What's New in the Telerik UI for ASP.NET MVC R1 2020 Release

New year, new Telerik release! The R1 2020 release for Telerik UI for ASP.NET MVC is here - check out the latest including new components like the FileManager, Badge, Breadcrumb or new features like Grid Column Virtualization, Search Panel in TreeList, Format Painter in Editor, enhancements in Scheduler and more!
Happy 2020 fellow developers! We wish you an exciting and prosperous New Year with many successful projects! With the start of the new year we are happy to share with you all the new components and features that Telerik R1 2020 brings. As always, we listened to your feedback and included in the release many of the most requested items and features – read ahead and see what’s new in Telerik UI for ASP.NET MVC R1 2020!
New Telerik UI for ASP.NET MVC Components
New FileManager Component
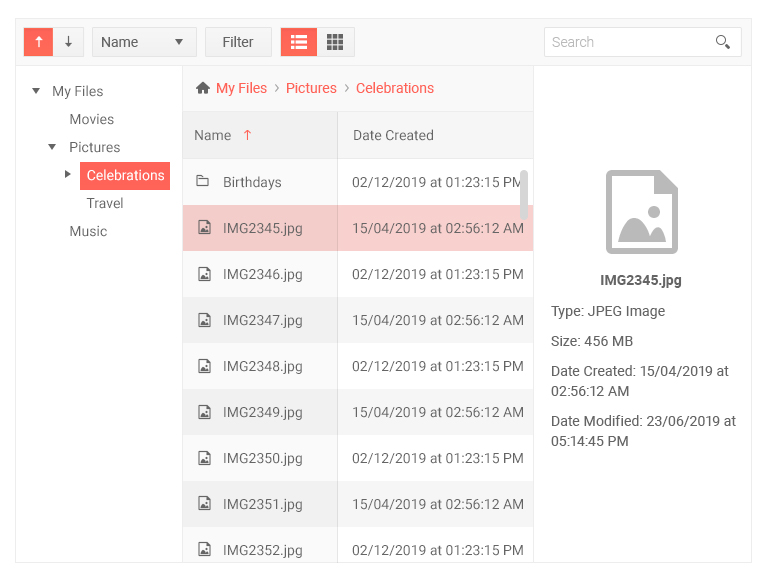
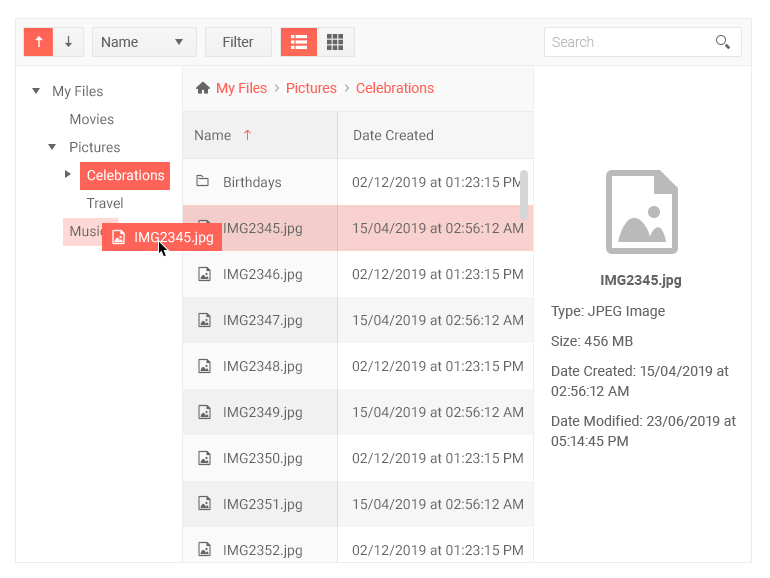
One of the R1 2020 highlights is the new FileManager Component, which will play an essential role in applications where file management operations are needed. It can be used as a standalone component or combined with other ASP.NET MVC controls and will deliver its functionality with a Windows Explorer look and feel.
The FileManager Component will let users manage (create, update, delete and browse) folders and files, perform search and filtering operations, switch between different view modes, and upload files. The component can be integrated with various backend services.
For the drag-and-drop fans we have good news – you will be able to seamlessly move folders and files to different locations in the file hierarchy.
