What’s New in Angular 13

We have another great version of Angular released to us. Here are the highlights of version 13!
As I sit here staring at the birds out my window, sipping iced coffee and basking in the glowing autumn sunlight in my office, I can barely believe we are already well into fall and greeting the latest Angular release, v13, into our lives. I personally believe that the changes the Angular team has been making and propose to make are moving us into a wonderful place—2022 should be a really cool time to be an Angularite.
Here are some of the highlights of what happened in this release. Check out the official Angular blog and roadmap for more details!
Angular Core Updates
Removing View Engine Support
As promised in past announcements, Angular version 13 no longer supports the old rendering View Engine. In order to move forward, Angular must let go of these strings to the past. You should expect (in an upcoming version soon) that ngcc will also be let go. For the average Angular dev, this doesn’t mean much (other than reaping the benefits of a more performant framework). For library builders in Angular, though, this is a big deal. So for all of you library authors out there, prepare yourself and make sure your code is up-to-date and using Ivy.
I love how Younus put it:
🧹 meanwhile, fellow library authors, let’s move from “enableIvy: false” to “compilationMode: partial”
⏳ tired of ngcc?
— Younes (@yjaaidi) November 2, 2021
🚀 get ready for #Angular 13!
🧹 meanwhile, fellow library authors, let's move from "enableIvy: false" to "compilationMode: partial"
Cf. https://t.co/8ahrmiUp5R#javascript pic.twitter.com/iXL541Ui1Z
Dynamic Component Creation Without Component Factories
