What’s New in Telerik UI for WinUI 0.4.0

Summarize with AI:
Aloha! 🌺 It is time for some summertime freshness with our cool new Telerik UI for WinUI release—0.4.0 is live now! 🏄♂️ It brings latest Windows App SDK (Project Reunion) support for both WinUI flavors—Win32 and UWP—new DataForm, UniformGrid and GridSplitter components, and other improvements. 🥥
Let me guide you through what is new this release.
Latest Windows App SDK (Project Reunion) Support
Windows App SDK was previously known by the code name Project Reunion. Currently some of the SDK assets still use the code name (for example the NuGet packages), however they will be renamed in future release. Recently the latest versions were announced from Microsoft—the stable version 0.8.1 providing only the production-ready Win32 support and the experimental one 0.8 Preview delivering support for the UWP flavor. With this release we are adding support for both latest versions of the SDK! Let us know if you have any feedback—happy coding! :)
DataForm

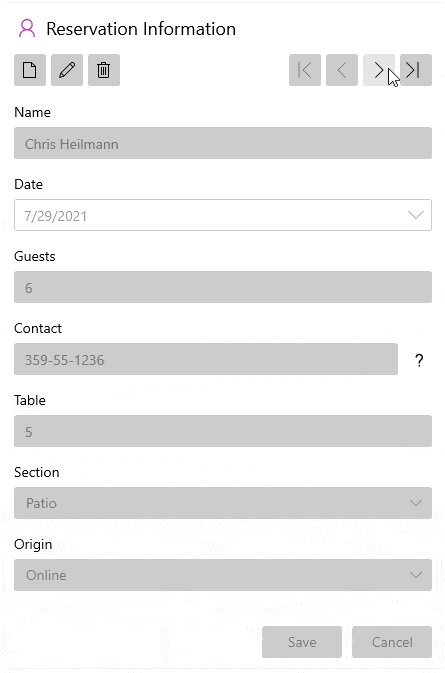
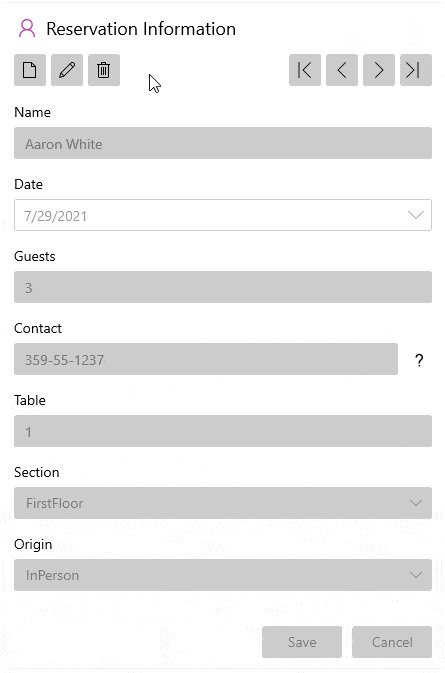
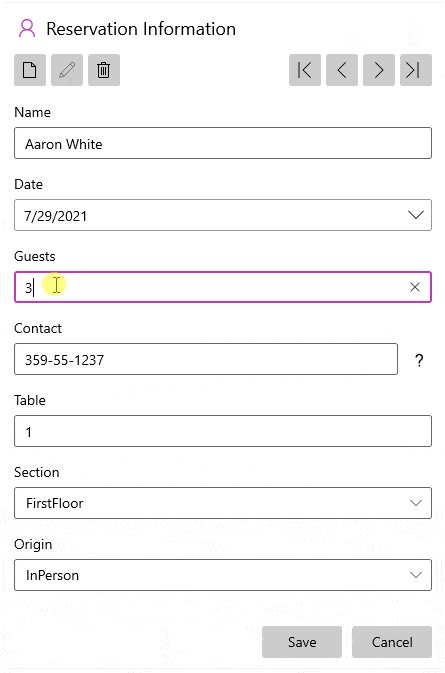
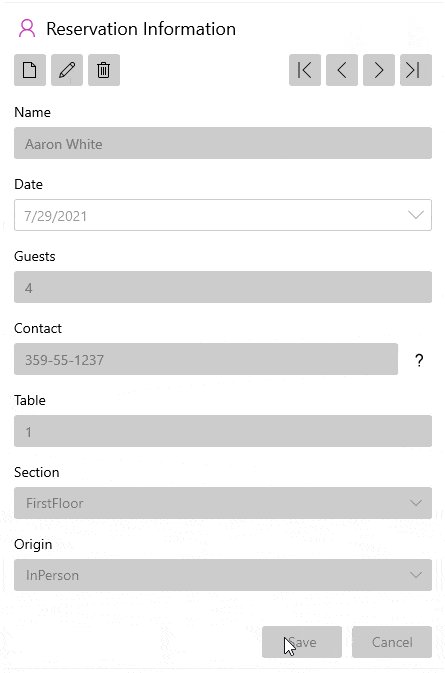
I bet everybody reading this has used a DataForm control at least once in their lifetime and you know sometimes you just badly need it! 😁 Sooo the good news here is you now have it—introducing RadDataForm for WinUI.