New Badge Component
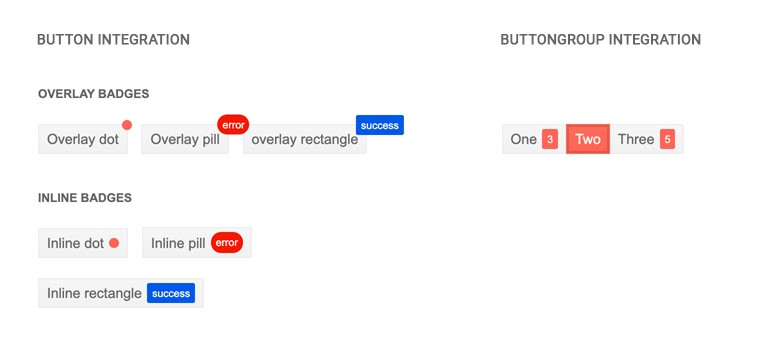
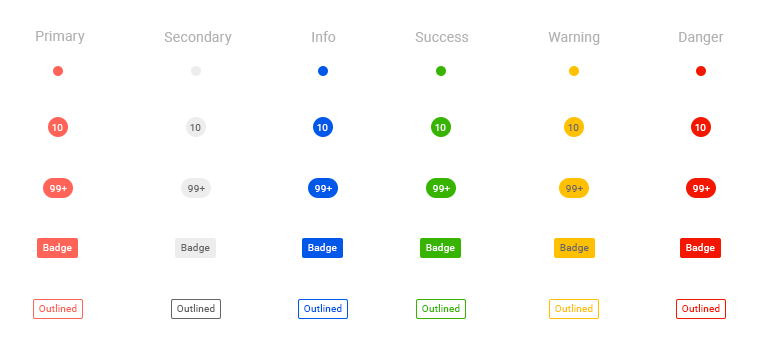
The new Badge Component enables a modern, mobile-like way to notify users or grab their attention to perform a certain activity. The Badge Component can be used either alone or added to other Telerik UI components to subtly alert users of your applications for status updates or notifications
You can use the Badge Component either alone or add it to other Telerik UI component – such as Button or ButtonGroup. You will be able to customize it through templates, setting its appearance (dot, pill, rectangle and more), look (flat and outline) and selecting different types (see figure below).
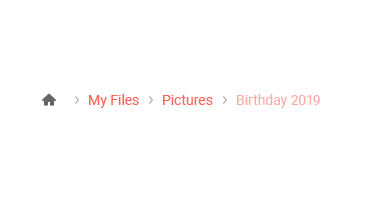
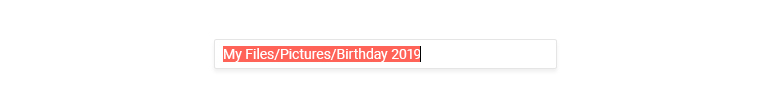
New Breadcrumb Component
Using the new Breadcrumb Component, you will be equipped with an easy way to create user-friendly navigation in your apps and provide a visual aid that indicates the current location to your users.
The Breadcrumb is a perfect fit for organizing large volumes or hierarchical data and builds a breadcrumb of links based on the page's location in the content hierarchy. It significantly reduces the number of actions needed by a user to get to certain app resources and it comes with support for manual editing of the path.
Telerik UI for ASP.NET MVC Component Enhancements
Grid Column Virtualization
The new Grid Column Virtualization is perfect for data with a large number of columns. The Column Virtualization feature enables smooth scrolling horizontally through the entire grid column collection in a highly-performant way.