One update to the API enabled by Ivy is a cleaner way to dynamically create a component. ViewContainerRef.createComponent no longer requires an instantiated factory to new up a component. Check out Mark’s code comparisons for before and after the changes Ivy enabled: Component API Updates.
Support for View Engine backwards-compatibility is removed as well as these providers for such a use case:
ModuleWithComponentFactoriesCompilerCompilerFactoryJitCompilerFactoryNgModuleFactory
Check out the CHANGELOG for more details on this.
Updates and Changes to the Angular Package Format (APF)
Angular v13 will ship with the most modern version of APF (Angular Package Format): ES Modules+ES2020
— Igor Minar (@IgorMinar) November 2, 2021
If you've ever maintained an npm library, you know how hard it is to come up with the right package format that is modern & works for most use-cases! 🚀https://t.co/A8HPqixfKk
TestBed Teardown Now Default
TestBed configurations that allow for better teardown of test modules and environments are now enabled by default. This feature was added in v12 and even though it is default now, can be disabled or configured per module.
Documentation Improvements
The docs received more love in this version’s release as well. Check out these $localize docs to see an example of how they are adding more examples to make the learning and entry into Angular easier!
Want a sneak peek at the cool things coming tomorrow?https://t.co/WpB4RlvQds 👀
— Angular (@angular) November 2, 2021
🌏 $localize is a stable API 🌍
$localize creates a faster, more efficient method for built in internationalization (i18n) & tag messages for translation in code as well as templates! #ngUpdate pic.twitter.com/Fty7gDx5mo
Inline Support for Adobe Fonts
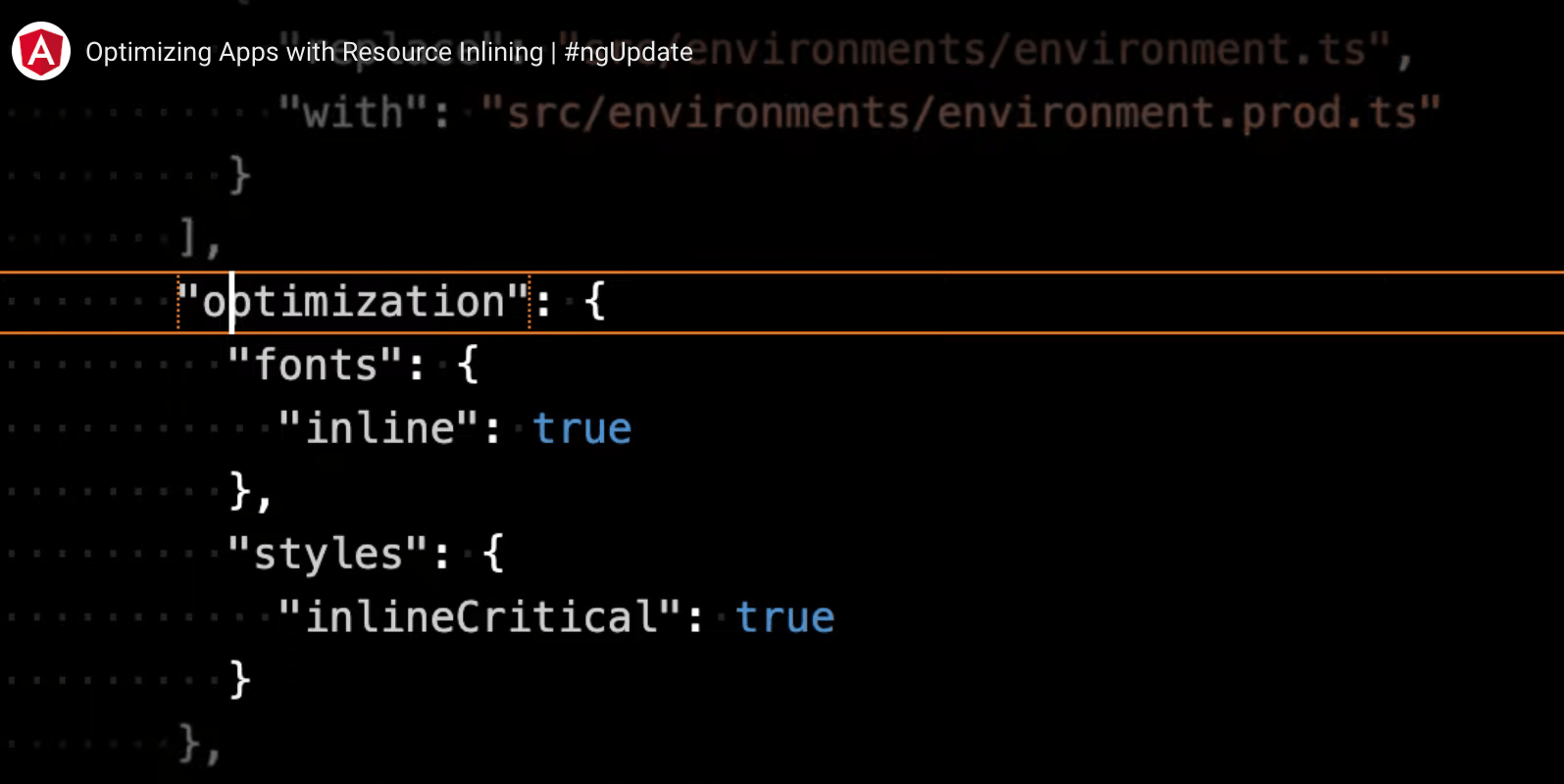
By default, you can now inline not only your Google Fonts (v11) but your Adobe Fonts as well! Check out Mark Thompson’s video about speeding up your performance by utilizing font inling!

