline
- Map
- Diagram
- Rotator
- Org Chart
- Gauge
- BinaryImage
- Barcode
- Chart (HTML5) Updated
File Upload & Management
Spell Checking
Navigation
- Speech-to-Text Button New
- ChipList
- Chip
- Floating Action Button
- Stepper
- SplitButton
- Switch
- Breadcrumb
- Button
- PanelBar
- RibbonBar
- SearchBox
- TabStrip
- ToolBar
- SiteMap
- TreeView
- Menu
Performance
Ajax
Social
SharePoint Web Parts
Mobile Widgets
Document Processing