ae06ae3424954bc6bcf4e0dd81db6ec0.gif?sfvrsn=51d1606e_0) Telerik UI for ASP.NET MVC Grid Column Virtualization - Demo with 500 columns
Telerik UI for ASP.NET MVC Grid Column Virtualization - Demo with 500 columns
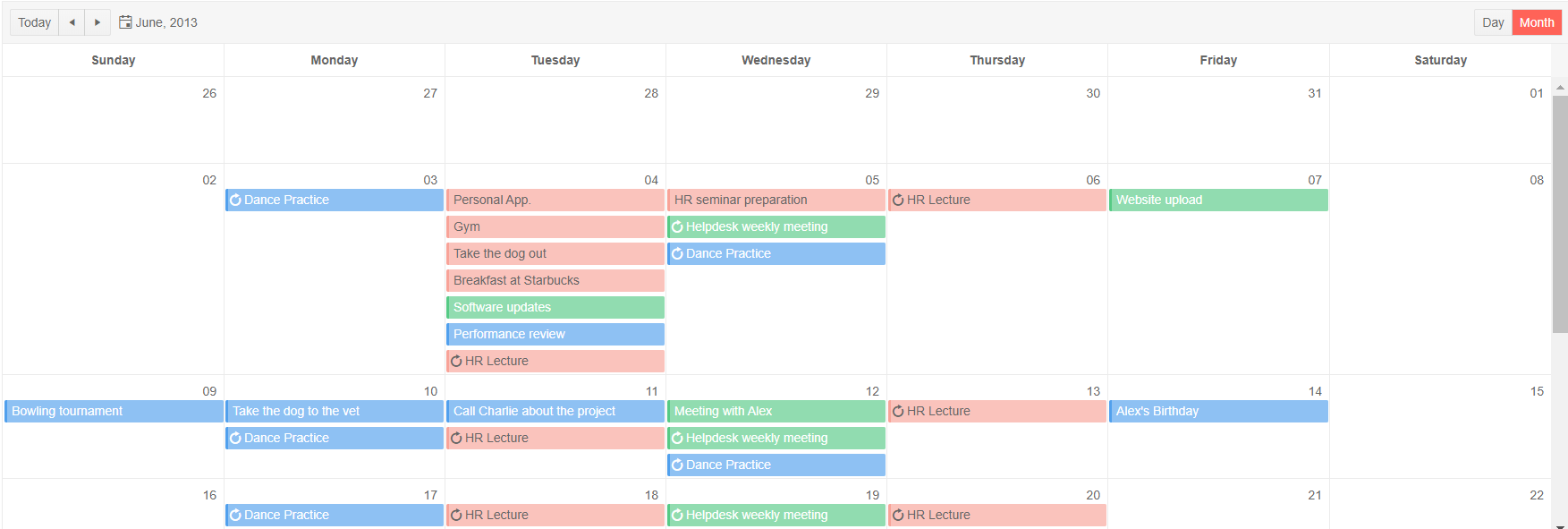
Scheduler Enhancements
The Telerik UI for ASP.NET MVC Scheduler has been enhanced with multiple new properties to allow further customization of the already powerful component. These new properties will enable you to deliver better visualization of events:
- Adaptive Slot Height: automatically adapt the slots height depending on number of events.
- Auto Event Height: enables you to have events height adapted based on their content.
- Events per day: enables you to control the number of events listed per day. For slots with a large number of events, a "More" link will be placed at the bottom of the slot and will let users navigate to a detailed day view when clicked.