RadDataForm is a UI component that presents the data in a form layout focusing on each item separately. It can be bound to an object or a collection of objects with a single line of code, which enables full CRUD support. It provides an out-of-the-box UI for navigating, adding, deleting and editing items in the data collection.
Here are some of the main features:
- Built-in UI for CRUD operations: The data form control allows you to easily edit the underlying data items or add/remove items in the ItemsSource.
- Different edit modes: The edit modes allow you to determine if only a single or multiple data fields can be edited at a time.
- Customizable commands: The interactions in the control are implemented using commands that can be customized if needed.
- Keyboard support: The keyboard support allows you to easily navigate and interact with the UI.
- Localization: The localization support allows you to translate the default texts used in the control.
- Customizable data field UI: The different parts of the RadDataForm’s UI can be customized using the control’s API.
I’m sure you are going to like it! For more info about the control, check out the DataForm section in our online help documentation.
UniformGrid

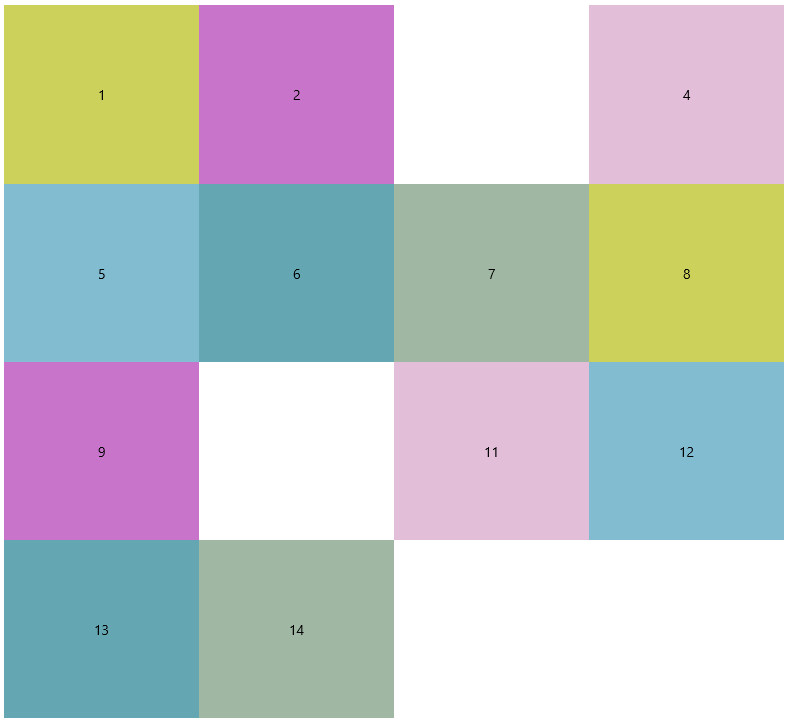
RadUniformGrid is a responsive layout component which arranges items in an evenly spaced set of rows and/or columns to fill the total available display space. Each cell in the grid, by default, will be the same size.
