What’s New in the Updated React Docs

Summarize with AI:
After years of work and refinement, the former React Docs Beta are now the official React documentation! Let’s take a look!
Exciting news in the React world: After years of hard work and refinement, the former React Docs Beta have been promoted to official React documentation and are now live at react.dev! With that, the original docs have been downgraded to legacy, although they are still accessible at legacy.rectjs.org.
History of the React Docs Beta Project
The React Docs Beta project was first published in late October 2021, led by Rachel Nabors and Dan Abramov, with the goal of updating the existing React documentation to reflect newer, more current ways of writing React. This was primarily focused on the use of Hooks (which were introduced as part of React 16.8, released in February 2019) and the associated shift to favor functional components instead of class components.
Two weeks ago, we published an early preview of the new React Docs Beta at https://t.co/ql9wyiBk30. If you’re learning React, check it out and let us know what you think! It’s still a work in progress and unfinished, but there are several reasons we are excited about it. pic.twitter.com/Z4EadmnJ1I
— React (@reactjs) November 11, 2021
Previously, the official React documentation was class-component forward because that was the only way to write stateful components. However, the introduction of React Hooks—the useState() hook, in particular—allowed functional components to handle state as well. Since then, there’s been plenty of debate over whether Hooks were the right move and whether or not they accomplished the goal
of simplifying state and state management.
Regardless, the introduction of Hooks drastically changed the way we wrote React. To differentiate between the before and after of this development, many React tutorials and articles (including the introduction to the new official React docs) commonly refer to the post-Hooks era as “modern” React.
However, this put new React learners in a difficult position. There was an abundance of writing and guidance about migrating from class components and traditional state management over to functional components and Hooks. Folks learning React for the very first time, though, found that there wasn’t strong documentation teaching Hooks from scratch. Over time, the official React docs only became more outdated and difficult to use.
What’s New?
Hooks and Functional Components as Default
The biggest change in the new documentation is the shift to be strongly opinionated toward the use of Hooks and teaching functional components as the standard approach for writing modern React—with the rare exception of the few remaining use cases where class components are still required. Otherwise, class components (while still supported) have been officially designated as “legacy.”
Interactive Demos and Challenges
The new docs have greatly expanded the number of interactive code examples, as well as added new challenges to allow you to practice what you’ve just learned and test your knowledge. There are 600+ new interactive code examples, sandboxes and demos—all of which can be forked to open in codesandbox.io for bigger, more extensive changes or to be easily adapted for use in your own work. This, along with the addition of more illustrations and diagrams, was done in the hopes of making the React docs more friendly and easy to understand.
Create React App No Longer the Standard
One of the most remarked-upon changes to the documentation is the removal of Create React App (CRA), the official Facebook-maintained React quick-configuration tool, from the Installation section of the new docs. The legacy docs had recommended CRA as “the best way to start building a new single-page application in React.”
There have been several calls recently to remove the CRA recommendation, perhaps most notably from popular Twitter user and YouTuber Theo (t3.gg), whose pull request on the reactjs project recommending the replacement of CRA with Vite gained a lot of attention. This sparked heated criticism of CRA, including its perceived lack of features (such as native support for TypeScript or popular CSS library Tailwind), size, performance and more.
Should I file a PR on the React docs to remove the Create React App recommendation?
— Theo - t3.gg (@t3dotgg) January 21, 2023
Ultimately, though, there is one deal-breaking fact about CRA that cannot be ignored: it is no longer actively maintained. With 1.5k current unresolved issues, over 400 open PRs and the last release over a year old, it’s safe to call CRA a dead project.
Frameworks are the Official Recommendation
For users creating new apps or sites entirely in React, the updated docs now recommend React frameworks including Next.js, Remix, Gatsby and Expo for React Native. In a click-to-expand “Deep Dive” section, they officially take the opinion that using a framework is the best way to build with React. They do, however, note that options such as Vite or Parcel exist for those who “like to roll [their] own custom setup, we can’t stop you—go for it!”
This is a notable difference from the legacy docs, which offered a quick sentence of description each for Next.js and Gatsby but focused heavily on CRA as the recommended approach.
New Domain Name
The now-legacy documentation could originally be found at reactjs.org; this now redirects to the brand-new react.dev domain. When the new docs were still in beta, they were hosted at beta.reactjs.org, which now also redirects to react.dev. The original documentation can still be found, for those who need it, at legacy.reactjs.org. This was done to make a fresh start and clear separation between the current vs. legacy documentation.
New Brand Color?
Congrats!
— Borek Bernard (@borekb) March 16, 2023
Also, a key question, what is the brand color now? 😄 pic.twitter.com/8S16lZsas9
A less crucial (but still interesting) update: a keen-eyed Twitter user (@borekb) noted that the iconic teal color that’s historically been associated with React has changed
slightly in the new documentation. The (now) legacy docs previously used the slightly brighter #61dafb, while this user noted that the new docs use #0a7ea4. However, I did some digging as well, and there seems to
be a little more to it than that!
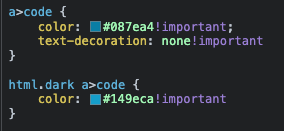
In addition to #0a7ea4, the new docs also use #149eca as “React blue”—a slightly brighter shade of teal that’s closer to the original. Which one of these is used depends on whether or not the
site is in light or dark mode, as we can see in this snippet I grabbed from their CSS via the inspect tool.

Based on this info (without knowing the actual reason), my guess would be that the colors were adjusted slightly for accessibility purposes. The primary dark mode background color is #23272F, against which the lighter color will pass a color
contrast check, while the darker color will not. On the other hand, the darker teal passes a color contrast check against a white background, while the lighter color does not. Based on this, I’d assume that the colors were changed from the original
to be as accessible as possible in the new docs. Shoutout to the React team for their attention to accessibility!
Looking Forward
As with all docs, the React documentation is constantly evolving and expanding. The “Introducing react.dev” blog article lists several new features that we can look forward to in the near future, including TypeScript examples, an updated accessibility guide, expanded translations and more.
Share Your Feedback
Got an opinion on the new docs? The React team has a few ways to offer feedback:
An Exciting Future
I’m of the personal opinion that these new docs are a huge triumph for the React team and a massive improvement over the legacy offerings. They’re well-designed, easy to read and generally incredibly user-friendly. It’s a shame that it took so long for them to feel comfortable removing the beta tag and transitioning this excellent new resource to the official React documentation—but better late than never!
The introductory blog states: “We think there’s never been a better time to learn React”—I’m inclined to agree! I hope these fantastic new docs bring with them a burst of new and excited learners. Here’s to another 10 years of React!

Kathryn Grayson Nanz
Kathryn Grayson Nanz is a developer advocate at Progress with a passion for React, UI and design and sharing with the community. She started her career as a graphic designer and was told by her Creative Director to never let anyone find out she could code because she’d be stuck doing it forever. She ignored his warning and has never been happier. You can find her writing, blogging, streaming and tweeting about React, design, UI and more. You can find her at @kathryngrayson on Twitter.