- EventSpacing: allows you to configure the distance between individual events.
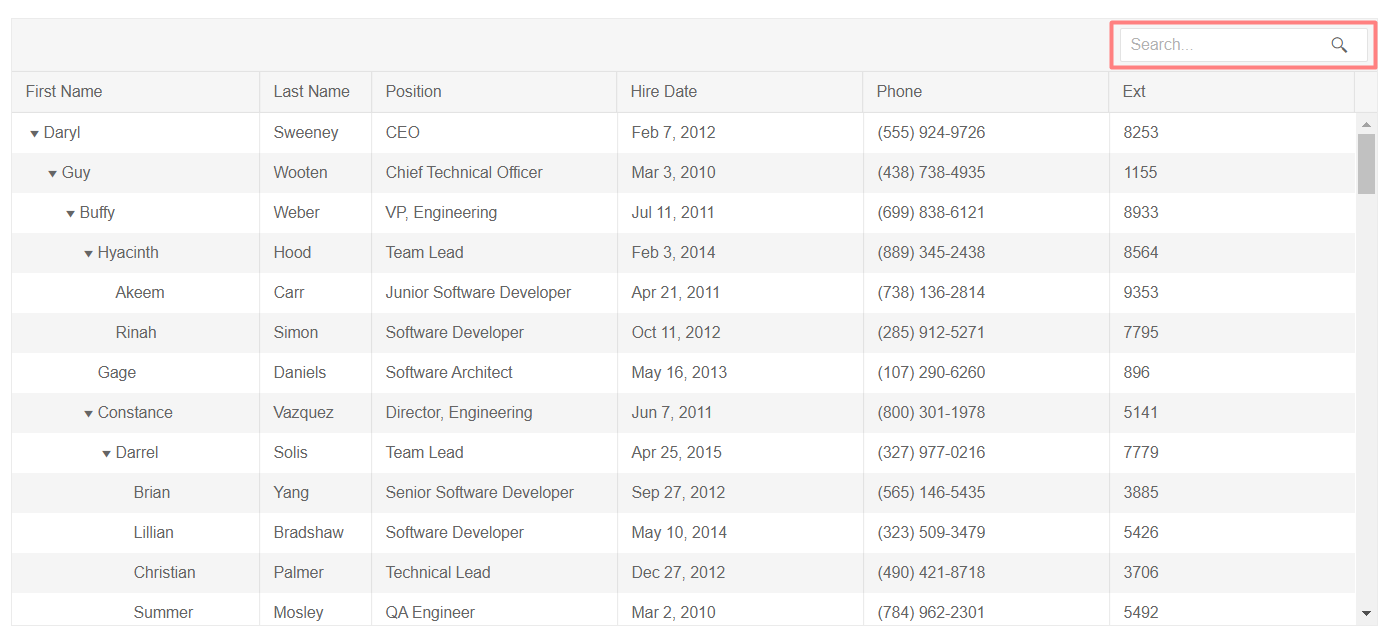
Search Panel in TreeList
The TreeList Component is now enriched with a Search Panel, allowing users to quickly and easily filter content and find relevant records. The TreeList Search Panel provides a single text input field and allows configuration of filtering options and fields, giving a deep level of customization.
Editor Enhancements
In R1 2020 we added a couple of cool features to enhance the Editor Component, namely:
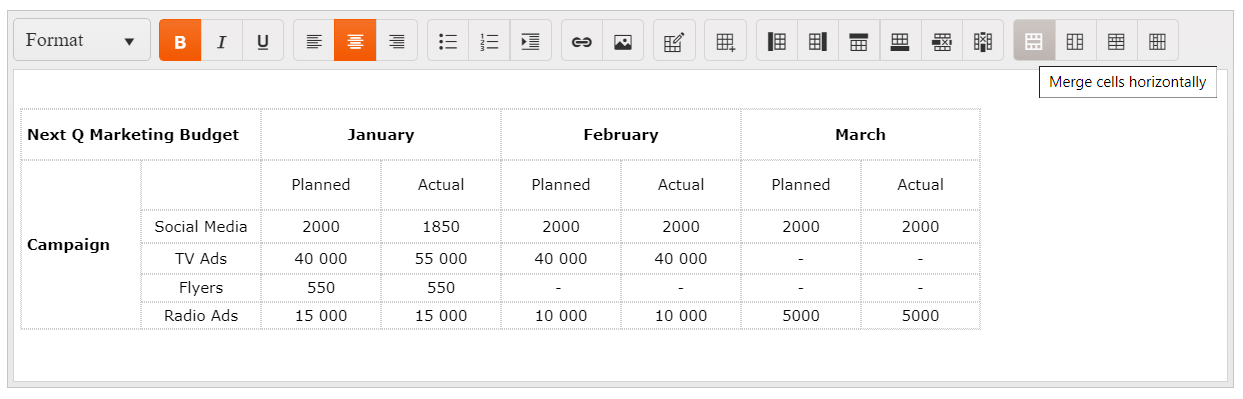
- Merge Table Tool – allows users to effortlessly merge and split table cells in the Editor (vertically and horizontally).