Here are the key features:
- Rows/columns: Easily specify the desired row and column counts to render.
- Orientation: Specify how to arrange the layout—vertically or horizontally.
- First row/column definition: Specify which should be the first row/column when arranging the items.
- Preserve space for collapsed items: Letting you to preserve the size of the collapsed children.
For more details check out the UniformGrid help documentation.
GridSplitter

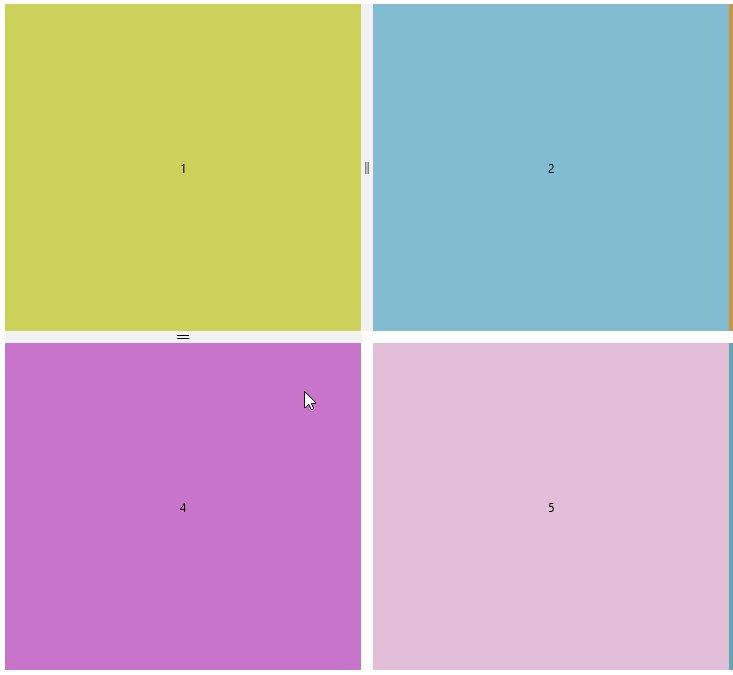
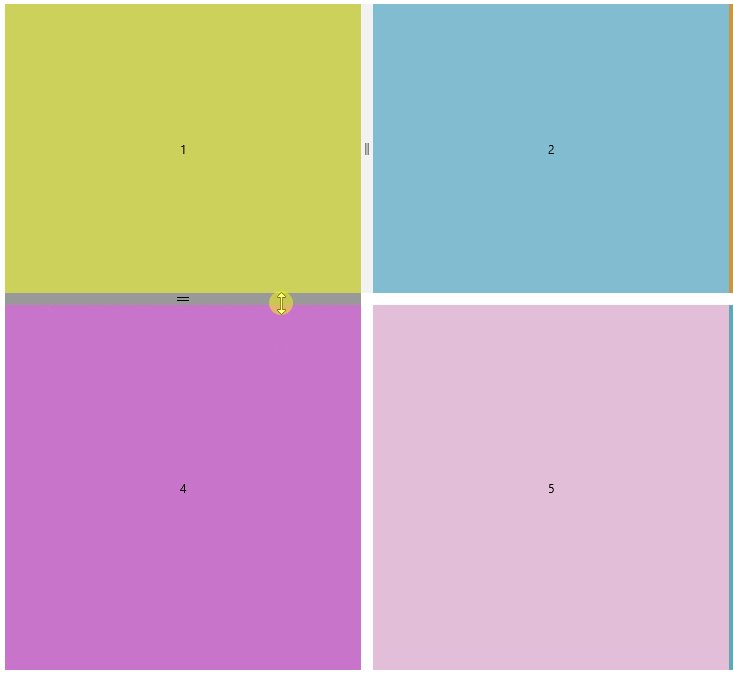
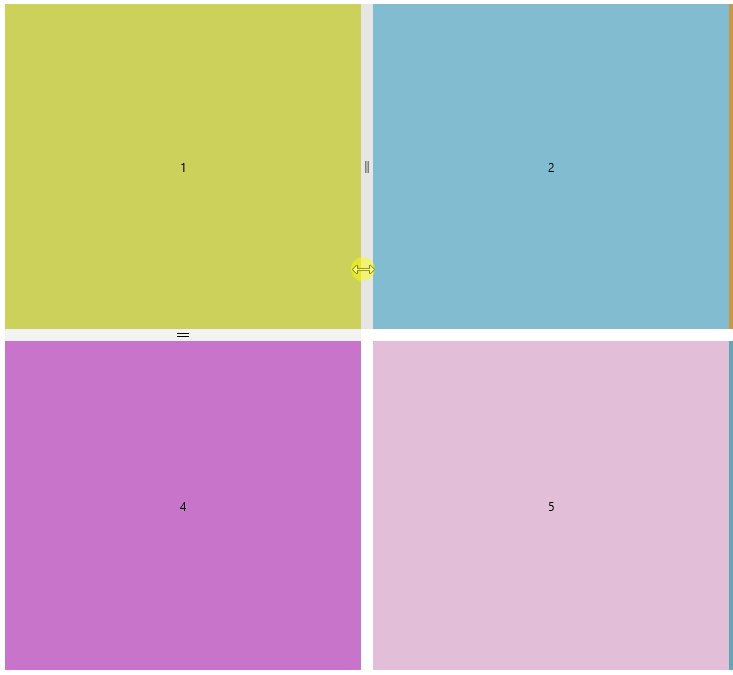
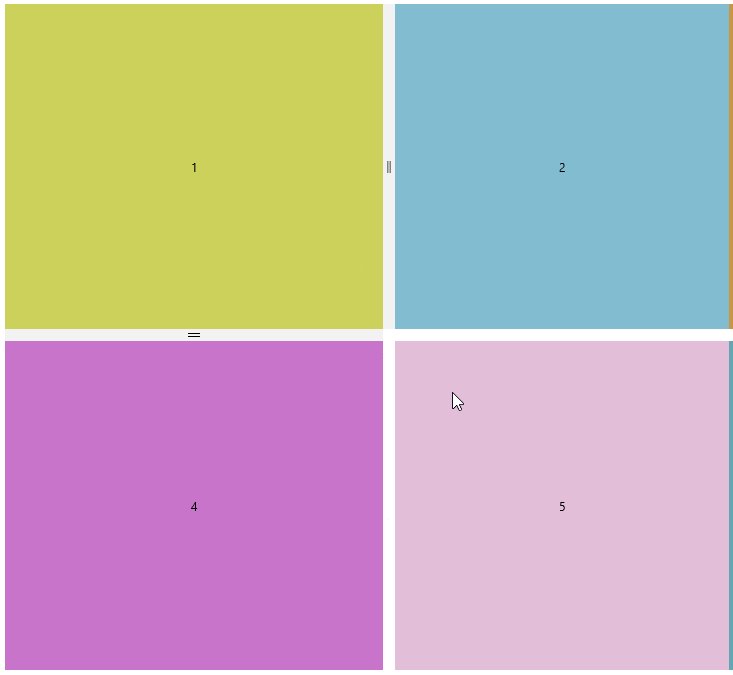
The third new component for this release is RadGridSplitter. It is a control that allows you to redistribute the space between columns or rows of a Grid panel. By dragging the splitter, the targeted columns or rows will be resized. Find out the key features below:
- Gripper customizations
- Resize behaviors
- Resize direction
- Cursor customizations
For more info check out the GridSpliter section in our online help documentation.
Check Out the Detailed Release Notes
We have a lot more! To get an overview of all the latest features and improvements we’ve made, check out the release notes for the products below:
Telerik UI for WinUI (Release Notes)
Share Your Feedback
- Get in touch by email—drop us a line, for anything related to product or just to say hi at TelerikWinUI@progress.com
- Feedback Portal—share any feature request (or bug reports) that you might have
- Telerik Forums—if you need any technical assistance with product, let us know and we will help
Demos
Make sure to check out our examples application to see all the new stuff from this release in action:
Get the Bits
Don’t wait—try out the latest:
In case you missed it, here are some of the updates from our previous release.