What’s New in the Kendo UI Vue.js Components with R2 2019

Summarize with AI:
The R2 2019 of Kendo UI for Vue.js is here, bringing a column menu, and virtualization while grouping data as well as across columns for the data grid. The ListView also received endless scrolling to help improve the performance of this data-heavy component.
We’ve been busy over the last couple of months expanding the Vue.js offering in thee Kendo UI bundle. During the last couple of months we have been busy expanding the native Kendo UI Vue.js data grid, as well as continued to expand features and new components within the wrapped components. Let’s dive right in!
The Native Vue.js Grid Just Got Better
As a part of our development efforts over the last few months we have added the following features to our Vue data Grid.
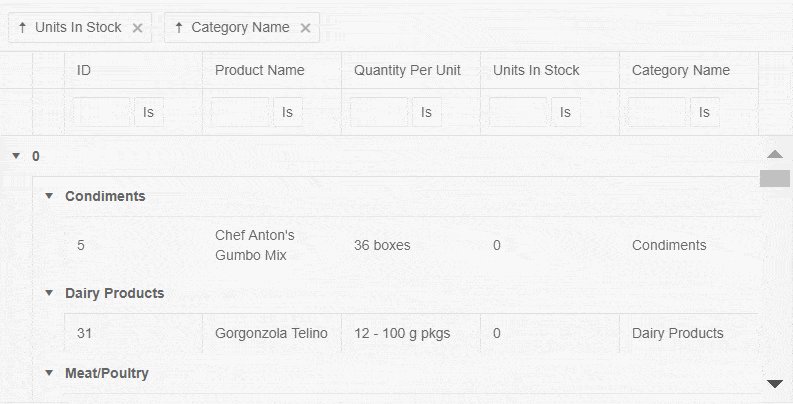
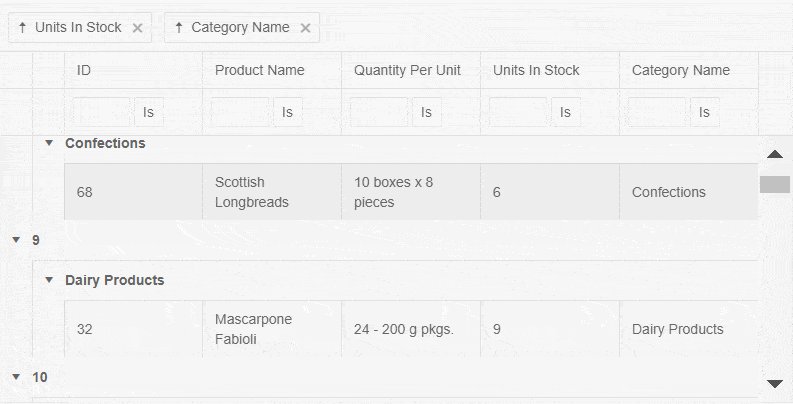
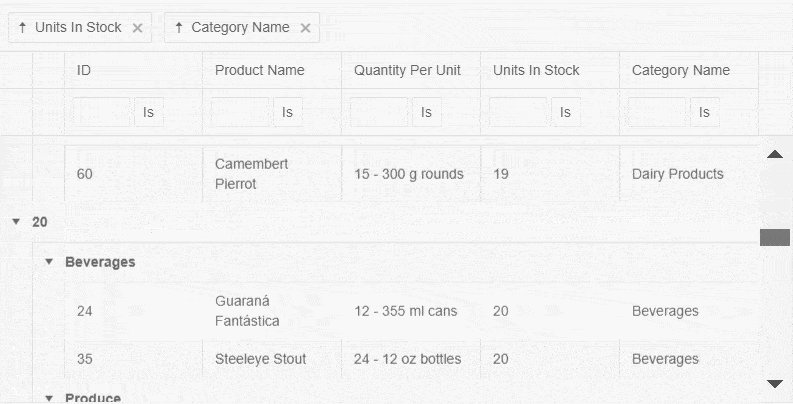
Grouping & Virtualization

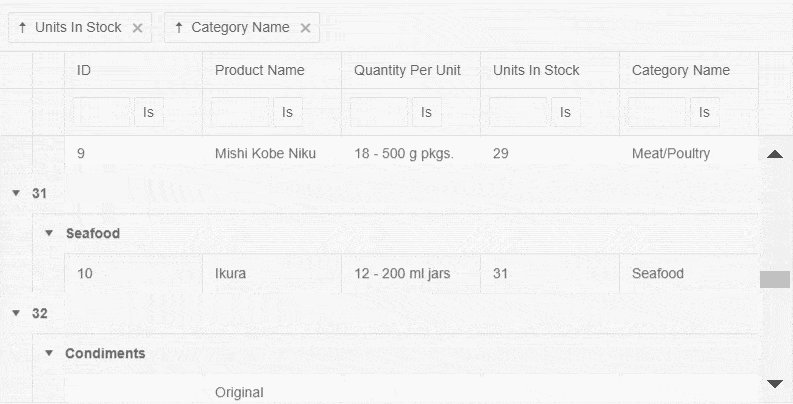
Virtualization is a big reason for why the Kendo UI Vue,js Grid is so powerful already. However, we had not fully implemented virtualization when data was grouped. Well, with the latest version of the Grid you can now work with both features enabled like we do in this data grid demo.
Column Virtualization
Previous virtualization support, including what we did for grouping along with virtualization, was only on the row level. However, with R2 2019 we now also officially support virtualization around columns. This means that even the largest of data sets can be scrolled through smoothly both horizontally and vertically.
Frozen / Locked Columns

The ability to freeze, or lock columns depending on what term you’re used to, is a big feature folks are looking for when it comes to the Grid. So, of course we went ahead and added this functionality to our data table component! This can be set up to work with locking columns to the left or the right, and columns can be locked and unlocked as you scroll horizontally past them as well. Here’s a demo of frozen columns in action to showcase what the code looks like to implement this functionality.
Grid Column Menu
Providing additional options for a column beyond the default filter icons and sorting is another big request that comes through for all of our data Grids. This is where the column menu feature comes in to play, which offers the ability for you to provide additional options for ever column, including showing and hiding columns via the menu or creating your own custom commands.
ListView Adds Endless Scrolling
Endless Scrolling, the scrolling method that loads more data as the scrollbar reaches the bottom of the currently scrolled area, is a big feature request on the ListView side. So, we decided to add this feature to the Kendo UI Vue.js ListView component, letting your users scroll through tons of data without needing to actually implement the pager.
Sign up for the Kendo UI Webinar!
If you want to see what we brought up here in action then you should join myself and my Developer Advocate colleagues for our live Kendo UI Webinar on Thursday, June 6th at 11:00 AM ET! We have limited seats for this webinar so make sure you head over and register to reserve your seat today!

Carl Bergenhem
Carl Bergenhem was the Product Manager for Kendo UI.