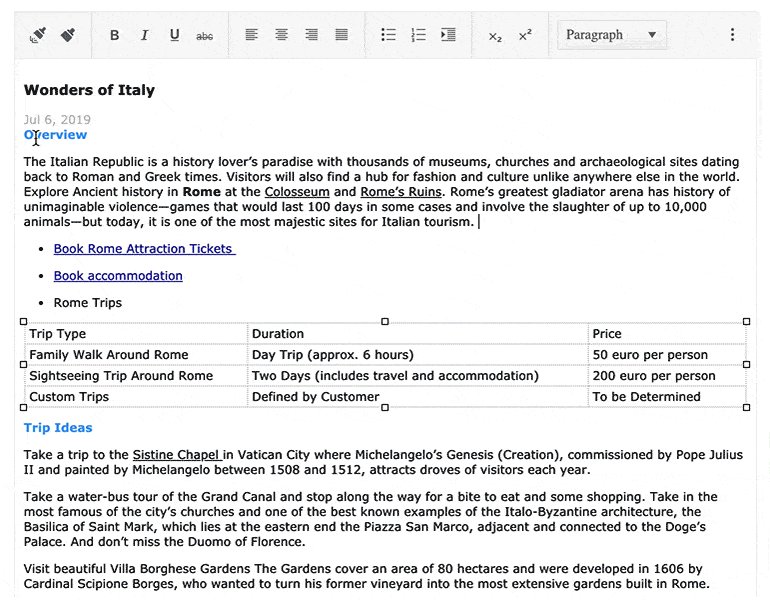
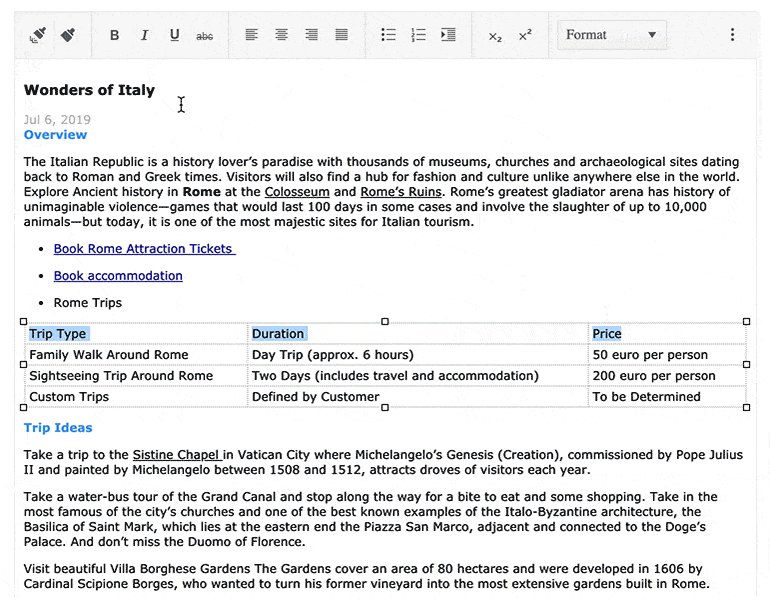
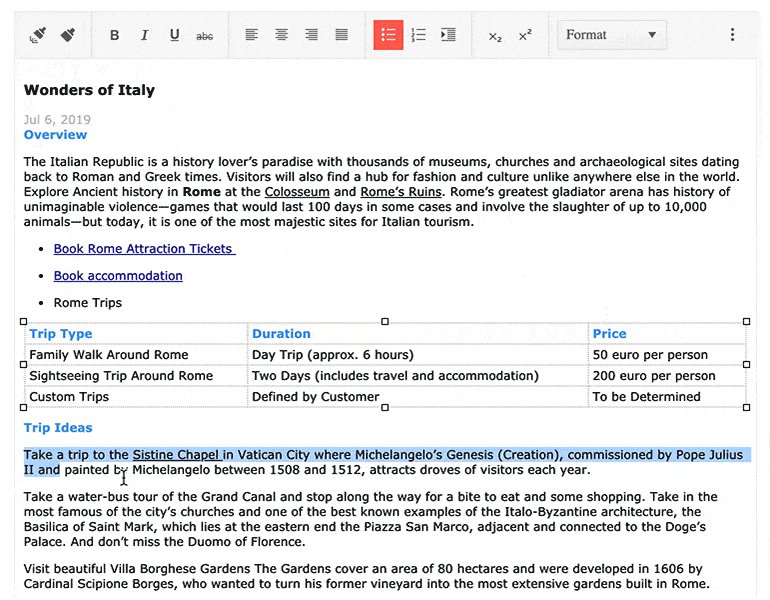
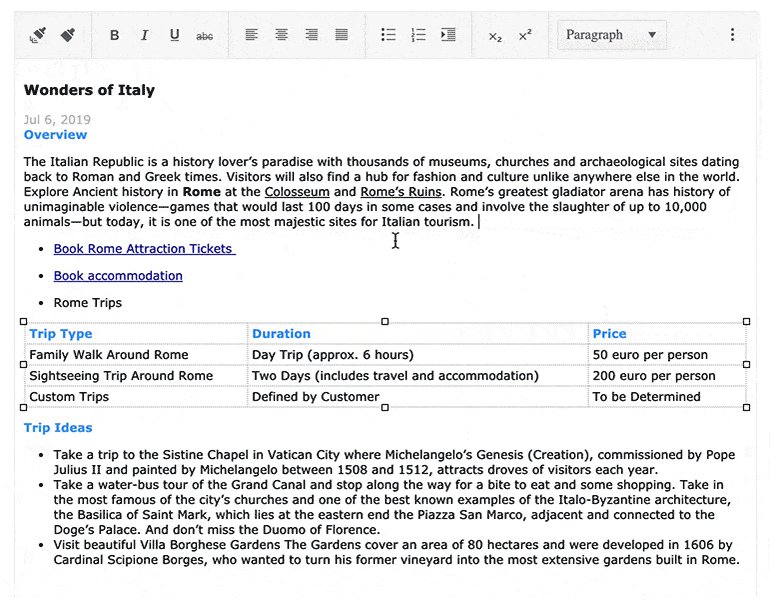
- Format Painter Tool – enables users to copy, paste and apply formatting from one section within the content to another. The best of all is that you will be able to copy formatting once and apply it to multiple sections within the content.
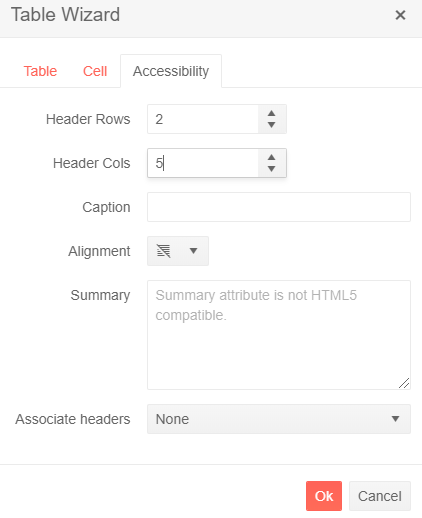
- Table Header – this feature in the Editor allows users to configure the number of header row and columns. The implementation has taken into consideration the WCAG 2.1 Accessibility guidance.
Filter Enhancements
Just released in R3 2019, the Filter Component quickly became a favorite, and we are happy to extend its functionally based on your feedback. In R1 2020 we are adding:
- New Custom Filter Function: enables you to create your own custom filter functions
- New Custom Operators per field: allows you to create your own custom operators on every field
- Formatting Expression Preview in Filter: gives you the ability to format and to visualize the formatted filter expression that will be applied to the datasource
Shared DataSource for Timeline Component
The Timeline Component can now share a DataSource with any other data-bound component such as Grid.
Checkbox & Radio Button Updates
In this release we introduce a more modern approach to styling checkboxes and radio buttons. We now take advantage of the fact that modern browsers natively support styling for checkboxes and radio buttons. Both components are integral part of the pre-built Telerik UI themes and can be further customized using the Telerik ThemeBuilder.