A screenshot from Mark’s video tutorial on font inlining
Sunsetting IE11 Support
As of v13, Angular will no longer support IE11. The team put out a RFC (request for comments) about dropping IE11 support, and the feedback they received was overwhelmingly in favor of doing so.

Emote responses to the RFC on GitHub
Dropping these polyfills will mean faster everything—apps will load faster (because of their smaller size) and implementation will be faster (because of the improved API). Check out the cons that the Angular team listed out in the RFC:
- “We’ll be able to remove special JS and CSS code paths, polyfills, build passes, and dev infrastructure that exists only because we support IE11.”
- “Since IE11 is the last non-evergreen browser we support, we’ll gain access to many new modern web APIs and features that have been around for years, but we couldn’t use them due to IE11 support and limitations to polyfilling. These APIs include:”
- CSS Variables, Intersection Observers, CSS Grid (components/issues#7374)
- Native version of EcmaScript APIs (e.g. regexp)
- Web animation APIs
- Proxies
- Etc.
Dropping IE11 is a good thing—it means Angular gets to fully embrace the Web APIs of evergreen and modern browsers. If that is a browser you need to support, however, you will be able to use Angular v12 until November 2022 with full support. I’m excited for this change and think the LTS that Angular v12 is doing is more than generous, since Microsoft already removed support for IE11 in their Microsoft 365 products.
Angular Tooling Updates & Dependencies
Angular CLI
By default, new Angular projects in v13+ will have persistent build cache toggled on! This speeds up Angular app builds significantly:
“68% improvement in build speed and more ergonomic options” — Mark Thompson
This was another item the Angular team reached out for comments on and took the feedback to heart. The high level of support led them to implementing this in v13, so be on the lookout for future RFCs—the team truly does listen and truly does care about the community’s input as they push the framework forward.
TypeScript 4.4
TypeScript 4.4 now also has full support. Y33T. Some of the big highlights of TS 4.4 include:
- Control Flow Analysis of Aliased Conditions and Discriminants
- Symbol and Template String Pattern Index Signatures
- Defaulting to the unknown Type in Catch Variables (–useUnknownInCatchVariables)
- Exact Optional Property Types (–exactOptionalPropertyTypes)
There was a lot more covered (and now supported by Angular) in that update—check out the Microsoft blog to read more.
RxJS 7.4
As you may or may not be aware, RxJS is all the up to version 7 now. As of Angular v13, new applications created with the CLI will default to RxJS 7.4. If you are currently using RxJS 6 in your app, you will need to manually run this command to update: npm install rxjs@7.4.
Angular Material Accessibility Improvements
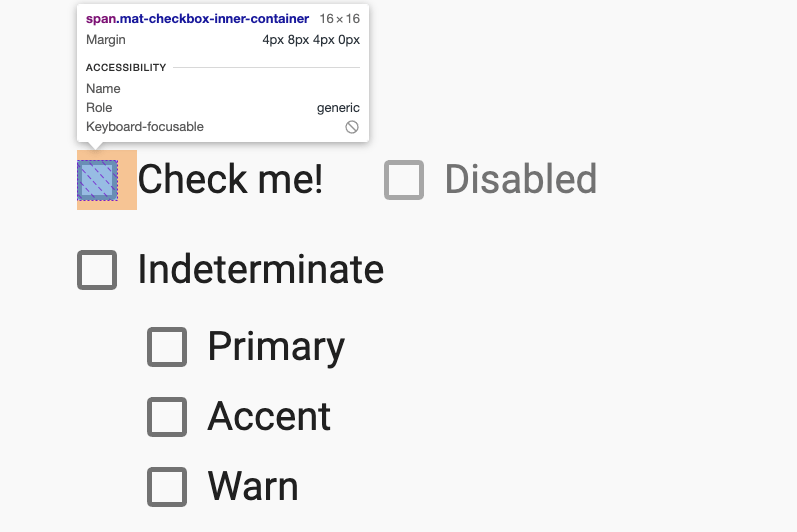
Angular Material components (now based on MDC components) have received accessibility improvements. Emma Twersky detailed more about improving Angular Component’s accessibility in this post.

Checkbox shows as “keyboard focusable” in DevTools
Thank You & Looking Forward
I love the special thanks section on the CHANGELOG and it is cool to see how many contributors made the list this time. I think I shall perpetuate it by listing them here as well.
❤️ Thank you team and friends who help push Angular forward. Looking forward to entering a bright 2022 with all of you.
Ahmed Ayed, Alan Agius, Alex Rickabaugh, Andrew Kushnir, Andrew Scott, Bjarki, Charles Lyding, Dmitrij Kuba, Doug Parker, Dylan Hunn, George Kalpakas, Jessica Janiuk, Jochen Kraushaar, Joe Martin (Crowdstaffing), Joey Perrott, Jon Rimmer, JoostK, Kristiyan Kostadinov, Maximilian Köller, Paul Gschwendtner, Pei Wang, Pete Bacon Darwin, Tomasz Domański, Willy Schott, anandtiwary, dario-piotrowicz, iRealNirmal, ivanwonder, krzysztof-grzybek, mgechev and vthinkxie
As always, the Kendo UI for Angular components are ready to go when you choose to update to Angular v13—here is the Kendo UI for Angular docs on updating your components. Also, this is the link to the Angular Update Guide if you need extra help during your update process.
Make sure that you check out any RFCs. Right now there is a particularly juicy one open for standalone components, directives and pipes. I believe we will see this feature behind a flag in either v14 or v15, which means big changes in the API structure for Angular and an easier learning curve to boot! As we saw in this update, the team really does listen to community feedback, so make sure your voice is heard by taking part when new RFCs drop.

Alyssa Nicoll
Alyssa is an Angular Developer Advocate & GDE. Her two degrees (Web Design & Development and Psychology) feed her speaking career. She has spoken at over 30 conferences internationally, specializing in motivational soft talks, enjoys gaming on Xbox and scuba diving in her spare time. Her DM is always open, come talk sometime.