Telerik UI for ASP.NET MVC and Telerik Reporting Integration
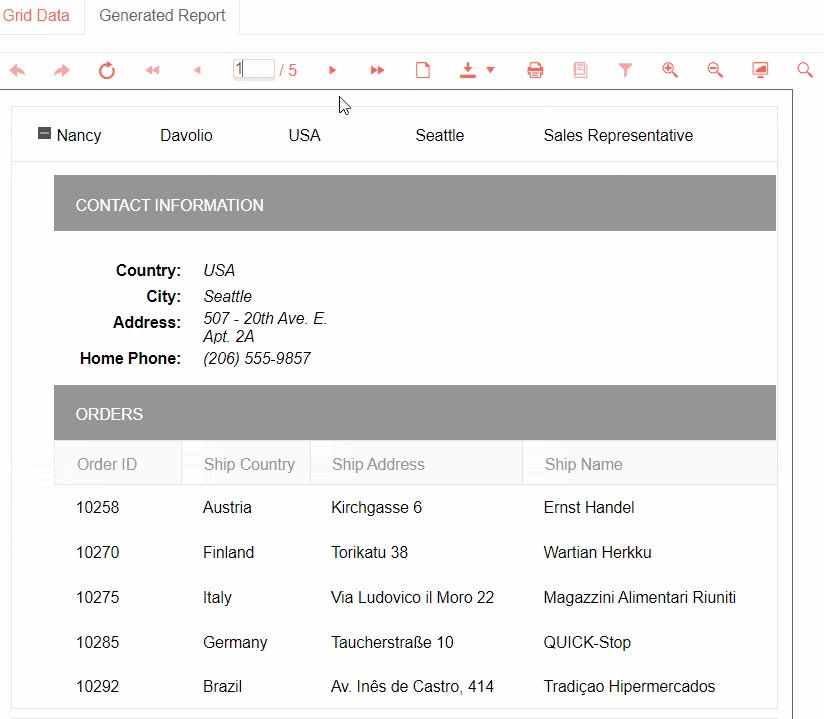
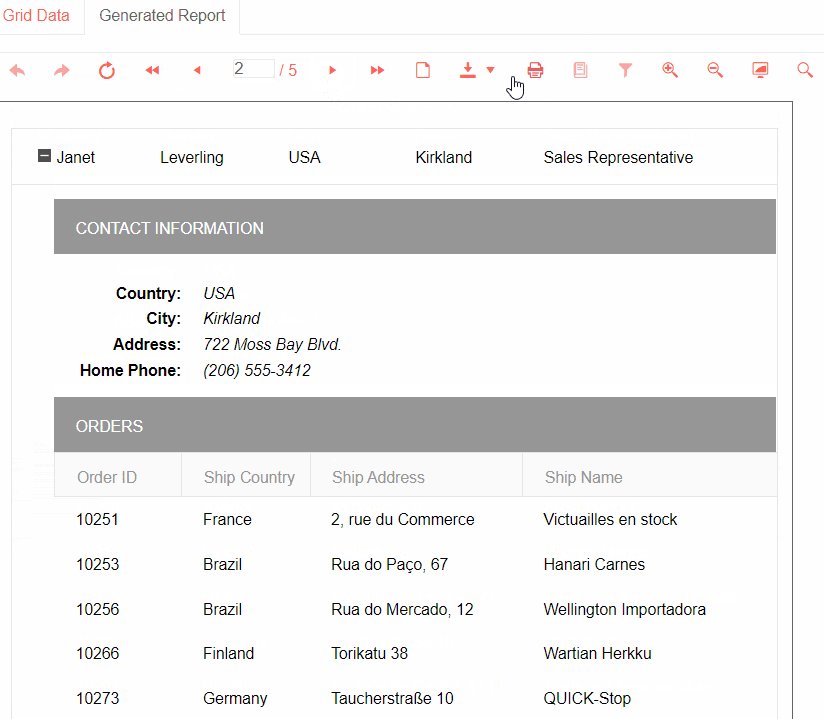
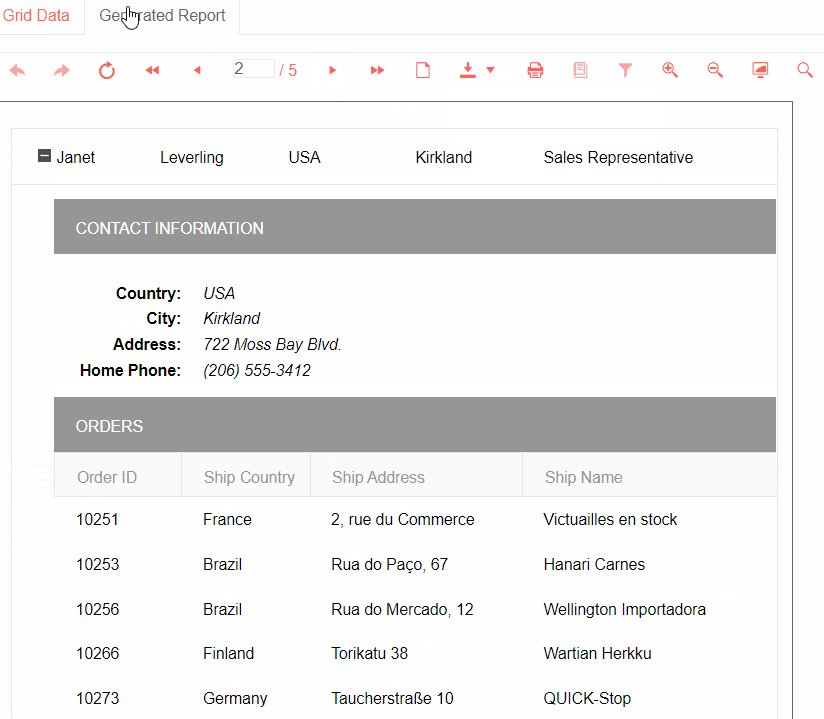
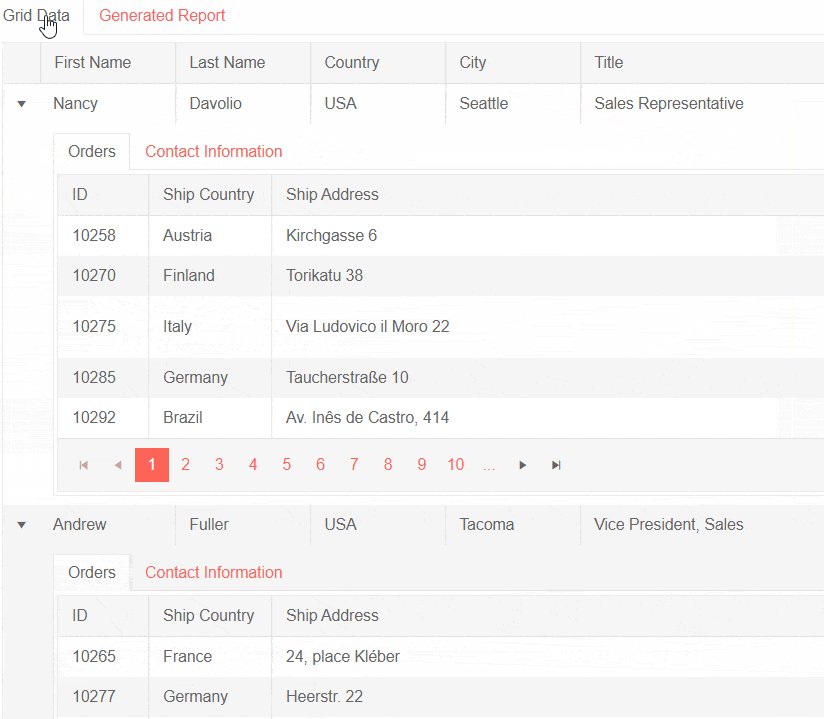
We received a lot of requests for demonstrating Reporting as part of an ASP.NET MVC application, so we created an example, showing how data from the Telerik UI for MVC Grid is passed to Telerik Reporting and displayed in a HTML5 Report Viewer. With Telerik Reporting, you will be armed with everything you need to create, style, view and export rich, interactive and reusable reports.
Updated Virtual Classroom Trainings
The Telerik UI for MVC Virtual Classroom training has been updated and includes a series of technical trainings that will enable you to gain new skills, grow your product knowledge and boost your productivity. The training learning path is also a great way to onboard new team members and includes sample applications with multiple how-to topics and code examples.
Try it Out and Learn More at the Webinar
Download the latest version of Telerik UI for ASP.NET MVC, try it out and let us know what you think on our feedback portal. Be sure to sign up for the Telerik R1 2020 release webinar on Tuesday, January 21st at 11:00 AM ET for a deeper look at all the goodness in the release, where our developer experts will go over everything in detail.
Thank you for your continuous support & happy ASP.NET MVC coding!

Maria Ivanova
Maria Ivanova is a Manager of Product Management at Progress, for Telerik and Kendo UI components and developer tooling. She joined the company in 2019 as a Product Manager for Telerik UI web components and is passionate about developing impactful and innovative software products. Maria believes that to create great products, it's important to challenge the status quo, closely collaborate with customers, and embrace a spirit of experimentation.